What we do
Services
Experts in
The 2023 Profile of Home Buyers and Sellers report reveals that 41% of recent home buyers started their property search online, and 95% used a website at some point during their search process. This suggests that real estate websites are both the starting point for many home buyers and are also used actively throughout the buying process.
It doesn’t matter if you run your real estate business offline, or via mobile application - websites attract attention and allow reaching a wider audience anyway. In this article, we will explain how to create a website for real estate that will meet all your business needs.
What is a real estate website?
It’s a web resource aimed at helping property buyers, sellers, landlords, and tenants conduct corresponding activities with property. However, although all real estate websites have one purpose - to help people in finding property - they do it differently. The functionality of your website, its target audience, and monetization opportunities will depend on the type of website you are planning to build.
There are three types of real estate websites that people use more frequently:
Before we start exploring the real estate software development process, it is important to mention that there are some common features that you can see on any website devoted to real estate. They are as such:
The rest of the features depend on the website’s type. Let’s review them in more detail.
Multiple listing services (MLS) is a private centralized platform that provides data about properties for sale and is managed and maintained by a real estate organization. The main peculiarity of MLS is that it’s created not for the public but for associated professionals.
As you could guess, real estate MLS software development is usually initiated by founders related to professional real estate organizations who are familiar with property listing management and the property sales process.
Features of MLS:
MLS monetization options:
Example: California Regional MLS (CRMLS) is the largest MLS in the United States (with approximately 110,000 members), providing associated real estate agents with access to thousands of listings throughout California.
Check out our MLS development guide for more information.
Marketplaces act as mediators between property owners and buyers/renters. Their main distinguishing feature is that they allow anyone to offer their property for sale or rent: the user simply logs in to the website and submits an offer.
There is a demand for real estate marketplaces in certain countries and regions, which demonstrates great potential for initiative founders.
Real estate marketplace features:
Real estate marketplace monetization options:
Example: Airbnb - a marketplace for short- and long-term homestays and experiences, is undoubtedly the best example here. It’s currently the most popular and in-demand website in the real estate industry. Read our article about how to build a website like Airbnb if this is exactly what you are planning.
Another prominent example here is Zillow - one of the largest and most popular property listing websites in the United States.
Such websites are typically built to promote an agency offering real estate services, raise its brand awareness, arrange consultations, and demonstrate property offered for rent or sale by the agency.
Real estate agency owners create websites to increase their credibility with potential clients, establish a positive reputation, and increase awareness.
Real estate agencies' website features:
Real estate agencies' monetization options:
Example: Websites of Keller Williams Realty and Coldwell Banker were developed to build connections with potential clients by demonstrating companies’ values, success stories, and so on.

Choosing the type of real estate website you are going to build is the first thing you should do prior to the development process. This will define your development approach and which features your website will have. Now, let’s get down to the actual real estate website development process.
The real estate website development process consists of such steps:
The first step incorporates research and analysis. Before proceeding to the development process, you have to:
By the end of this phase, you will be able to develop a comprehensive development plan. In the next sections, we will demonstrate the software development lifecycle in Clockwise Software.
When our client approaches us with a project idea, we start with the discovery phase. It’s the initial stage of software development that includes many activities: market research, target audience analysis, SRS (software requirements specification) document establishment, time and cost estimation, creation of software development risks register, and dozens more.
The discovery phase of the property management software development process may encompass everything from idea discussion with the client to clickable prototype creation and tech stack choice for further development. The client defines the number and type of deliverables (results obtained after the discovery phase finishes).
Our team contributed to the development of StoneBay - a web application for a real estate company. During the discovery phase, we analyzed the internal processes of our client’s business and were looking for improvement possibilities. We discovered three main problems and designed effective solutions for them:
In general, the research and analysis made during the discovery phase allowed our team to find the best resolutions for tasks in accordance with the project’s budget and the client’s needs.
Apart from the standard set of features needed for this or that type of website, you are free to implement features that will improve your real estate business management. During the discovery phase, we can find ways to improve routine processes.
Of course, you may have already conducted thorough research and know exactly what you want to build. However, if you are starting everything from scratch, addressing a discovery phase services may be beneficial for you in such cases:
Cost: The cost of the planning stage primarily depends on the results you expect to achieve. For example, we offer our clients three discovery packages. The price varies depending on the number of deliverables, but it starts at $12,000.
After all the planning activities have been completed successfully, you can proceed to prototyping.
Thanks to an interactive prototype — a simplified, early version of a product — you can put yourself in the user's place and audit the application's layout. It will allow all stakeholders to ensure that the app’s design and functionality are well thought out and correspond to the initial requirements. Any changes in the prototyping stage can be implemented fast, don’t interrupt the real estate website development process, and only slightly affect the end cost of your application.
When building a real estate website from scratch, design elaboration shouldn’t be lengthy and budget-heavy. Еnsure that navigation is intuitive and the user interface is responsive.
Here are some simple recommendations that won’t drain your budget to make your website convenient and recognizable for visitors:
The prototyping stage allows for cheap experiments—you can create as many versions as you need until you see the perfect result ready for coding.
Cost: The cost of the prototyping stage starts at $5000 - the price depends on the timeline and resources (people & tools).
After successful planning and approved prototypes, the next step is choosing scalable, modern technologies for your real estate website creation. The tech stack choice has a major impact on development time and budget, the quality of the end product, and its scalability. Here are the technologies we can recommend based on our own experience:
Frontend
HTML and CSS are fundamental web technologies for page structuring and styling. To build a dynamic and responsive interface, consider using JavaScript and its frameworks, such as React.js or Vue.js.
Backend
Your team's expertise and project requirements should guide your choice of backend language. We recommend using JavaScript and its runtime environment, Node.js, for the backend. This way, the whole team will work with JavaScript, which will promote more efficient and faster development. Additionally, Node.js’s event-driven architecture enhances scalability and performance.
Integrations
Integrations enable connectivity between various platforms and services, enhancing user experience and streamlining operations associated with website management.
Storage
Choose cloud service provider among the most reliable and scalable options like Amazon Web Cloud, Google Cloud, or Microsoft Azure to store media files and documents associated with property listings. Choose database management system to store structured data such as property details, user profiles, and inquiries from options like MySQL, PostgreSQL, or MongoDB.
As you can probably guess, when you have established a plan, prototype, and tech stack, your team can finally proceed to the actual real estate website development and testing. Front-end and back-end developers, software architect, and QA engineers are those responsible for tech decisions made during the development process. The QA engineer takes over quality assurance and testing.
The main goals of a QA engineer are to ensure that the final product is compliant with initial requirements, that the security system is reliable, and that the website’s performance is flawless.
Depending on the project’s scale and complexity, you may need one QA engineer or a team of QA engineers to ensure the superior quality of the end product.
Cost: The price of real estate website development starts at around $100,000. It depends on the domain name, hosting, technologies used, team structure, timeline, and other factors. You can get a reliable cost estimate only based on your project requirements.
Once development and testing are completed, the next critical step is your website’s deployment. This process involves transferring the final version of the website from a local or staging environment to a live production server, making it accessible to end users. It also includes configuring the server. The above-mentioned cloud service providers, like AWS, Google Cloud, or Microsoft Azure, offer robust solutions for deploying and managing web solutions.
So, you have launched your website and got your first clients and feedback. What’s next?
Your competitors keep improving their websites on a constant basis, and new web technologies keep evolving. That is why you should keep on working on your real estate website.
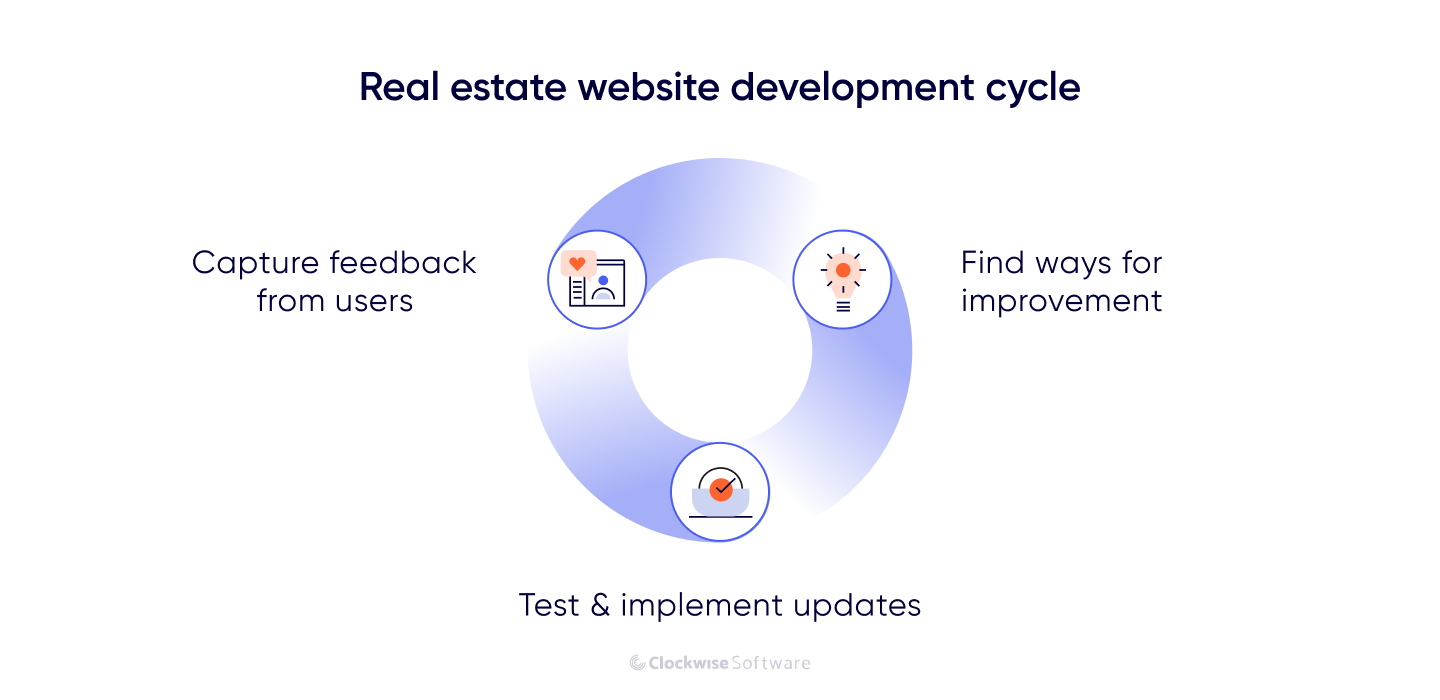
All further work will consist of four essential steps:

Essentially, you will have to repeat the real estate web development cycle, but this time not from scratch but with an already made product that requires improvements and, maybe, some changes and reconsiderations.
There are a lot of advanced features you can see on modern real estate websites. Let’s consider them in detail to give you an understanding of what features you can implement in further cycles of web development for real estate:
Virtual tours
Virtual tours give a much more comprehensive experience than simple photos can provide.
Some real estate websites offer virtual tours of properties, allowing users to explore them remotely. Virtual tours help users get a better sense of the property's layout, design, and features. This feature is especially relevant in cases where clients can’t view the property physically due to distant location or lack of time. Moreover, today’s VR technologies allow for having very realistic virtual tours.
Advanced filters & smart search
Implementing smart AI-powered algorithms can improve the experience of your website visitors. You can use AI to predict users’ behavior and offer them relevant results.
Enable website visitors to search for property based not only on the desired location but also on their values, preferences, etc.
Chatbots
AI-powered chatbots are widely used on many websites today, and real estate websites are no exception. Chatbots can handle users’ queries in seconds, 24/7, answering the majority of their questions instead of humans.
Property valuation tool
Such a tool allows estimating the value of a property based on its location, size, condition, and recent sales data. This feature can be useful for both buyers and sellers to determine fair market value.
Big data
Big data refers to the collection of information from various sources (property listings, social media, reports, etc.) and its analysis. In the hands of experienced data visualization specialists, this information can turn into appealing interactive maps, charts, and dashboards that will attract more and more visitors to your website. Thanks to big data, both buyers and sellers can get truly insightful information about the property: personal opinions of the local citizens, crime rate, LGTB protection rate, etc. Real estate platforms like Zillow and Trulia already use big data to enhance user experience for their customers.
Following trends after launching a real estate website is crucial because it helps ensure that your website remains competitive, relevant, and aligned with current market demands and user expectations, ultimately driving more traffic and conversions.
The creation of a real estate website encompasses planning, prototyping, and MVP development. Here are the approximate budgets you have to allocate for website development for real estate:
| Stage | Price |
| Planning | $12,000+ |
| Prototype | $5,000+ |
| MVP | $100,000+ |
Read our detailed article if you want to find out more about web application development cost.
Anyway, it’s impossible to estimate the cost of your project without examining its specifics. The price depends on numerous factors, including the size and complexity of a website, its functionality, the location and structure of your development team, the timeline, and so on. Discovery phase services will help you get a detailed cost estimation.
We are currently experiencing a period of active digitalization in the real estate industry. In this connection, custom real estate website development appears to be the most well-thought-out way to improve your position in the competitive real estate market.
The functionality and revenue streams depend on the type of real estate website you want to build: property listing, marketplace, or agency website to support your offline real estate business
Since the real estate market is very competitive now, you should start with comprehensive planning, research, and analysis. Choose a software development partner with experience in real estate software development to increase your chances for success.
To bring your real estate website vision to fruition, collaborating with a reputable website development company can provide the necessary guidance and technical support throughout the development journey.