What we do
Services
Experts in
Key takeaways
In 2022, there were around 2.6 million mobile apps on the Google Play Store and nearly 3.7 million on the Apple App Store. You can find an application for literally anything: fitness, meditation, social media management, productivity, and more.
But while the market is full of apps, users’ demands change every day. And every day, a new opportunity emerges to launch a striking application, cater to specific needs, and attract six-figure investments.
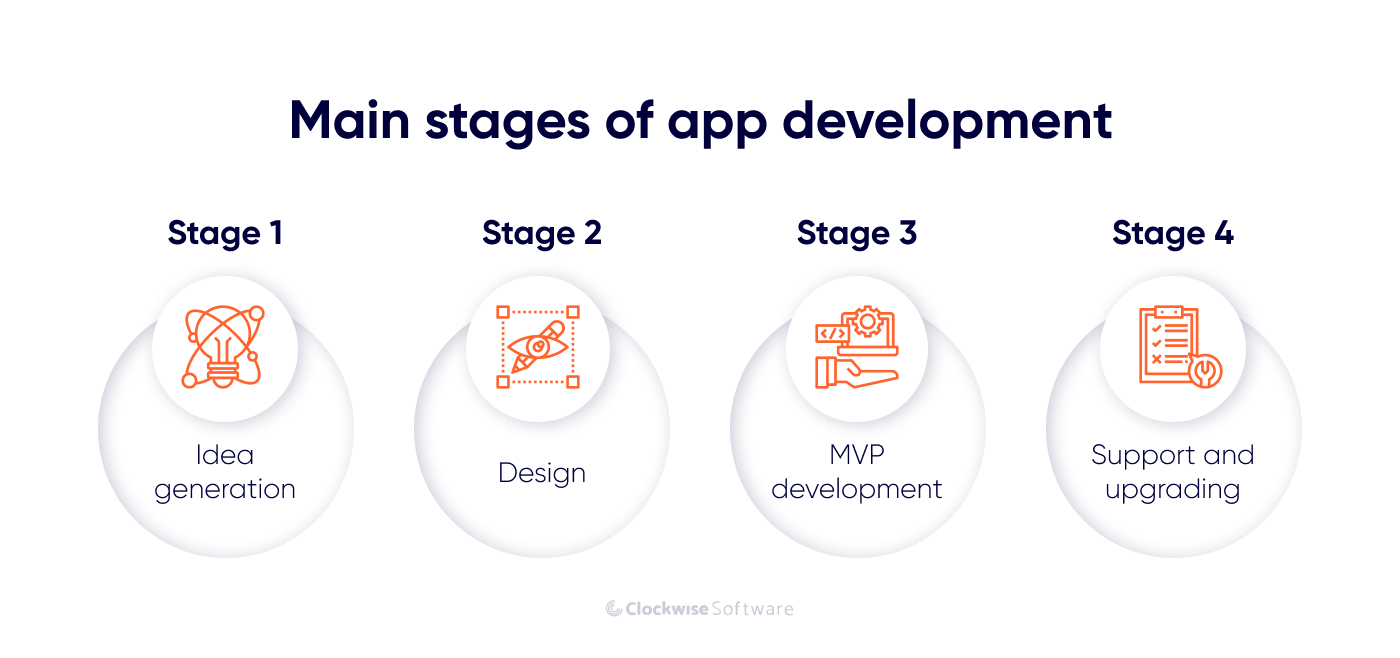
If you're thinking of building your startup around a mobile app, we have something to share with you. By going through just four key app development stages, you can make an application that is shared and installed on smartphones and tablets all over the world. Sounds interesting? Let’s have a closer look at how the mobile app development process looks step by step.

Every journey starts with a single step, and every startup begins with a single idea.
If you know exactly what you want, then you can move to stage two.
But are you sure your app idea is strong enough? To confirm that and minimize risks, ask yourself these six simple questions:
Answering these questions in detail will help you define your goals and put your development strategy on the right course.
If you struggle to provide clear, in-depth, and data-driven answers, the risks of launching the wrong product and failing are high.
How can you mitigate these risks, polish your app idea, test it at minimum cost, and keep your company off the list of failed startups?
Begin your mobile app development process with a discovery phase.
At Clockwise Software, we provide product discovery services. The discovery phase is the initial step of the mobile app development process that consists of gathering and analyzing all information regarding the project to find the best solutions to satisfy the client’s needs. It takes place before the development stage.
Some founders skip the project discovery phase because they think it will only drain their budget and waste time. But in reality, it helps you find ways to wisely use your resources.
Blippy, a social media website that allowed users to share their purchases with their friends, functioned for only one year. Back in 2009, when Blippy was created, oversharing wasn’t as normal as it is now. Consequently, there wasn’t strong demand for such a service, although the idea itself wasn’t bad and seemed promising at first glance.
This example of Blippy shows what happens to startups when their founders ignore the discovery stage. Blippy didn’t solve any real problem — the startup was too innovative for its time and was a solution to a problem that didn’t exist yet. It turned out that people didn't want everyone to check out their purchases. If Blippy's founder had focused on idea validation during a discovery phase, he could have adjusted his idea to the existing needs of the users and turn it into a successful startup.
During the discovery phase of an app development process, you are going to need the same specialists that are usually involved in app development:
If you don’t yet have a complete development team that will work for your project, it’s best to turn to a software development company for a consultation regarding the discovery phase. By doing so, you will save a lot of time and valuable resources.
This applies not only to brand-new apps but also to businesses looking to upgrade legacy systems — in that case, the discovery process is a vital part of application modernization services. It helps clarify what should be rebuilt, what can be reused, and how to align the updated app with current business needs and user expectations.
Let’s take a look at the main components of the discovery process:
The app development process is based on your vision of the future application. That’s why you and your discovery team should start with turning your vision into defined and measurable goals. Make a list of goals by answering the following questions:
At this stage, you should fill in a business model canvas that describes the most important information about your project.
As there are millions of mobile apps on the market (and more keep popping up every day), you can imagine how big the competition is. That’s why studying the market in your niche is important. You have to know all the strong and weak sides of your competitors and understand the reasons behind their success.
Market research is usually the responsibility of a business analyst. This specialist identifies your rivals, analyzes their products and users’ reactions to them, etc. After conducting market research, you will obtain valuable information about your potential users’ needs and be able to adjust your product’s features accordingly to attract more customers.
While it’s tempting to skip this step and move right to application development, the smartest move is to research the market and get to know the whole picture. It might feel like your app idea is one of a kind. However, a simple Google search could bring disappointment and offer a number of even better solutions from potential competitors. But that can be a good sign.
Having serious competitors will:
By doing this, you can discover the market, find the best ideas in existing products, and make your application shine.
There are several sources that can give you the best possible feedback on your future mobile application.
Google Play Store and Apple App Store. The two biggest mobile app markets will give you the best idea of which apps are popular, what users demand, and who your competitors might be. On Google Play and the App Store, you can not only see the number of downloads for apps and compare the most downloaded and least downloaded mobile apps but also get a goldmine of actual feedback from real people. This will provide the best information on what people really want and what they really like.
Kickstarter and industry-specific forums. Kickstarter is the most popular crowdfunding platform and one of the best places to see what people actually need and are ready to pay for. Check the top-funded Kickstarter projects in the mobile app development category. If you are still hunting for ideas, this might give you some fresh ones. Reading industry-specific forums is also insightful. Reddit is always at your service.
Crunchbase is one of the most informative platforms for insights into how and why investors back startups and understanding what drives investors’ investing decisions.
Idea validation is here to make sure there’s real demand for your app and find ways to improve it (add features or cut unnecessary ones, go another direction, etc.). You and your app development partner may have a truly innovative app idea, but what if the market doesn’t currently need such an application? Or what if there are too many competitors in your particular niche and you don’t see how you can outperform them all in the near future?
To validate your idea, you should go to your potential audience and ask if they would use your product. The sooner you do this, the easier it will be for you to decide on further mobile application development steps.
Once you have proven that the audience is looking for the kind of solution you want to deliver, think carefully about how you will bring it to life. Your discovery team is responsible for providing an efficient implementation plan for your future app. Among the services they provide at this stage are technical prototyping, technology stack definition, and software architecture design.
Based on the type of app you want to build, the features you want in it, and your scaling plans, the specialists responsible for devising your technical implementation plan will be able to build several technical prototypes and then choose the optimal technology stack.
The technology stack is chosen according to the platform for which you decide to create your app. There are two ways to go: a native app or a cross-platform app. In the first case, your app will be built specifically for one platform. Currently, there are two platforms that rule the mobile device market: iOS and Android. Developing an app for each of these platforms requires different development tools, tech stacks, and teams.
One team can’t build a different version of the same app for each platform, so you will need two separate teams to build an app for both Android and iOS.
How can you choose the platform on which to launch the first version of your app?
Here, you should rely on the results of market research. What do your potential users prefer? What operating systems and devices do they use?
The countries with the highest percentage of Android users are Brazil (90%), China (71%), India (90%), South Africa (85%), and Spain (88%). The majority of teenagers, college students and game lovers use Android devices. The reason is simple: the price range for Android-based smartphones varies significantly and there are many low-cost devices to fit the limited budgets of young people. Also, many Android apps and games are free since the developers monetize the software from in-app advertising.
iOS mobile devices are more popular than Android devices in Japan (more than 60% market share) and the United States (also more than 60%). Monetization approach is also different: many mobile apps that are free on Android are paid on the Apple App Store because iPhone and iPad users are more likely to pay a fee to get rid of the annoying advertisement
Knowing your target audience, their demographics and behavior patterns, you can focus on one platform and collect initial feedback. Then, you can refine your idea and your app, get the first users and stable income, and launch your app on the other platform.
If you want to target both iOS and Android users simultaneously, you need to allocate a solid budget up front. However, there’s another way you can choose.
With cross-platform development, one version of your app will work on both platforms and be downloadable on all the app stores. You can consider such technologies as Ionic, React Native, and Flutter to build a cross-platform app.
Check out our Flutter vs React Native and React Native vs Ionic articles to find out more about these technologies, their use cases, and key differences between them.
The best thing about cross-platform mobile apps is that they work on both iOS and Android and require much less development time, effort, and resources than native apps. Just think: one team can build an app that will be available on both the App Store and the Google Play Store using one technology stack.
If the speed and affordability of MVP development are your top priorities, building a cross-platform app is the best way to go.
The discovery phase allows you to get all the documents necessary for launching the app development process. Here are some of them:
The documents you require may vary greatly depending on your needs and goals, the scale of your project, your plan, and so on. Read our project discovery phase article to learn more about these deliverables and their necessity in different use cases.
Knowing how much time and how many resources are required for your project is very important for the future of your app.
After conducting market research, analyzing your goals and plans, and prototyping, the discovery team can make precise and transparent calculations.
The discovery phase will help you build an app that’s worth every effort you invested into it.
After you have finished with the discovery phase, you should have a clear understanding of the app you want to build and have all the necessary documentation to get the app development process started. Now, you need to find a team that will bring your plan to life.
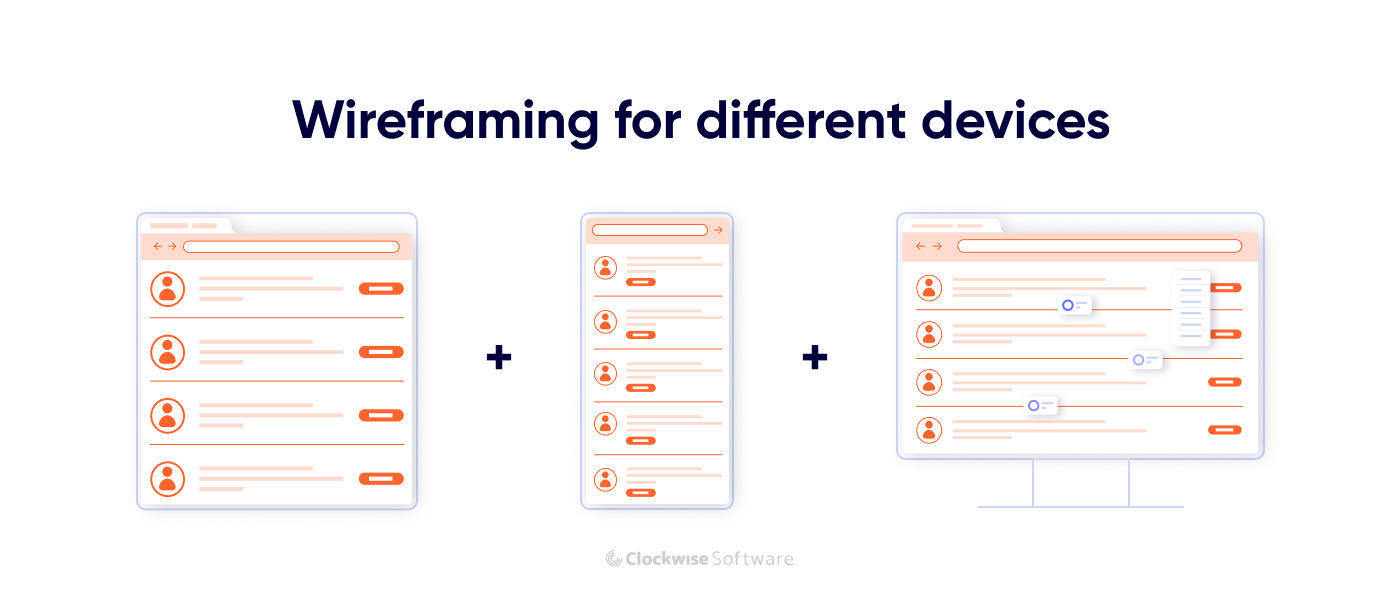
The next stage in the mobile app development process is design, i.e. elaborating the app’s user interface. This involves creating wireframes and a prototype.
This is the point when your idea gets a visual form. In the app development sphere, a sketch of a mobile application is called a wireframe.
A wireframe is a simplified, basic outline of your project that aims to
Wireframes do not have to be beautiful or heavy on details. Consider a wireframe to be a field for experiments where you try out your ideas, share your craziest thoughts, and compare possible interactions.

Wireframing allows you to bring to life your idea for your app and demonstrate it to your team and stakeholders. Fortunately, there are tools that allow for creating wireframes with minimal effort.
Figma is among the tools we use for wireframing and prototyping. It offers numerous templates for free and is probably the best choice for those who have a limited budget. It allows designers to easily create their own unique UI components. This application also stands out by giving the opportunity for the whole team to work on the design simultaneously (tweak it, add comments, and have a conversation about the design inside the file).
Figma is not solely a wireframing tool. It also allows for creating prototypes and the whole UI/UX design. This means that you can use it from the first to the last step of the design process.
Adobe XD is another tool for wireframing and basic prototyping. It has a clean, minimalist interface and is easy to use even for those who have never created wireframes before. Still, it allows for creating professional wireframes with its numerous design aids. Adobe XD also allows you to convert your wireframes to HTML and CSS.
If you need an easy-to-use, simple tool for a minimalist wireframe, Adobe XD is a good choice.
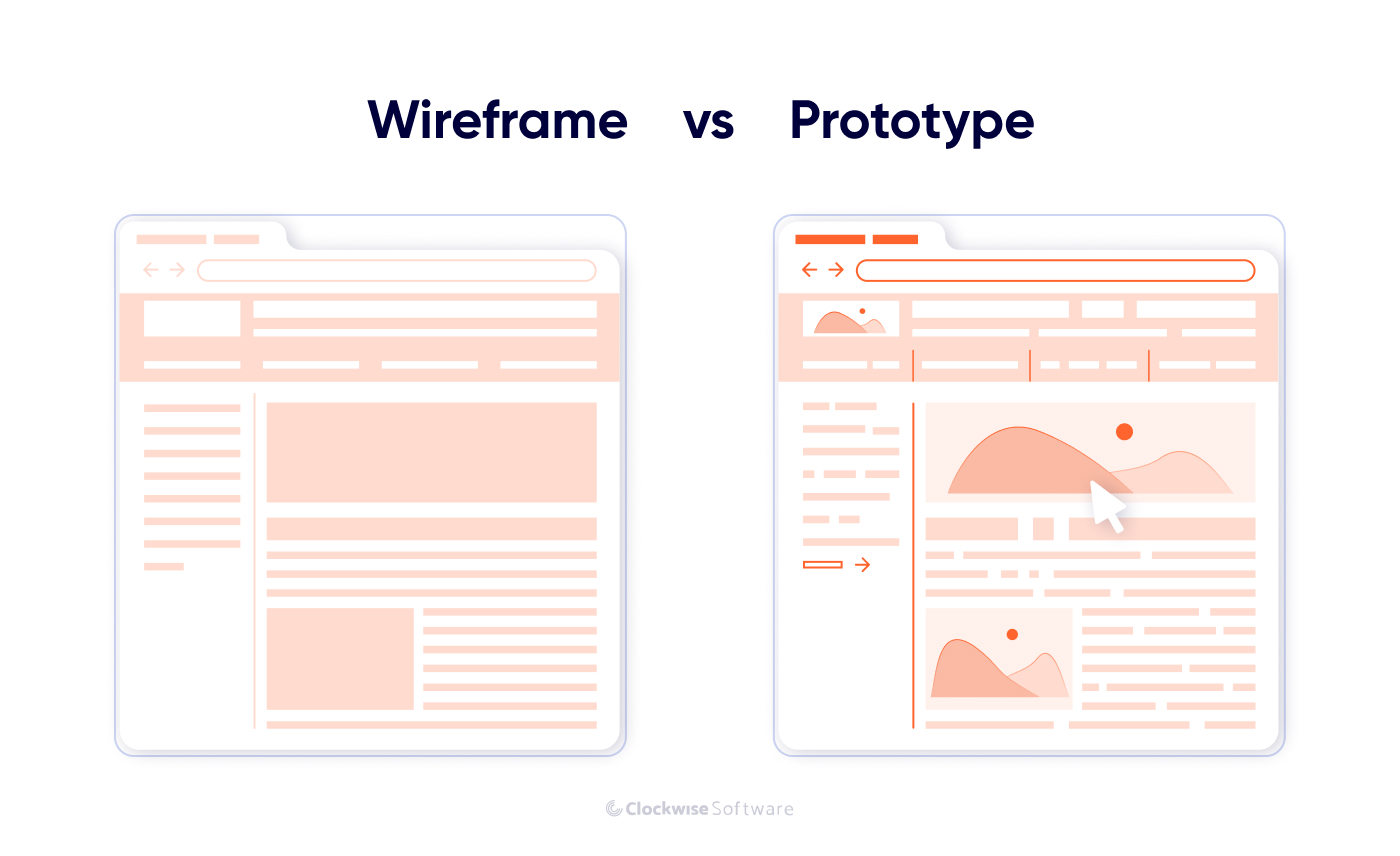
After wireframes are approved, the designer creates a clickable prototype to make sure the app provides a seamless user experience. This prototype usually includes an app icon, a home page, and a few screens.
Consider this to be an advanced version of your wireframe that can actually show basic functionality and processes. A prototype helps you understand if you’re moving in the right direction and if your ideas look as good in action as they do on paper.
With a prototype, you can reach out to investors and your first users.
We have prepared a review of prototyping tools and techniques. Here is what you can try right now:
Balsamiq is a Lego-like constructor with which you can build your app from various pieces. It’s great thanks to its simplicity and is reminiscent of advanced, interactive, and super detailed pen sketching. The drag-and-drop functions are user-friendly and allow you to concentrate on functionality.
InVision is another prototyping tool that allows you to visualize your ideas and present them in an easy and understandable way. It not only allows you to go basic but lets you add heavy design ideas and try them out in web and mobile versions.
Your choice between these tools should be based on your needs and goals. If your mobile application requires better structure and is simple in its design, it’s best to stick with Balsamiq. If design is also an important part of your app development, InVision might be a better solution.

Once your wireframe and app prototype are ready and tested, proceed with UI/UX design.
What is the first thing users see when they open your application? It’s not the features your app offers but the way it looks and how they interact with it. App functionality is useless if users aren’t able to actually use that functionality in real life. If your app offers a poor user experience, users will either choose another mobile app or will damage your reputation with negative feedback. Often, they’ll do both.
How can you avoid that? Focus on your UI/UX design.
User interface (UI)
The user interface is the means by which users interact with your app. It includes buttons, icons, menu bars, and more.
How can you create a catchy design that will make your app stand out among thousands of others? Here are some useful tips:
User experience (UX)
People ignore design that ignores people.
— Frank Chimero, brand & product designer, head of brand at Modern Treasury
The user experience (UX) refers to the quality of the user’s interaction with an app. It encompasses everything from branding to usability and not only includes making the app easy to use but also addresses users’ pain points and needs. An app should be attractive and satisfying, and it should follow the current design trends.
When you are designing your mobile application, consider if your chosen design:

Once you have thought out your idea and design guidelines and have all the necessary documentation in hand, you can finally start building a minimum viable product. This is the first version of your product that you build with a basic design and a minimal set of features. Such an approach allows you to launch your product fast without investing a lot of time and resources into it.
An MVP can be used to get the first users’ opinions about your service and improve your product. The main advantages of starting your path in mobile app development from an MVP are the following:
After you decide on the core features of your MVP and create it, you need to conduct app testing before you present your product on the market. Then, you have to submit your MVP to Apple’s App Store or the Google Play Store and wait till the review process is completed and your application is available to download.
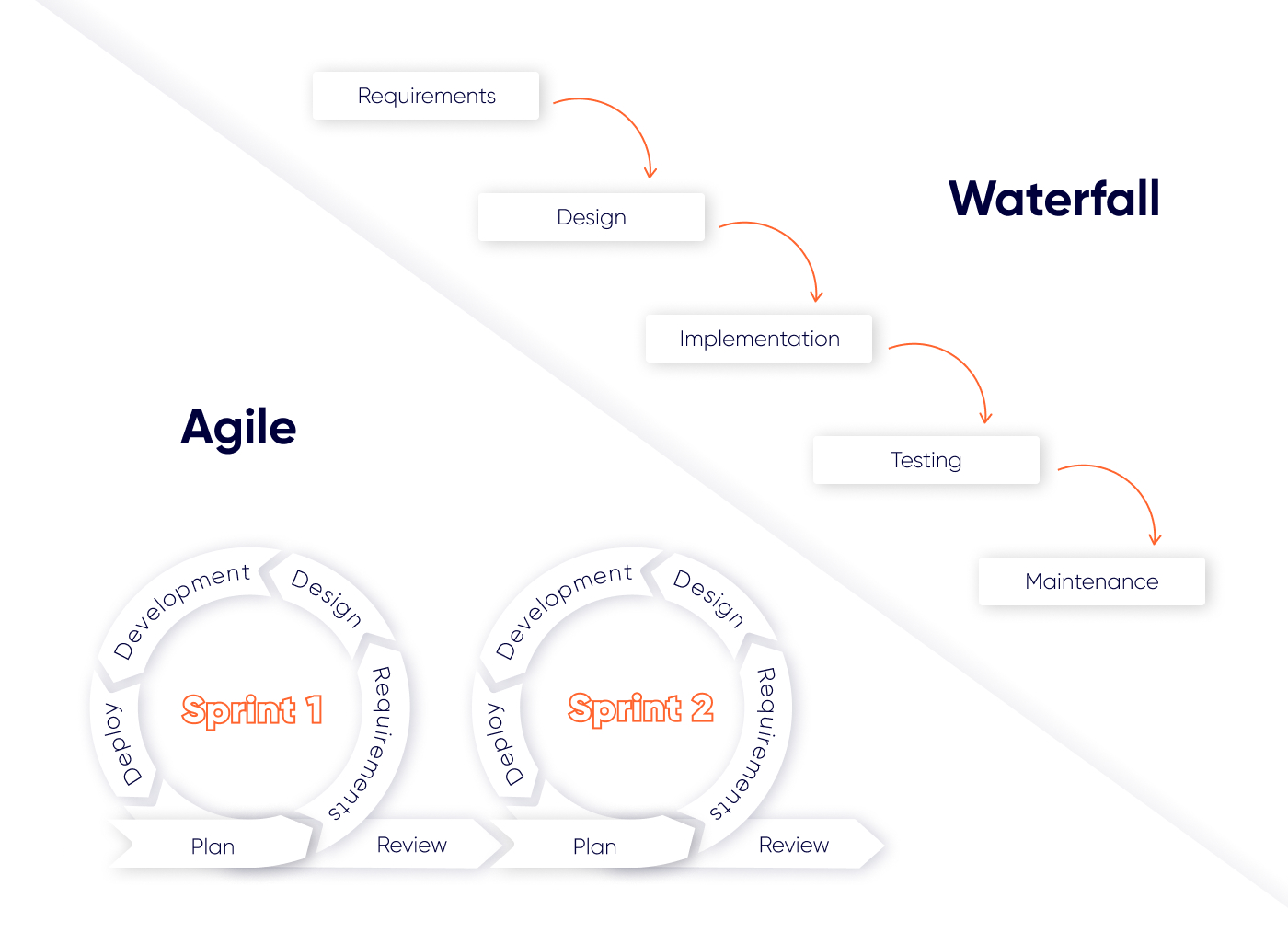
Now that you’ve finally come to the development process itself, one of the first questions you might have is how to organize the process of MVP creation. There are three key methodologies for organizing the app development lifecycle:
The Agile project management methodology centers around iterative steps in the product development process. It’s focused on flexibility and adaptability.
In Agile, the product development process is divided into sprints that allow Agile teams to deliver software with a regular cadence. The clear advantage of such an approach is the possibility to easily adapt to issues and fix them at any stage of the development process. Strict adherence to a clear plan makes adaptability more difficult, which often leads to missed deadlines and wasted resources. Agile, on the contrary, promotes minimization of risks and cost-effectiveness. It’s probably the best methodology for organizing the software development workflow.
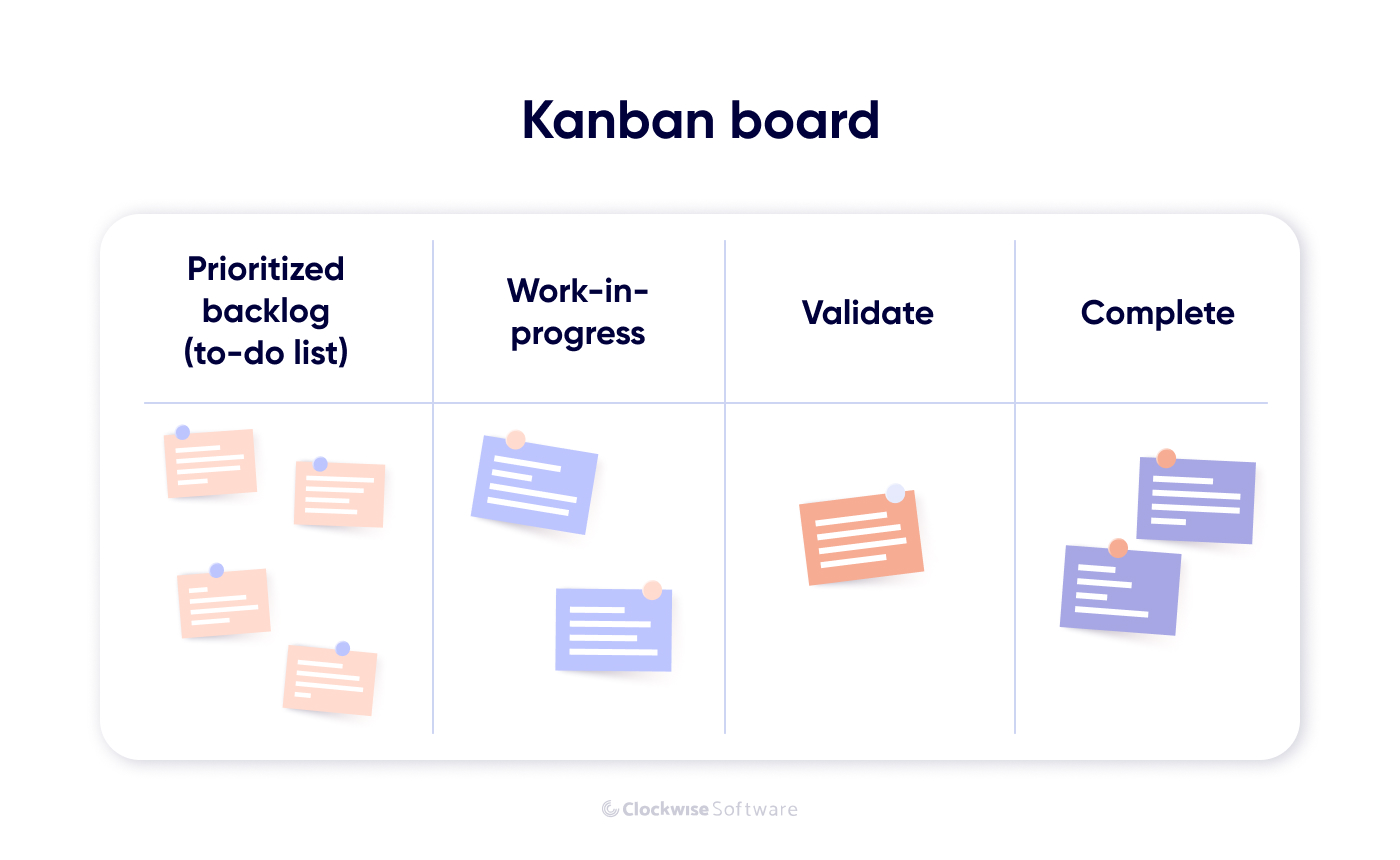
The Agile methodology includes different frameworks that can make the development process easier and sleeker. One of them is Kanban. This framework is based on visualizing each task in the development process according to its completion status. For example, sections may be:
Thanks to this visualized management system, progress becomes transparent and easily trackable. On a Kanban board, you can easily see what was done and when and what’s about to be done.
As David Anderson writes in Kanban: Successful Evolutionary Change for Your Technology Business, the two main practices of Kanban are to visualize work and limit work in progress.

The Waterfall methodology is a sequential development process where each phase must be fully completed before the next phase starts. Strict plans and deadlines don’t allow for flexibility, which often leads to missed opportunities.
Agile focuses on frequent releases and communication with end users. It gives the team an opportunity to polish the product to match the needs of their target audience. In Waterfall, users get to interact only with the final version of the product, and quite often it doesn’t match their expectations.

When we talked about the discovery phase, we mentioned the structure of the mobile app development team. After you have come up with your product’s requirements and goals, you know how many of which specialists you need.
To gather your mobile app development team or complete your existing team with the necessary specialists, you need to decide which way to go and what type of service you need. You have three options:
With the abundance of freelance platforms, it’s easy to find relevant freelance specialists with rates that match your budget. You can quickly hire a freelancer that has experience in your industry and good reviews from previous clients. So if you’re looking for software development assistance at cheap rates for short-term cooperation, you may benefit from a freelancer. But note that this option is not always reliable: freelancers tend to work on several projects simultaneously, and you can’t count on 100% dedication to your mobile app. Also, freelancing is rarely regulated with contracts, so your cooperation may be at risk.
You can gather your own team that will work solely on your project. This is the most time-consuming, difficult, and costly option, but it has its benefits. You can meet with your team every day face to face (online or offline) to discuss each aspect of your project, and they will be fully involved in all processes and in the project’s success.
At the same time, your team members should always have a job to do, as they will be receiving a salary. If you don’t have enough work to keep all of your employees busy five days a week, the in-house option will not be profitable for you.
Outsourcing your project to a mobile app development company is what you need when you don’t have the necessary skills and time to manage the whole app development process. The median time to hire in the IT industry is 44 days for each technical team member. Choosing outsourcing as a cooperation model, you don’t have to allocate so much time for hiring and gathering a team — your vendor can allocate the needed specialists within a few days. An assigned project manager will take care of the development process. You will only have to make strategic decisions and monitor progress. Thus, you can spend more time focusing on your business growth and solving problems.
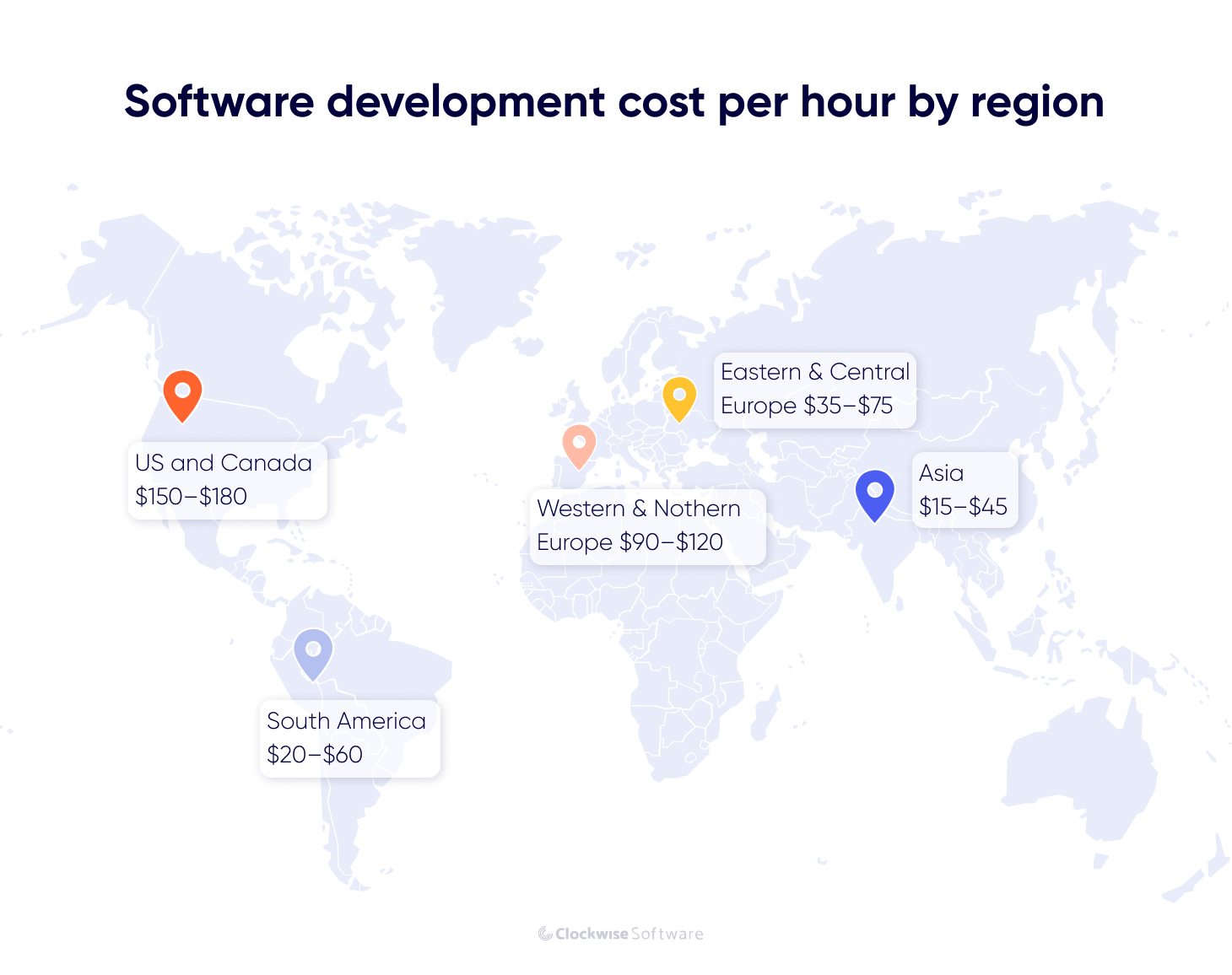
Mobile software development rates vary greatly depending on the country. You can choose a company with more affordable rates than in your own country and significantly cut the development budget. Let’s compare prices for software development in different regions:
US and Canada
Mobile app developers from US and Canada charge from $150 to $180 per hour of work, having the most expensive rates in the world. If you have enough resources, you can look for a software development company in one of these regions.
Eastern and Central Europe
Eastern and Central European countries offer the best price-to-quality ratio for software outsourcing. In this region there are highly qualified mobile app developers with strong technical education and a satisfactory level of English. Developers in Ukraine, for example, charge from $35 to $75 per hour.
Asia
There is a wide pool of IT workers in the Asia region. Expect to pay from $25 to $150 per hour of a developer’s work. The most expensive Asian countries for offshore software development are Singapore and Japan. The least expensive are India, Vietnam, and Pakistan, with hourly rates that range from $15 to $45.
IT outsourcing to Central and Eastern European countries including Ukraine, Poland, and Romania appears to be the most beneficial in terms of the price-to-quality ratio.

When you launch your mobile app, it’s just the beginning. Your app has low to no chance of remaining in demand if it’s not maintained properly.
Mobile devices advance quickly, and so do operating systems. You should regularly update your app to make sure it meets all the new requirements, even if you don’t plan to add new features.
Monitor app analytics, user feedback, crash reports, and key performance indicators to increase users’ engagement and satisfaction with your product.
Remember Vine? Once an absolute hit that allowed users to share six-second looping video clips, the app crashed when Instagram presented a 15-second video capability. The inability to keep up with changes in users’ behavior and anticipate future needs led Vine’s founders to failure. You always have to look for ways to make your app better than your competitors by monitoring the market for mobile app development trends and changes.
You must focus on reasons why users may want to delete your app (poor design, excessive advertising, lack of updates, etc.) and continuously work on eliminating or avoiding them.
Think about ways to turn users who are interested in your app into users who are ready to pay for it. One new feature added at the right time may bring you thousands of new paying users within a few days.
After you’ve launched the first version of your mobile app, you can take your time to make it more mature and established. You can update the app with more functionality, add APIs, or even completely change the concept.
For example, Twitter started in 2005 as Odeo — a service that allowed people to find and subscribe to podcasts and share audio content; in 2007, Odeo pivoted and became the Twitter we know now — a microblogging and social networking service with over 200 million users. In October 2022, Twitter was bought by Elon Musk for a mind-blowing $44 billion.
At any time, someone may launch a mobile app similar to yours and start hunting your target audience. You may become an outsider if you don’t work properly on your product’s maintenance and updates.
There are four major stages in the mobile app development lifecycle:
An organized workflow, fast responses, and detailed planning can eliminate unexpected issues during mobile app development. Creating a mobile app sounds scary and complicated, but when the work is in progress, every member of the development team knows their job, and all sprints meet the set goals, you can be sure that your mobile app will become a successful product on your chosen mobile platforms.
FAQ
There are many factors affecting an app’s success after launch. The main ones are continuous support and upgrades and a user-first approach.
The time required for app development depends on an app’s complexity and the resources you possess. In general, it takes around 3 to 5 months to develop an MVP, and from 7 to 12 months create a more complex app.
The cost of mobile app development depends on your team’s composition and location and the app’s complexity and specifics. Be ready to pay from $30,000 to $50,000 for an MVP, and from $250,000 for a complex app.
You should start the app development process from discussing your idea with your partners, stakeholders, and colleagues. Then, you need to conduct a discovery phase and build a development strategy.
The app development process consists of idea generation, design, development of the first version of the app, and further support.
