What we do
Services
Experts in
How we work
In this article, we are going to discuss the essentials of web application architecture. Why is this so important for web development? How can you develop a robust but scalable web app architecture? And what tools and technologies may help with that? Keep reading to discover the answers.
Let’s start with the basics.
A web app consists of two separate parts running side by side. These are the front end and the back end of the application.
An app’s front-end and back-end complement one another, using HTTP requests to share data. Running side-by-side, client-side and server-side code creates the web application structure needed to fulfill the app’s purpose.
To illustrate the process, let’s open any web page:
1. Visiting a website
You enter the URL in the browser’s address bar. The browser recognizes your request and sends it to the server using the HTTPS protocol.
2. Processing the request
The web server catches the requests and replies with HTML code – standard code your browser understands.
3. Parsing
A browser analyzes the received code. It reads the HTML and processes JavaScript. The given code can contain links to other resources like images, videos, or stylesheets, and the javascript code can request additional data from the server.
4. Getting additional data
A browser downloads needed assets like images or fonts, while on the back end, a web app connects to third-party services such as payment gateways or maps if required.
5. Rendering
A browser brings all the data together and builds the web page you requested.
An optimized web app responds to your request within a second. Dozens of requests fly one way and another while you’re reading this sentence.
It may seem like a browser does most of the job. But that’s not entirely true: you can see around 20% of developers’ efforts on a web page you open. About 80% remain in the shadow and make everything from buying a book on Amazon or sharing a tweet to communication with your partner on Zoom possible. There is a complex structure built of programming code users cannot see.
That’s a web application architecture that defines how your request is processed and what happens behind the curtain.
Web application architecture is the entire system that describes components of web-based applications, connections, relations, and dependencies between them. It defines how back-end and front-end elements are organized, how they communicate with each other and external services, and how they scale and build a unified software product.
In the Clean Code Blog, we can read about “the screaming architecture.” The author states that your web app’s architecture must “scream” the type of your app. The architecture defines what you build: whether it’s a social network, an eCommerce app, or a delivery app similar to Uber Eats, it is critical to construct the architecture according to the app’s requirements.
According to Ralph Johnson, the author of Design Patterns: Elements of Reusable Object-Oriented Software,
(Architecture) is a decision you wish you could get right early in a project.
As you understand the importance of web app architecture, let’s now explore the core principles of good architecture.
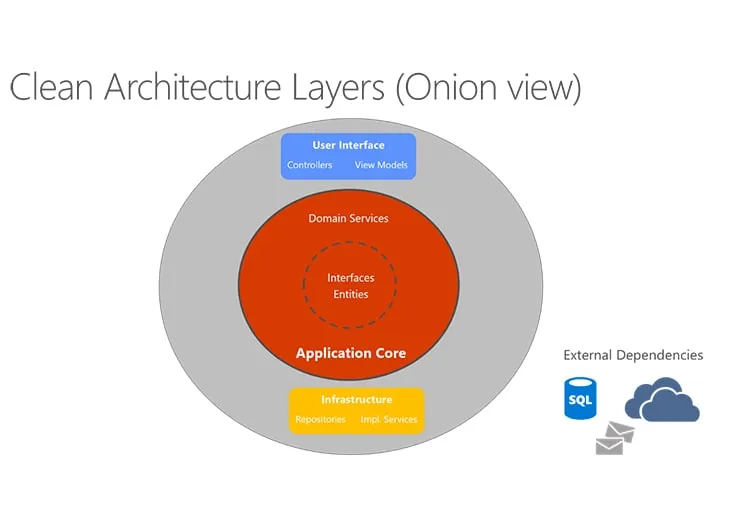
Clean architecture is a concept in software design that is about structuring your application in a way that promotes the separation of concerns. To understand what we are talking about, take a look at the layers of clean architecture:

In the center of the diagram, you can see the application core. Here, the product’s essence, goal, and business purpose find the reflection in the code. Other application layers don’t impact the core. Domain services implement interface entities.
Outside the application core circle, there are two components: the user interface and the app infrastructure. The user interface includes various view models, and infrastructure is made with multiple elements like repositories. Both UI and infrastructure directly depend on the app’s core but don’t impact one another.
External dependencies, third-party services, databases, and servers are outside the circle of the clean architecture.
Based on the simple explanation, let’s have a glance at some key features of the clean architecture:
A well-thought-out structure means you can easily change your product’s UI – and nothing falls apart. You can migrate from MySQL to MongoDB and backward, and it won’t harm your system and its business purpose. Essentially, you can modify each component of your app, replace it, or refactor, but it won’t have a direct negative impact on other app’s features.
Making your product easy to test is crucial as its quality influences its future success.
Clean architecture principles mean that to test one or another component of the system, a QA specialist doesn’t need work databases, servers, or external services with limited access.
Your business growth and application extension are connected. It’s essential to build a structure that is easy to scale. Clean architecture also means scalable architecture.
Web app-related business is a marathon, not a sprint.
A high-quality software app should be a long-term tool for customer engagement and acquisition. A web application should be easy to support and maintain to provide a high user experience level and serve business needs.
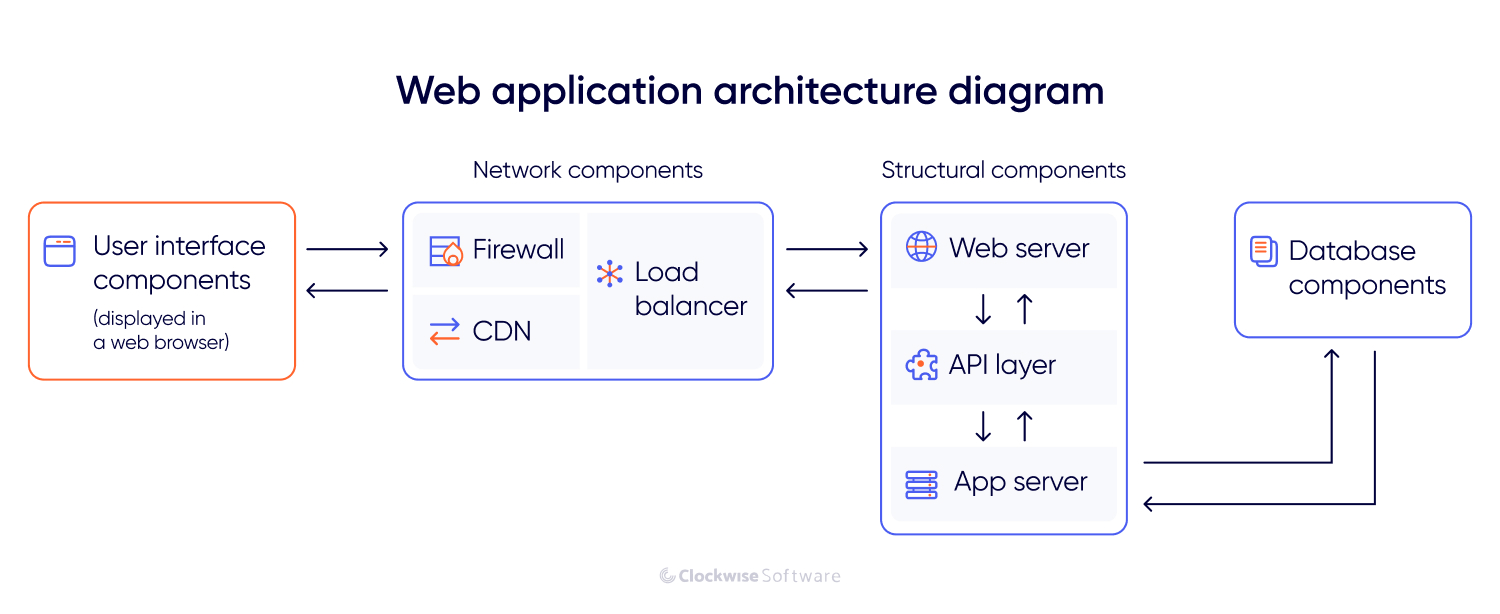
Web application components require special attention as they work together to ensure smooth functionality and seamless user experience. Let’s look at them:
User interface components are all components that the user sees and interacts with.
This type of architecture component encompasses the app’s front end, including text, images, and UI elements like buttons and forms.
Structural components are responsible for the app’s logic, data processing, and information communication between a front end, a back end, and third-party services. They include:
Database components are responsible for storing, retrieving, and managing data in web applications. Depending on the app’s needs, they can be SQL databases like MySQL and PostgreSQL or NoSQL databases like MongoDB.
Network components connect the user’s device to the server and the internet, including firewalls, load balancers, content delivery network (CDN), and DNS servers.
Here’s a high-level web application architecture diagram that shows how all web app components work together.

Each of these components plays a crucial role in the functioning of a web application, ensuring that users can interact with the application seamlessly and securely.
There are no bad or good, best or worst architecture types; everything depends on the application you want to create and its purpose. In some cases, you will benefit from the most straightforward architecture, like a monolithic one; in others, you will opt for microservices to build a web app with complex logic.
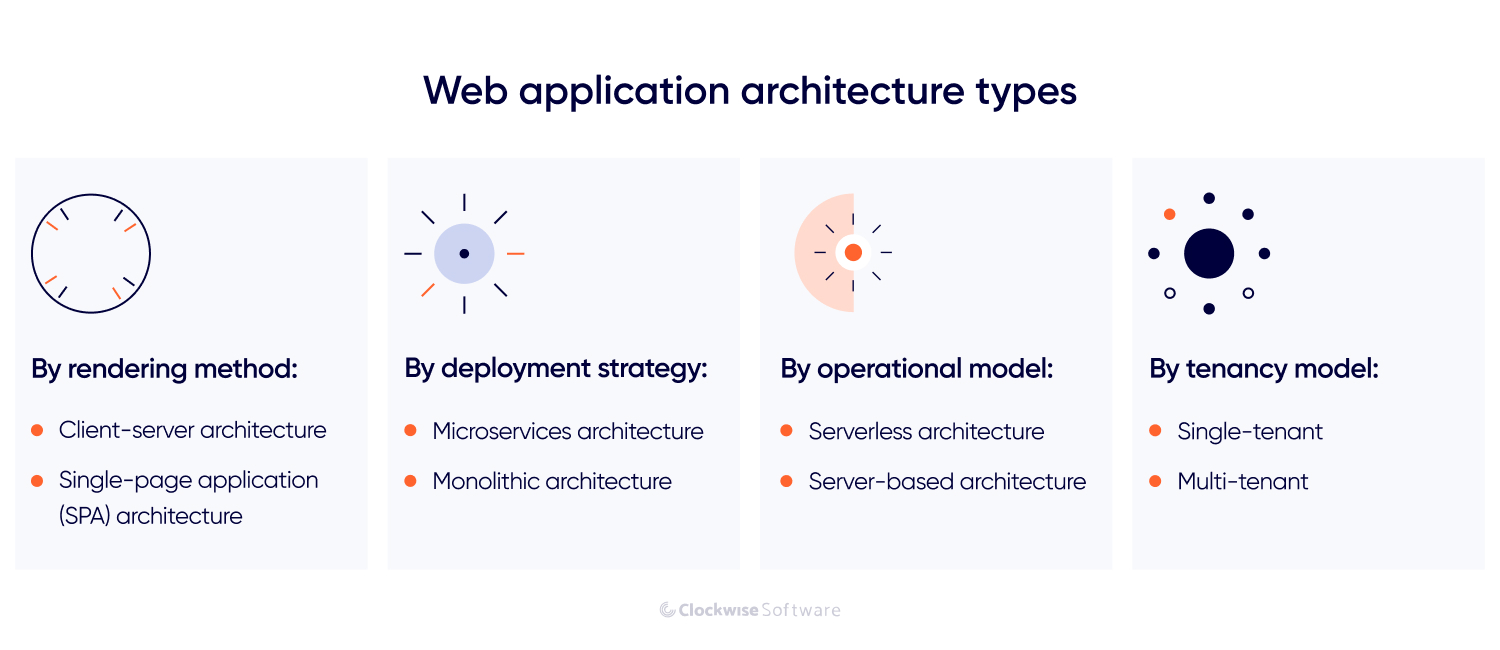
We divide types of web application architecture into four groups. Let’s consider them in detail:

There are the client-server architecture, which uses server-side rendering, and single-page application architecture, which uses client-side rendering.
Client-server architecture
This is the most traditional and basic web app architecture type, also called server-side rendering (SSR) architecture. It’s partitioned into two components, separated from each other: _the client _(user interface) and the server (data and logic). The server processes the request received from the client and sends back the requested information.
Countless web applications use client-server architecture. Facebook is a prime example here: when you use Facebook through a web browser, it acts as a client. It makes a request to Facebook’s servers that handle requests.
Pros:
Cons:
When should you use a client-server architecture?
A client-server architecture is typically employed in scenarios where multiple clients (users or devices) need to access a centralized server. Examples include email services, social media platforms, file-sharing services, and so on.
Single-page application (SPA) architecture
The single-page application architecture uses client-side rendering. SPA loads a single HTML page and dynamically updates the content as a user interacts (navigates between different views or components) with the application. This architecture can be converted into progressive web application (PWA) architecture, which provides a native app-like experience on the web, including features like offline support and push notifications.
The SPA principles are used in Gmail’s inbox view and email composition - you can seamlessly interact with emails and compose messages without the need for page refreshes.
Pros
Cons
When should you use a SPA architecture?
The SPA is ideal for applications that require high interactivity, complex user interface, and real-time updates. Examples include task management apps, data visualization software, and apps with animated design components (one of the web design trends).
By deployment strategy, we divide web architecture types into microservices and monolithic architecture.
Microservices architecture
Microservices architecture is a set of small services united in one web app. These small services can be developed and updated independently and have their own tech stack.
Today, microservices architecture is common for SaaS development solutions. Netflix uses a microservices architecture to scale its different services independently. Thus, each platform’s service focuses on a specific business function (user authentication, recommendations, streaming).
Pros
Cons
When should you use a microservice architecture?
Microservices is a default choice for multi-component web apps with several independent pieces of functionality.
Monolithic architecture
Unlike microservices, where components are decoupled, in a monolithic architecture, all functionality, including the user interface, back-end logic, and data access layer, is tightly integrated into a single codebase.
Now, monolithic architecture is considered outdated. Amazon, Netflix, X, Uber, and many others moved to a more modern web app architecture — microservices — by breaking down their monolithic applications into smaller, independently deployable services.
Pros
Cons
When should you use a monolithic architecture?
If you are not planning to scale up and want to create an application with elementary functionality and basic requirements, monolithic architecture may be a good choice.
Based on the operational model, architecture types can be divided into serverless and server-based architecture.
Serverless Architecture
Apps that use web application infrastructure provided by a third-party vendor use so-called serverless architecture. The infrastructure is maintained and managed by the provider and doesn’t require manual interventions.
Serverless architecture allows entrepreneurs to focus on their apps’ functionality rather than on infrastructure maintenance. That’s why it’s a popular choice for startup development.
Pros
Cons
When should you use a serverless architecture?
If you want to outsource server and infrastructure management to third-party cloud computing providers, serverless architecture is your only choice.
Server-based architecture
Traditional server-based architecture involves deploying and managing servers to host and run web applications. Unlike serverless architecture, where infrastructure management is outsourced to a third-party vendor, server-based architecture requires investments in hardware, manual server setup, maintenance, and scaling.
Apps that use server-based architecture usually have specific requirements or demand direct control over their infrastructure. This approach is a choice of businesses with complex or unique infrastructure needs.
Pros
Cons
When should you use a server-based architecture?
If your business requires precise control over server configuration, security measures, or specific software dependencies, server-based architecture may be your best choice.
Today, the vast majority of applications are delivered as a service. To create and deploy a SaaS product you must choose either a single- or multi-tenant design approach to your architecture.
Single-tenant
In a single-tenant architecture, each customer or tenant has dedicated resources and infrastructure, ensuring isolation and privacy. This tenancy model offers great customization and control over the environment.
Single-tenant architecture is used in applications that need to meet high security requirements (e.g., financial and healthcare industries).
Pros
Cons
When should you use a single-tenant architecture?
If your business requires strict data privacy, regulatory compliance, or highly customized environments, single-tenant architecture is the ideal choice.
Multi-tenant
The multi-tenant architecture allows multiple users or tenants to share the same resources and infrastructure but keeps them logically isolated, ensuring that users don’t have access to each other’s data. This shared model enables cost efficiency and resource optimization.
Multi-tenant architecture is strongly associated with SaaS applications as it’s the default architecture design choice for almost all of them.
Pros
Cons
When should you use a multi-tenant architecture?
If you are planning to create a SaaS platform without any extraordinary privacy and data isolation requirements, multi-tenant architecture is definitely the perfect choice.
Let’s now consider the typical tools for different components of a web app architecture. This information is essential for planning the development process planning and structuring the development team.
Use JavaScript frameworks like React or Vue.js. They provide tools for building dynamic and efficient user interfaces. If you’re unsure where to start, partnering with a skilled front-end web development company can help you choose the right tech stack and implement a UI that aligns with your business goals and user needs.
To handle the server-side logic, developers commonly use Node.js. Such a choice also allows developing custom software with JavaScript only, which saves you time and your hiring and development budget. Also, you can consider Node.js alternatives — it’s one of the latest web development trends.
Servers commonly_ _communicate through APIs (Application Programming Interfaces). REST API calls are also used to establish communication between microservices.
If you have chosen serverless_ _architecture, all you need to do is to choose a reliable cloud service provider. Proceed to read our article about the most widely chosen and advanced cloud platforms - AWS, Azure, and Google Cloud - and choose your perfect fit among the best players.
Adhere to these practices if you want to create a robust and modern web application architecture:
These practices will help you create a future-proof architecture and ensure smooth functionality of your web application.
With a clear vision of how web apps work and what happens on the back end while a user clicks through the website, you can develop better ideas and solutions for your next web product.
Still, web application architecture design is a complex task that requires strong engineering skills and a solid background in server-side development. Each web app architecture type we’ve considered has its specifics, pros, and cons.
So, before making a final decision, turn to your engineering partner for an expert opinion or advice. Consider web development outsourcing to find a tech partner who can help you decide on your web app architecture.
