Key takeaways
- In 2023 you have to use multi-experience integration to attract and retain users. Building a mobile application is no longer enough to remain competitive. You have to cover the maximum number of devices your user interacts with. Otherwise, his attention will shift to other services.
- Security challenges are a cornerstone, gaining more and more attention and becoming more complex every day. Blockchain is worth paying close attention to because of its promising capabilities to protect sensitive data and ensure transparent transactions. That's why it is a must for many industries, from medicine and military to retail and beauty.
- JavaScript is still the top technology for web development, and this trend is here to stay for the next few years at least. The reason is its versatility. It's possible to complete both frontend and backend using JavaScript. JS is suitable for all scales, complexity levels, and types of software due to its flexibility and strong community support.
Rapidly spreading digitalization, technological progress, and the growing demand for more personalized and engaging user experiences make the latest web development technologies a compelling topic for businesses in any sphere. But how can you figure out which web development trends are worth considering? How can you implement them in your project, and what benefits can they bring?
Tendencies in web development sometimes change faster than they can be implemented. Today’s widely used technologies will eventually become obsolete, and your business should adopt new solutions today to retain and expand your audience tomorrow.
We have analyzed tendencies across industries to create this ultimate list of the latest trends in web development in 2023. As a bonus, you’ll discover the top web technology stacks that are worth your attention. Whether your current interests are marketplace development, startup innovations, or Internet of Things (IoT) solutions, you should be aware of the latest web technology trends.
Hottest web technology trends to adopt in 2023
Figuring out what the next big trend is tells us what we should focus on.
Mark Zuckerberg
If even the billionaires with decades of experience who are leading the industry recommend we follow the latest trends, who are we to disagree? To simplify your search, save your time, and help your business grow, we have collected some of the top trends in web development that you need to be aware in order to grow your business:
1. Voice search assistants
We are currently experiencing the rise of the voice search era. Every smartphone is already equipped with a digital voice assistant (Siri for iPhones, Google Assistant for Android phones), and smart speakers from Amazon, Sony, and Apple have become widely adopted. In 2022, half of US consumers used voice search daily.
What is the reason behind this shift to voice interfaces?
- Ease of use
Voice search is fast, hands-free, and convenient. That’s why voice assistants (including smart speakers powered with AI) are among the top three online shopping methods according to a Cuponfollow survey. Voice assistants are also a valuable tool for people with visual impairments or who experience difficulties with typing, as they provide a convenient means of accessing information and completing tasks.
- Affordability
Digital voice assistants in smartphones are already commonplace. Smart speakers are not as common yet, but a starting price of around $50 suggests great room for growth.
Use it for your business
Voice search optimization is one of the main e-commerce trends, but it is applicable to all businesses across the web.
Optimizing your internet shop for voice search engines enables buyers to find products faster and more conveniently using natural language queries and gives them a tool to quickly find answers to common questions and complete tasks such as adding items to their cart or checking out without having to click buttons or type.
You should also consider developing your own application for smart speakers. This will give you one more channel for building a loyal audience and generating sales.
You can expand your audience of potential buyers with support for voice assistants by allowing people with visual impairments or those who find typing challenging to buy your goods. In addition, you can pass competitors who have not implemented voice solutions, providing customers with a better, more convenient, and more efficient shopping experience.
Voice assistants can also come in handy for e-learning business owners. Namely, they can help students improve pronunciation and speaking skills and speed up and simplify navigation on a learning platform or in educational materials.
Voice assistants can benefit various fields, from travel to FinTech. Specifically, voice assistants can contribute to a better customer experience and more efficient services, which is already a good reason to consider their implementation.
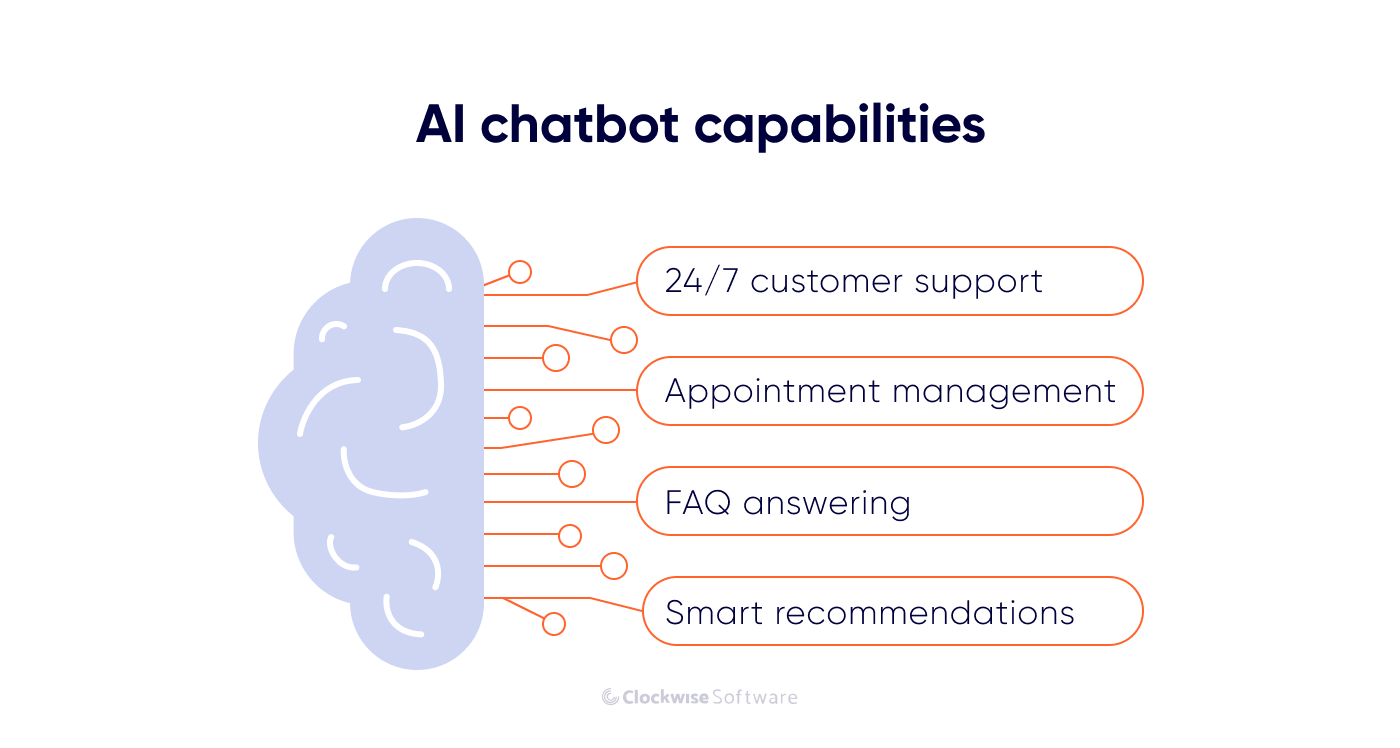
2. AI chatbots
Artificial intelligence (AI) affects our everyday activities on the internet, providing improved experiences without the users even noticing all the content personalization that occurs behind the scenes.
AI chatbots are computer programs that utilize natural language processing (NLP) and machine learning algorithms to understand user inputs and deliver relevant responses. They can be integrated into various platforms such as websites, messaging apps, and social media channels, making them accessible to a broad audience.
Today, ChatGPT, powered by the GPT family of large language models, is probably the most frequently mentioned AI bot. It is capable of gathering and analyzing information, making searches more convenient through its conversational interface. Moreover, it can generate text and even write code! The excitement around this topic is quite understandable, as such tools are able to take the user experience to a new level, increase site traffic, and create and classify content.
Conversational web solutions such as Chatlayer’s bots, the Plum app, and Blackbird.AI are already on the market and bringing in profit.
Here are some examples of how implementing this web development trend can be useful for your business:
- Ecommerce. In building marketplaces, AI chatbots are the latest website trend. We can see them on Amazon, eBay, Sephora, and many other e-commerce sites. They provide a high-quality user experience by guiding buyers to the right products and reduce consultants’ working hours.
- FinTech. The Erica chatbot helps Bank of America’s 32 million customers by providing personalized service and saving time for support staff. The Plum app, which helps users track expenses, save, and invest money with the help of AI and automation, was the fastest-growing FinTech solution in the UK in 2022.
- Healthcare. Woebot provides personalized therapeutic services, consults users in chat form, and helps monitor and manage symptoms of anxiety, depression, and other mental conditions. Being effective yet affordable (and accessible to users 24/7), Woebot has gained popularity and currently serves millions of requests, with total funding exceeding $123 million.
- GPT-3 integrationfor MarTech businesses can automate customer service tasks, personalize recommendations, and optimize marketing campaigns. With its human-like language processing, GPT-3 can increase customer satisfaction and assist with lead generation, ultimately boosting revenue. More than 300 apps already use GPT-3.
Use it for your business
Machine learning can be your secret weapon for outplaying your competitors!
AI assistants can perform various tasks, including answering frequently asked questions, scheduling appointments, making recommendations, providing customer support, and engaging in small talk. This can encourage buyers and make services more convenient, more efficient, and available 24/7. AI chatbots allow you to reduce the probability of human error and save many employee hours, helping you optimize your costs.
There are two main ways to integrate this development trend on a website: by developing your own solution using an AI framework or by using a chatbot platform as a service (with the SaaS model).
Developing your own chatbot solution requires technical expertise and involves choosing an AI framework, collecting data, training the chatbot, and integrating it with your website.
Using a SaaS chatbot platform involves choosing a ready solution, customizing the chatbot, integrating it with the website, and testing and refining it. The SaaS model is quicker and more cost-effective for businesses without technical expertise.
3. Machine learning in cybersecurity
So, where do I think AI will be in five to ten years? While the possibilities are endless, I believe the most consequential will be the secure application development
- this is how Sridhar Muppidi, the Chief Technology Officer for IBM Security, assesses the prospects of AI.
Today, 100% of IBM security solutions use AI technology. IBM is not the only one to see AI as beneficial for security: Cisco, Microsoft, Siemens, McAfee, and many others are also actively using it.
This is not surprising, as the capabilities of AI technologies far exceed those of standard cybersecurity methods.
Firstly, AI tools can automate detection, response, and remediation processes that typically require human intervention when using traditional methods.
Secondly, traditional tools rely on signature-based detection methods, which can only detect and respond to known threats, whereas AI tools can assess and respond to unknown and complex threats using machine learning algorithms.
Another significant advantage of AI tools is their ability to analyze and predict potential security risks — an area where traditional methods are also inferior.
Here are some of the top AI solutions for web development:
- Managed detection and response (MDR) is a type of cybersecurity service that offers ongoing monitoring and threat detection, incident response, and remediation services for web security. MDR also provides comprehensive threat intelligence and analysis to help organizations understand the nature of threats and identify vulnerabilities in their web infrastructure.
- Cloud-based detection works by analyzing website traffic and data in real time using advanced algorithms and machine learning models hosted in the cloud. A cloud-based detection service compares website traffic against known attack patterns, identifies anomalies, and alerts owners or security teams of potential threats. This approach allows for quick and efficient threat detection without impacting website performance or requiring on-premises hardware or software.
- User and entity behavior analytics can provide improved security, fraud detection, compliance, and operational efficiency as well as better business insights for websites. It analyzes user behavior patterns to detect anomalies, personalize the user experience, and automate routine tasks while reducing the risk of cyber attacks and potential financial losses.
Use it for your business
Leading market players have already implemented AI into their security systems. You can learn from how they have adopted this web development trend to achieve success with your own website.
However, setting up an in-house team and developing AI cybersecurity solutions is time-consuming and expensive. The most cost-effective and fastest way to provide advanced security to your project is to use ready-made tools.
Here are some examples:
- Alert Logic provides a managed detection and response service for web applications and services hosted on cloud infrastructure. It includes threat detection, vulnerability assessment, and security recommendations using AI tools and human interaction.
- Trend Micro Cloud One offers a range of cloud-based security tools for web development businesses, including AI-driven threat detection, vulnerability assessment, and workload protection.
- Splunk User Behavior Analytics provides real-time user and entity behavior analytics (UEBA) functionality to detect anomalies and potential threats to web applications and services.
As you can see, each of these tools covers a specific set of tasks. It’s best to choose and combine tools according to your project’s specifications, features, and potential vulnerabilities, which can be defined through a risk assessment.
Following these recommendations, you can reliably protect your web resource against cyber threats.
4. Metaverse integration
A metaverse is an enhanced online environment where users can interact with each other and with digital objects using augmented reality, virtual reality, and other advanced technologies to experience a seamless blend of real and virtual environments.
Advancements in web technologies; demand for virtual experiences, gaming, and social networking; widespread adoption of AR/VR; and creative possibilities have made the metaverse a hot web development trend. Meta, Epic Games, Microsoft, and Tinder have shown off their metaverses, and Google has brought AR technology to its Chrome browser. This is not surprising, as businesses can gain various advantages by integrating the metaverse into their projects:
- Higher customer engagement
- Greater brand recognition
- New revenue opportunities
- Competitive edge and innovation
- Valuable insights into customer behavior and preferences

It’s hard to say how game-changing this trend might be, as it’s just taking off. However, the benefits it already provides to the companies mentioned are a compelling reason to pay attention.
Use it for your business
A metaverse is a complex structure, and creating one requires a large budget and lots of labor. However, you can learn from the success of other companies that have implemented metaverse elements to gain a competitive advantage in their field.
For example, implementing virtual reality in e-commerce can make the shopping experience more immersive and engaging, giving buyers advanced features for interacting with products. Garnier used augmented reality for the “try on” function on its website and in its app for mobile devices.
Healthcare companies can adopt metaverse technology to create virtual education modules and patient care experiences. We have already seen the successful launch of such projects as Osso VR, AccuVein, and MindMaze.
The metaverse is applicable to almost any industry. We can see metaverse solutions in real estate, e-learning, gaming, MarTech, and beyond.
Whatever field of business you’re in, this trend is worth your attention.
5. Multiexperience trend in web application development
The app development story started with smartphones, tablets, and laptops. These days, the integration of web apps with wearable devices, smart vehicles, and components of IoT systems is gaining popularity.
Whereas people traditionally interacted with a software application using a laptop or a smartphone, today the trend is moving towards a multi-sensory, multi-touch, multi-screen, multi-device experience.
This has contributed to multiexperience becoming an emerging trend in web development.
This ability to communicate with users across many human senses will provide a richer environment for delivering nuanced information,
says Brian Burke, Research Vice President at Gartner.
As a result, we can observe a growing number of websites and applications incorporating multiexperience practices. Airbnb clients can now book accommodation through an app, website, or smart speakers. The Starbucks app allows customers to order a drink using a smartwatch or voice assistant, skipping the line and earning rewards. Domino’s Pizza lets customers place orders from a smart TV, Facebook Messenger, or Twitter.
Such solutions provide new channels for delivering services, making the user experience more convenient and reducing the time required for making a purchase. These benefits make the multiexperience trend worth your attention!
Use it for your business
For a web business that wants to succeed in 2023, it’s time to implement the web app development trend of multi-channel human–machine interaction.
The point is to make an app that looks good, works well, and brings value in the same engaging and useful way on any device.
Here are some tools you can use to achieve this:
-
A progressive web app (PWA) is a web page that replicates a native mobile experience. Progressive web apps support native-like interactions (such as push notifications, offline access, full-screen display, etc), allowing users to enjoy a high-end experience without realizing they are still in a browser.
-
Accelerated mobile pages (AMP) work for static content only, but they load faster than regular HTML pages. An AMP omits all non-essential decorative elements and displays only basic information — text, images, etc.
-
Multiexperience development platforms (MXDPs) are ready-made products for multi-channel software development. Usually, MXDPs have a fixed set of tools that allow you to create a multiexperience product quickly, avoiding problems with a lack of resources and a limited budget.
-
WebAssembly is a low-level bytecode format that can be used to run high-performance applications in web browsers, and it can help improve the performance and interactivity of web applications on different devices. It aims for native-like performance of web apps. With WebAssembly, code in any programming language can be compiled into bytecode that runs in a browser.
WebAssembly code executes faster than JavaScript. As a result, you can write performance-critical parts of the app with the most suitable language (C/C++/C#/Rust/Kotlin, etc.). WebAssembly then takes care of execution in the browser. This also means that native apps can be run in the browser, providing access to more users while offering desktop-like performance on the web without additional development expenses!
Any web app you plan to produce today should run seamlessly on any device and any screen. It should be able to connect to sensors and provide advanced experiences for the IoT age. Whether you’re going to start a FinTech platform, wellness project, or build a truck app, these technologies will come in handy to develop an MVP.
Netflix won the hearts of subscribers by giving them the opportunity to watch their favorite series on a TV, then continue on a tablet or a smartphone right where they left off.
By applying the newest multiexperience website trends, you can get ahead of competitors by providing more diverse, convenient, and encouraging user experiences.
6. Blockchain and Web3 development trend
Web3 is the latest trend in web development, offering benefits over the current Web2 model with more control over data, security, and decentralization. It opens up new possibilities for collaboration, value exchange, and ownership.
The Web3 concept is based on blockchain technology, which allows for a distributed, trustless, and secure network that doesn’t rely on centralized intermediaries.
Prominent corporations including Walmart, J.P. Morgan, FedEx, Lockheed Martin, IBM, and Microsoft have already implemented Web3 technologies for their supply chain, financial, and security solutions.
Such interest is understandable because the blockchain embodies a winning combination of safety, openness, and independence:
- Security is maintained throughout a network of nodes that regulate transaction validation and the addition of new blocks to the chain. Each node has a copy of the blockchain and must verify transactions in a new block before it can be added to the chain. Once a block is added, it contains a set of transactions that cannot be altered or deleted, making it virtually impossible for anyone to tamper with the data on the blockchain.
- Transparency is another key feature of blockchain technology, as all transactions are publicly visible. This makes it easy to trace the flow of funds and verify the authenticity of transactions.
- Decentralization means no control by any single authority or government. Instead, the user community maintains and updates the blockchain. Unlike traditional centralized systems, where data and decision-making power are concentrated in the hands of a single entity, the blockchain distributes them across a network of nodes. A vivid example of decentralization in action is the ability to process financial transactions outside the control and tracking of banking systems. This caused a wave of excitement around the blockchain.

These capabilities make the blockchain an excellent solution for software products in many industries, but especially in FinTech, the military, and healthcare, where the security of sensitive data is of the utmost importance.
While there are still some challenges and concerns around Web3, such as scalability, interoperability, and regulatory compliance, the potential benefits and opportunities drive a lot of excitement and interest in the development community.
Web3 technologies can already be found on the market:
- The Brave Browser is a Web3 browser incorporating blockchain-based digital advertising and a cryptocurrency-based rewards program. It now has 54.8 million monthly active users and 1.8 million Creators. Brave Creators are individuals or entities who have signed up for the Brave Creators program. They are content creators, website owners, and other publishers who receive contributions from Brave users who use the browser’s built-in Brave Rewards feature. Brave Creators can monetize their content without relying on traditional advertising methods, which can be intrusive and lead to privacy concerns.
- OpenSea is a decentralized app that is essentially a marketplace for buying, selling, and discovering NFTs that has gained 1 million active users.
- Microsoft Entra Verified ID is a solution for decentralized authentication and identity management that helps protect and manage access to sensitive data.
In addition to the uses mentioned above, Web3 technologies can provide several benefits for outsourcing web development. Blockchain-based payment systems can provide secure and transparent transactions, while smart contracts can automate outsourcing agreements and reduce the need for intermediaries. Decentralized data storage can help protect against data breaches and tampering. Overall, such web technologies can provide a more efficient, reliable, and secure way to outsource web development, reducing the risks and costs associated with IT staff augmentation.
Use it for your business
By adopting Web3 technologies and the blockchain in particular, you can gain a competitive edge by offering more secure, transparent, and efficient solutions that meet your customers’ evolving needs.
Here are some promising ways to adopt this web development trend:
- Create a decentralized application (dApp). In addition to gaining access to a new set of users and investors, dApps reduce the risk of data breaches and open up a wider range of monetization paths, particularly related to cryptocurrency.
- Leverage decentralized finance (DeFi) protocols to provide financial services to customers without the need for intermediaries.
- Integrate non-fungible tokens (NFTs) into existing products or create new NFT-based applications. NFT integration can provide your business with new revenue streams, increase brand awareness, enhance customer engagement, and give you access to a growing market. These are likely reasons why Starbucks, Rolex, and Lamborghini have implemented NFT solutions.
- Implement Web3 identity solutions, such as digital wallets or decentralized IDs, for user authentication and verification.
- Decentralized storage solutions, such as Interplanetary File Systems (IPFS), allow you to store and distribute data in a secure and decentralized manner, which can become a crucial benefit for companies in the eHealth, travel, FinTech, and gaming industries, as well as for companies in all fields that involve the storage and sharing of sensitive data.
- Use blockchain-based reputation systems like Dock network to evaluate and select reliable and trustworthy app partners.
- Explore new business models based on Web3 principles, such as community ownership and governance.
These solutions help you implement transparency, security, and decentralization using next-generation technologies. They are perfectly suitable for small and midsize startup projects, allowing them to meet today’s cybersecurity and competition challenges.
7. Serverless architecture
The serverless web app architecture’s journey began with Amazon Web Services (AWS) launching AWS Lambda in 2014.
Lambda was adopted mostly by experimenters and visionaries. A few years after it came into general use, Microsoft and Google developed similar solutions, and now serverless cloud computing platforms are a stable web development trend.
Today, Coca-Cola, Netflix, Adobe, Slack, and The New York Times use serverless architectures for developing web software.
Companies that switch to a serverless architecture (specifically AWS clients) can reduce costs by 31% compared to the previous architecture and experience 75% faster development of new features.

The growth of this web development trend is easy to explain because it provides high-impact benefits: faster time to market, reduced operational costs thanks to pay-per-use pricing, improved reliability and security, and all-in-one services that eliminate the need to set up separate analytics, crash reporting, and performance reviews.
Use it for your business
There are three key factors to consider when implementing a serverless architecture:
- Team expertise and setting. Consider your development team’s expertise in working with serverless web app technologies and whether additional training or hiring is required to ensure a successful implementation. If you lack resources, it’s worth considering outsourcing benefits and risks, as outsourcing is gaining momentum under post-covid and potential recession conditions. Outsourcing is a more reliable option than working with freelancers, since it offers clear cooperation terms and well-established communication. At the same time, this approach can save you money compared to hiring an in-house team.
- Serverless platform selection. You can start by researching the cloud vs SaaS question, weighing all the pros and cons relative to your specific case. Among ready-made serverless solutions, it’s worth considering AWS, as it is the largest cloud service provider and offers a wide range of serverless services. Using AWS for your serverless architecture brings several benefits including flexibility, scalability (thanks to automatic scaling), and security features such as built-in encryption and access controls.
- Platform settings and architecture creation. You need to set up the necessary infrastructure and create the architecture for your web product. This involves setting up necessary services and tools such as API gateways, databases, and storage services and defining the functions and endpoints for your web product. Don’t discount testing and ongoing monitoring to ensure data protection and proper project functioning. Thanks to the careful selection of resources, planning, and quality management, you will get all the advantages of a serverless architecture for your business.
We have reviewed the most significant trends in web development, taking into account which are the most promising and may become standards in the web software industry. Most are related to security issues and enhancing the user experience. Implementing them is about more than maintaining your competitiveness. Using the latest web development trends can also increase your customer base, optimize costs, and expand service delivery and monetization channels, opening new opportunities for your product.
Technology stack for web application development
What technologies are popular in 2023? Which are established and flexible enough so you can choose them for your product without risking rebuilding the project from scratch due to technical obsolescence?
To begin with, we should note that there is no single universal technology stack for web applications. The choice of technology stack for a given project depends significantly on the budget, technical requirements, and product specifics.
In 2022, JavaScript and Python were among the most used programming languages. This tendency continued in 2023.
JavaScript is popular because it is easy to learn, applicable for both frontend and backend web development, runs natively in web browsers, and has a large, constantly evolving community. Nearly all websites and web applications on the market are built using JavaScript.
Python was created way back in 1989. This language isn’t new, but it remains widely used today. The reason lies in its flexibility and ease of use, along with the increasing demand for artificial intelligence and data science applications, where Python has become the language of choice due to its powerful libraries and frameworks. Python, like JavaScript, has a large and active community that continually extends and improves the ecosystem. All these advantages explain why Python remains a development trend in 2023.
We will consider web-based technologies based on Python and JavaScript, as they are the most versatile and relevant languages in the current market.
Angular and MEAN stack
Angular is a Model–View–Controller (MVC) framework for frontend development. Three separate Angular components enable you to write well-structured and easy-to-support code. Two-way data binding is beneficial for simple applications — any changes to the model will immediately be implemented to the view, and vice versa. However, if you’re working on a complex project, one-way data binding might save you time and resources.
To make the most of Angular applications, you will have to use TypeScript. You also have to keep in mind that the framework works with the regular DOM only, causing some limitations.
The MEAN web development tech stack is one of the most popular. It includes:
- MongoDB — database
- Express.js — backend framework
- Angular — frontend framework
- Node.js — runtime environment
The obvious advantage of this technology stack is that all of its components use JavaScript. As a result, hiring a team of developers (or a full-stack JavaScript developer) shouldn’t be an issue.
React and MERN stacks
In the MERN tech stack, Angular is often replaced with React, a JavaScript library.
React is the most frequently used frontend framework among developers, which contributed to the MERN web app stack becoming an undeniable development trend.
React.js beats Angular due to its virtual DOM, which enables faster and easier implementation of changes. Another plus is that React is a library with only core features, such as JSX, Components, One-way Data Binding, and State Management. All other features are added using third-party services. Thus, when working with React, you can avoid overloading the product with unneeded features.
Also, it’s worth mentioning that React uses JSX, a modification of JavaScript that enables seamless component functionality. Knowledge of JSX is preferable if you want to make the most of the MERN stack, particularly React.
When considering the MERN stack, however, you should take into account that SEO and React are often at odds. Like other client-side JavaScript frameworks, React is not an inherently SEO-friendly way to create a single-page application, as React apps use client-side rendering, which can complicate the crawling and indexing of content by search engines. You can solve this issue by implementing server-side rendering (SSR) through frameworks like Next.js.
By using server-side rendering with React, it is possible to create single-page applications that are still SEO-friendly and can provide a fast and smooth user experience.
Vue.js and the MEVN stack
Vue.js is the youngest of the JavaScript frameworks we’ve considered. In the MEVN stack, Vue.js is used together with MongoDB, Express.js, and Node.js.
Vue.js offers a simple set of basic functionality out of the box, compared to the more feature-rich Angular. Despite this, its ease of use and simplicity has contributed to incredible growth in popularity over the last few years.

As you can see, there is no clear winner when it comes to the Vue vs React vs Angular question, as which is best depends on the specific project requirements and development needs.
Flutter for web
Earlier, we mentioned the multiexperience development trend and its potential. For implementing this trend, Flutter is the hero. The Flutter development toolkit allows you to build a great user interface for any screen.
According to BuiltWith, Flutter usage is steadily increasing every year. This is predictable given the advantages Flutter provides:
- Single code base for cross-platform development
- Customizable widgets for user interface design
- Strongly typed programming language and high tooling support for elegant, bug-free code
Using Flutter for the web contributes to user-friendliness, high-end performance, and adaptability to all types of hardware, making it a profitable solution for a startup.
What about trending web development technologies for the back end?
Usually, it’s difficult to choose between custom backend development and backend as a service. Both options have their pros and cons, and the choice depends on the project’s needs. We won’t go into detail right now since we’ve already published an article comparing mBaaS and custom backend development — check it out to read more on the topic.
Here, we’ll take a look at the most popular solutions for a custom back end.
Node.js
Node.js is one of the most popular backend solutions. Well-known enterprise products such as Amazon, Netflix, LinkedIn, Tumblr, and PayPal use Node.js, and here is why:
- It gives you the ability to build an entire application using only JavaScript
- It’s an event-driven, non-blocking I/O model, which makes it efficient and able to handle large volumes of traffic
- It’s a perfect choice for applications that require real-time interaction or streaming data because of the V8 JavaScript engine, which makes it fast and efficient
- It provides a large and active ecosystem of open-source libraries and modules, which results in easy integration with other technologies and increases development speed
- It is a versatile option for the back end, as it can run on multiple operating systems
- It’s easy to learn and has a wide community, which leads to strong support and plenty of ready-made solutions; as a bonus, it won’t be difficult to find and hire Node.js programmers

As you can see, Node.js significantly simplifies the development process, allowing you to avoid problems with finding specialists and a lack of technical expertise, which makes it a winning choice for startups.
Django
It’s worth looking into Django if your project requires working with large volumes of data or artificial intelligence technologies because Python, with its wide ecosystem of libraries and frameworks, is well-suited for them.
Django is one of the most-used Python web frameworks. It provides a lot of prebuilt functionality out of the box, speeding up the development process. Django’s admin interface and object-relational mapping (ORM) allow developers to rapidly prototype and develop applications without having to write a lot of boilerplate code. Also, it’s open-source, easily scalable, and highly supported by the community. Django’s built-in security features — cross-site scripting (XSS) protection, cross-site request forgery (CSRF) protection, and SQL injection protection — are other factors that make this framework worth considering.
Having briefly described today’s most popular web development technologies, we can conclude that all these solutions strive to improve an app’s performance, cost-effectiveness, and scalability.
Taking into account the pros and cons of the considered technologies, you can adopt and combine them according to your project’s specifications and needs to create the perfect tech stack!
Conclusion
It can be hard to chase trends, since they change so fast. But it is definitely worth trying.
By following the latest tendencies and shaping the future of web development, you can please your users with a world-class experience, improve your web app’s ranking, and open new markets for your services!
Over the next few years, voice search will strengthen its position and force service providers to adapt to a new reality. By approaching it wisely, you can be among the first companies to reach your clients via voice search. Sounds good, right?
Increasing the security of users’ data has also become a strict necessity, and AI and blockchain solutions have shown promising potential in addressing cybersecurity challenges.
User experience is the key to popularity and demand in 2023. By providing your web app’s users with a unified experience across devices, you can increase your chances of becoming their #1 choice. And you can meet users’ demands in an even better way by implementing metaverse solutions and AI chatbots.
Every web development trend we’ve mentioned is worth your attention. Some will continue for the next decade, creating a new norm in the field of web development. Don’t hesitate to start implementing new website technologies as soon as possible.
Also, take a look at some fresh trends in mobile development. You will definitely get some worthy ideas!