What we do
Services
Experts in
For over 10 years, we have been developing web applications, and we have completed dozens of successful projects. Our experience has extended across the rise and decline of numerous web development trends:
At Clockwise Software, we constantly monitor new web development trends to make sure we stay progressive and deliver outstanding, future-proof web development solutions for our clients. Our approach to adopting these trends is not driven by their popularity but by the clear and measurable value they bring to the table.
From improving user journeys and streamlining workflows to boosting speed and scalability, the trends highlighted in this article are grounded in real business value and proven technical advantages. By collaborating closely with our strategy and engineering teams, we have identified the website development technologies that are shaping successful digital products in 2026:
Now, let’s dive into these web development trends and see how they can transform your web development approach.
Businesses have always been interested in AI adoption: it allows for automating numerous tasks, making business processes more cost- and time-efficient. However, until 2022, only large corporations with substantial budgets could afford AI application development and implementation.
A pivotal moment in the AI revolution was the introduction of GPT-3.5, followed by other large language models and AI frameworks that have showcased significant advancements in natural language processing capabilities. Their accessibility has made AI available for everyone, from regular consumers to businesses of all sizes. We are now experiencing massive adoption of AI.
But what value does AI bring to businesses? According to McKinsey’s “The state of AI in early 2024” report, investments in AI lead to significant cost decreases in human resources and revenue increases (of more than 5%) in supply chain and inventory management, service operations, and marketing and sales. These benefits illustrate how AI enhances business performance, particularly by optimizing resource use and time management.
We also shouldn’t forget about a significant shift in user expectations following the widespread adoption of AI. People now expect AI to provide a better user experience by offering personalized recommendations, automating routine tasks, and providing real-time customer support.
The number of AI applications is set to keep growing as these apps become even more in demand. Why? Because AI is now affordable and easier to access. Providers like OpenAI (GPT), Meta (LLaMA), Google (Gemini), and Anthropic (Claude) are constantly improving their AI models. In a few years, AI features in an app won’t be a bonus; they will be the norm. Apps without AI will seem outdated and lose to the competition. Embracing AI now is key to staying ahead in the tech world.
AI will undoubtedly be part of the web development future. Let’s see how you can take advantage of it:
We have mentioned several effective ways to use AI, but we understand that each case is specific and requires an individual approach. Clockwise Software offers an extensive range of AI solution development services. No matter where you currently are — only thinking about creating an AI-based application, wanting to boost your existing product, or in search of software development consulting to find out how to start with AI — we can help you.
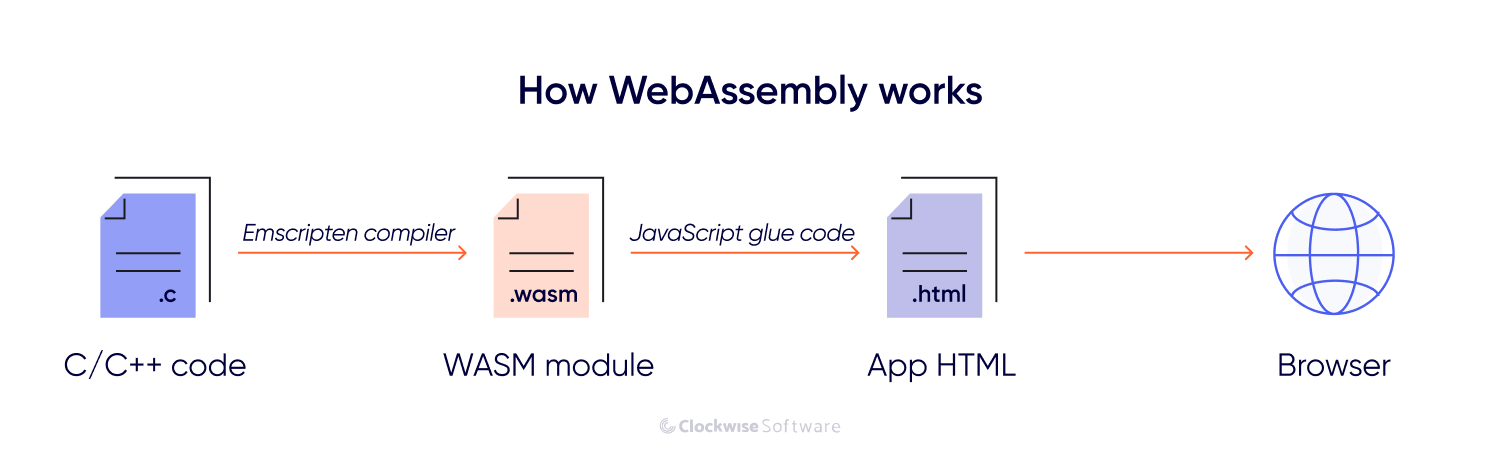
Initially, web applications were limited by the performance constraints of JavaScript as the primary language for browser-based applications. But the advent of WebAssembly has changed this, allowing developers to compile code written in high-level languages (such as Python, C, C++, and Rust) into binary code that runs alongside JavaScript in the browser, providing a way to execute code at near-native speeds.
Basically, WASM is like a universal translator for applications, enabling better performance for complex web applications — all without needing plugins or extra software.

At its rise, WebAssembly was used primarily by performance-intensive applications. But now it’s becoming a widely adopted tool rather than a specialized technology. This has happened due to WebAssembly’s integration with major browsers, alongside recent advancements in browser support and tooling. Now, WASM benefits, such as near-native performance and cross-language support, can be fully realized and leveraged by a broader range of applications. We are sure that WASM will keep on gaining popularity as it allows developers to build powerful applications fast and efficiently.
As you can see, WASM offers clear benefits for web development that have made it grow into a trend. WASM may be of help for:
Modern JavaScript libraries like React, Angular, and Vue.js are becoming more powerful but also heavier. This introduces several challenges, such as complexity of app development and a steep learning curve.
HTMX, one of the latest web technologies for creating interactive web applications, is ready to address these challenges, providing a simple way to produce dynamic web pages. It’s lightweight, easy to learn, and doesn’t rely on heavy JavaScript libraries.
HTMX is gaining popularity as a compact library that provides an efficient alternative to extensive frontend coding, especially among backend developers who appreciate its ability to create interactive UI components with minimal JavaScript. By fully leveraging and extending existing HTML attributes, HTMX allows developers to build dynamic web applications efficiently.
Carson Gross, the creator of HTMX, says that we can expect AI support in the next versions. This may allow developers to integrate AI functionalities directly into HTMX. We can assume that HTMX is going to become even more useful and universal, which will probably boost its popularity in the near future.
You can use HTMX to:
In the last year, we have experienced the growing use of alternative runtime environments to Node.js, such as Deno and Bun. Each offers unique advantages for some web development projects.
So, can we assume that Node.js is losing out to newcomers? Not really. Currently, there are around 25 runtime environments that can be used as an alternative to Node.js. Even though Node.js is highly valued for its remarkable versatility, flexibility, scalability, speed, performance, and community support, other runtime environments may be more helpful for specific tasks.
Let’s see what perks other runtime environments bring to the table:

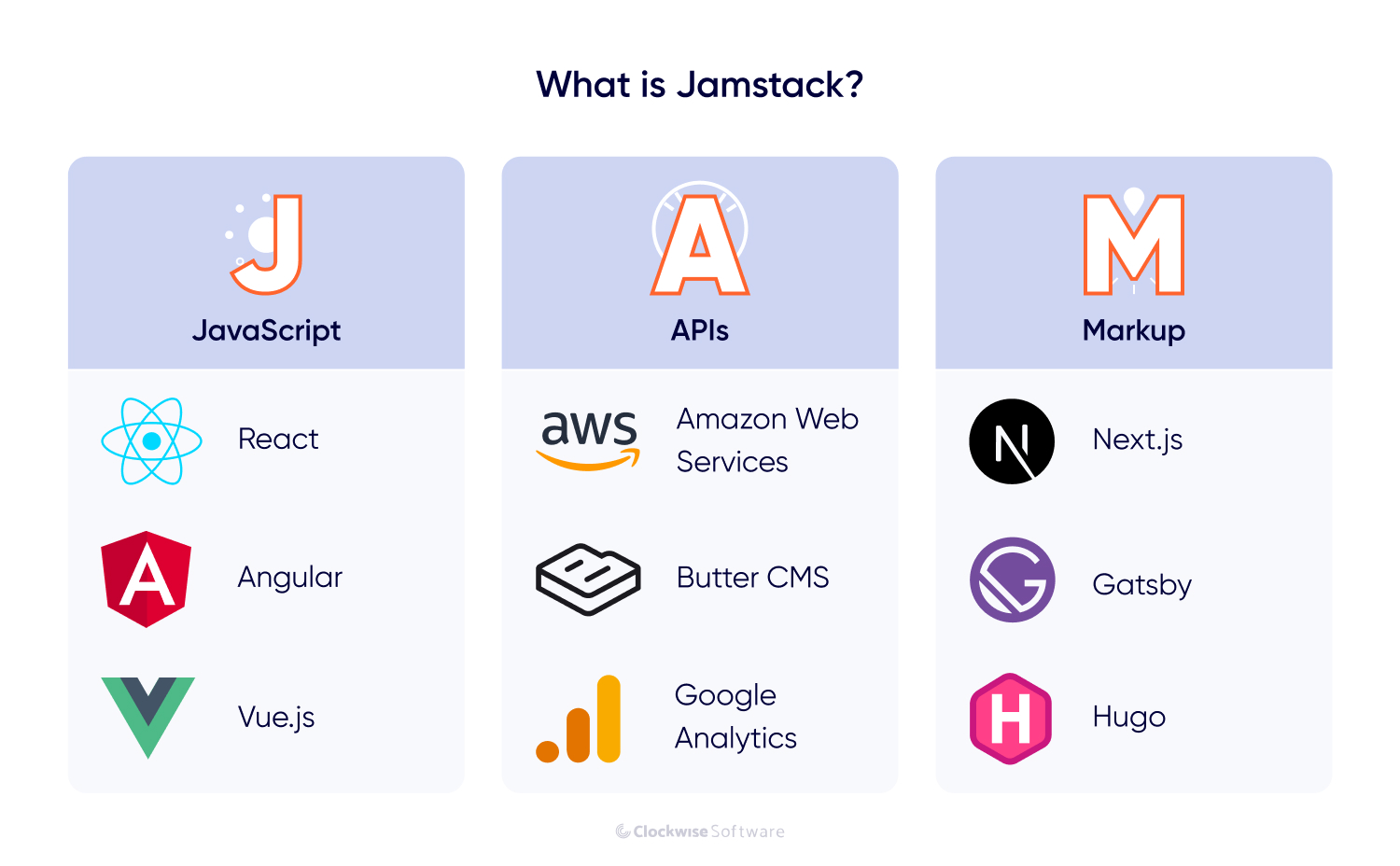
The term Jamstack stands for:
Jamstack is an architectural approach that focuses on building websites using pre-rendered static files that are generated during the build process and delivered directly via a CDN. Dynamic features and integrations with various services are then added using JavaScript and APIs. The main benefit of this approach is that it significantly improves a website’s performance and scalability, as static files are faster to load and easier to distribute globally.
By 2026, static site generators such as Next.js, Gatsby, and Hugo have matured significantly, offering greater flexibility, improved developer experience, and stronger performance out of the box. This evolution reflects the growing demand for web platforms that prioritize speed, security, and long-term scalability without adding unnecessary complexity. Businesses looking to adopt this architecture often turn to Next.js development as it provides server-side rendering and static site generation out of the box — both essential features for building high-performing Jamstack applications.
However, these tools are not the only reason why Jamstack has become a trend. The rise of headless CMS options has also contributed to the growing popularity of Jamstack. Headless CMS platforms provide a back end for managing content that can be delivered via APIs to any front end, making them ideal for Jamstack sites.
As sustainable web development (more on this next) becomes a higher priority for businesses and consumers alike, the energy efficiency of Jamstack (due to its static nature, which requires less server processing) also contributes to its appeal.
At Clockwise Software, we fully appreciate the benefits Jamstack brings. In fact, the website you are reading this article on is built with Jamstack. Our developers value its simplicity and efficiency.
Digital technologies are responsible for 4% of greenhouse gas emissions, and their energy consumption is increasing by 9% a year. Websites also contribute to carbon emissions. Each visit to a web page initiates a series of interactions that consume electricity, from the server to the user’s screen.
Increasing awareness of climate change, consumer demands for environmental consciousness, and the influence of tech leaders committed to reducing their companies’ environmental impacts are all factors that have a significant impact on the sustainable web development trend. Moreover, the irreversible development and spread of artificial intelligence contributes to even higher energy consumption and carbon emissions, making sustainable web development practices more important than ever.
Sustainable web development is about creating a web application that demands less energy from user devices and data centers. This can be done through code optimization, responsive design that adapts to various screen sizes without excessive data loads, server-side optimization, efficient caching, and the use of content delivery networks (CDNs) to minimize data transfer.
This trend is not only about benefiting the environment; it also offers a host of other benefits, such as reducing operating costs by decreasing energy consumption.
The majority of apps we use on a daily basis aim to captivate our attention with numerous attractive features. Let’s take Instagram: once a straightforward photo-sharing app, it’s now a personal blog, a messenger, an advertising platform, and an online shop all in one. Such apps encourage users to increase their in-app time, making them want to spend hours and hours staring at a screen.
However, for people who prefer a conscious approach to using digital devices, such apps are rather a distraction, monopolizing their mental resources and attention. So, along with the advancement of apps’ functionality, digital minimalism has become one of the latest web development technologies. More and more people are beginning to realize that they want to simplify their digital lives, using apps that save time and reduce digital clutter.
Key aspects of digital minimalism include:
Digital minimalism emphasizes using technology in a way that enhances life rather than detracts from it.
When web apps only started to become widely used, no one thought about adding inclusive features for people with disabilities. Fortunately, such features are now on their way to becoming mainstream both in new and existing apps.
In March 2023, the World Health Organization revealed that 1.3 billion people, which is 16% of the global population, experience a significant disability. This demonstrates a growing need for inclusivity in all kinds of web apps — not only because of evident moral and legal considerations, but also to reach a wider audience.
In general, web accessibility focuses on the needs of people with different kinds of disabilities during the web development process. It is organized around four key principles, which can be abbreviated as POUR:
Perceivable
Information and user interface components are presented to users in ways they can perceive (for example, by providing text alternatives to images for those with visual impairments). This allows more users to perceive a website's UI and information.
Operable
User interface components and navigation are operable. For example, all functionality should be accessible via a keyboard so that people who can’t navigate using a mouse can access it.
Understandable
Information and the operation of the user interface are understandable. This includes making text readable and understandable and ensuring that web pages appear and operate in predictable ways.
Robust
Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies like screen readers and braille displays. This means ensuring compatibility with current and future technologies.

These four POUR principles focus on creating an accessible and inclusive experience for everyone, including those with disabilities.
In our opinion, the future of web development between 2024 and 2026 will be defined by these web application development trends:
Each of these web development trends has its advantages for modern web development. However, adopting them all into an application is one of the software development risks, as you never know if a trend will be popular for years or will be replaced by a new innovation in just half a year. That is why we recommend starting a project by creating an MVP: a minimalist version that contains only core features. This will allow you to estimate how the trend is perceived by your audience and if it’s worth investing more into it.
As a company with extensive web development experience, we know how to create a future-proof, scalable app. Drop us a line and talk to our specialists.
