What we do
Services
Experts in
React Native is a JavaScript framework that allows you to build cross-platform mobile apps. This means you don’t need two separate teams to build two versions of your app (for iOS and Android). One team can build a mobile app for both platforms using the same technology stack.
Funghao (Robin) Chen, Mobile Lead at Discord, writes in a blog post on the official Discord Medium blog:
Early on at Discord, we adopted React Native as soon as it was open-sourced to build our iOS app from the core of our React app. Years later, we are still happy with that decision. Our iOS app currently sees many millions of monthly active users, is 99.9% crash-free, and holds a 4.8-star rating on the app store. React Native has been instrumental in allowing us to achieve this with a team of only three core iOS engineers!
React Native is one of the most loved frameworks among developers according to the Stack Overflow Developer Survey 2021. React Native is easy to use, but it still allows you to create unique, responsive, and convenient user interfaces. Moreover, it enables developers to use native components, which results in interfaces that have a native look and feel.
The effectiveness of React Native is unquestionable. Instagram, Airbnb, UberEats, Bloomberg, Discord, and many other world-known companies use this framework. Moreover, in 2018, it ranked second among all open-source projects on GitHub in terms of the number of contributors.
If you’re choosing React Native as the main technology for creating your mobile app, you need to hire developers that can cope with your specific tasks. Our article will tell you how to hire React Native developers that meet your expectations and project requirements.
At Clockwise Software, we have been working with React Native since its release in 2015. Over this time, we’ve hired dozens of React Native developers and helped clients from various industries develop cross-platform React Native apps. Thus, we understand the market well and can tell you about all the nuances of hiring. Here are a few challenges you can face during your attempt to choose programmers for your future cooperation:
On average, it takes 66 days to hire a developer that will satisfy a company’s needs. As you can see, it’s a time-consuming process. This may be a big problem when you are limited in time and need to start development as soon as possible.
A delay in application development may turn into a problem as stakeholders require results within certain time frames and your competitors improve their apps without waiting for you to launch yours. You need to evaluate your scope of work, determine your deadlines, and carefully consider your recruitment strategy. We’ll talk about this strategy later.
Some recruiters use the seniority level and experience described in a candidate’s CV and portfolio to decide if a candidate suits the project’s needs. But should you look only for candidates that have years of experience?
Some employers avoid hiring junior developers, as they see the “junior” title as a sign of poor competency and inability to complete required tasks. The truth is that a junior developer usually possesses the needed skills to build a simple mobile app from scratch and get it released. If you already have a more experienced React Native developer on your team, hiring a junior programmer will be a good solution, as they can work with your existing developer to solve more sophisticated tasks.
A developer’s years of experience don’t necessarily speak for the versatility of their React Native skills. If someone has worked on a single project for seven years, it may mean they are perfectly trained to solve a very limited number of problems. Whereas a developer who has worked on different projects for one year may be a better fit thanks to their diverse experience and ability to work in a changing environment. Years of experience shouldn’t be the very first thing you consider when looking for your new teammate.
Moreover, the flexibility and creativity of a less experienced worker can bring even more benefits for your project than the advanced technical skills of an engineering guru. So don’t reject candidates just because they have little experience in mobile app development. Instead, define the scope of work and focus on the skills needed to solve your existing problems.
Nowadays, there are so many recruiting services that you may be perplexed about where to start. You may feel like you need to find a needle in a haystack. Many recruiting platforms are subscription-based, so you have to pay a fee to post a vacancy, while the platform doesn’t guarantee you’ll find a suitable candidate.
You can also work with a recruiting agency. Agencies usually promise they’ll find you developers for your project quickly and effortlessly. But unfortunately, they sometimes fail to dive deep into your requirements and just strive to finish the hiring process as fast as possible to get their fee. As a result, you may end up with a developer that doesn’t suit your project at all.
So carefully choose the services for your search in advance and don’t jump from one platform to another; it will only confuse you and steal your time.
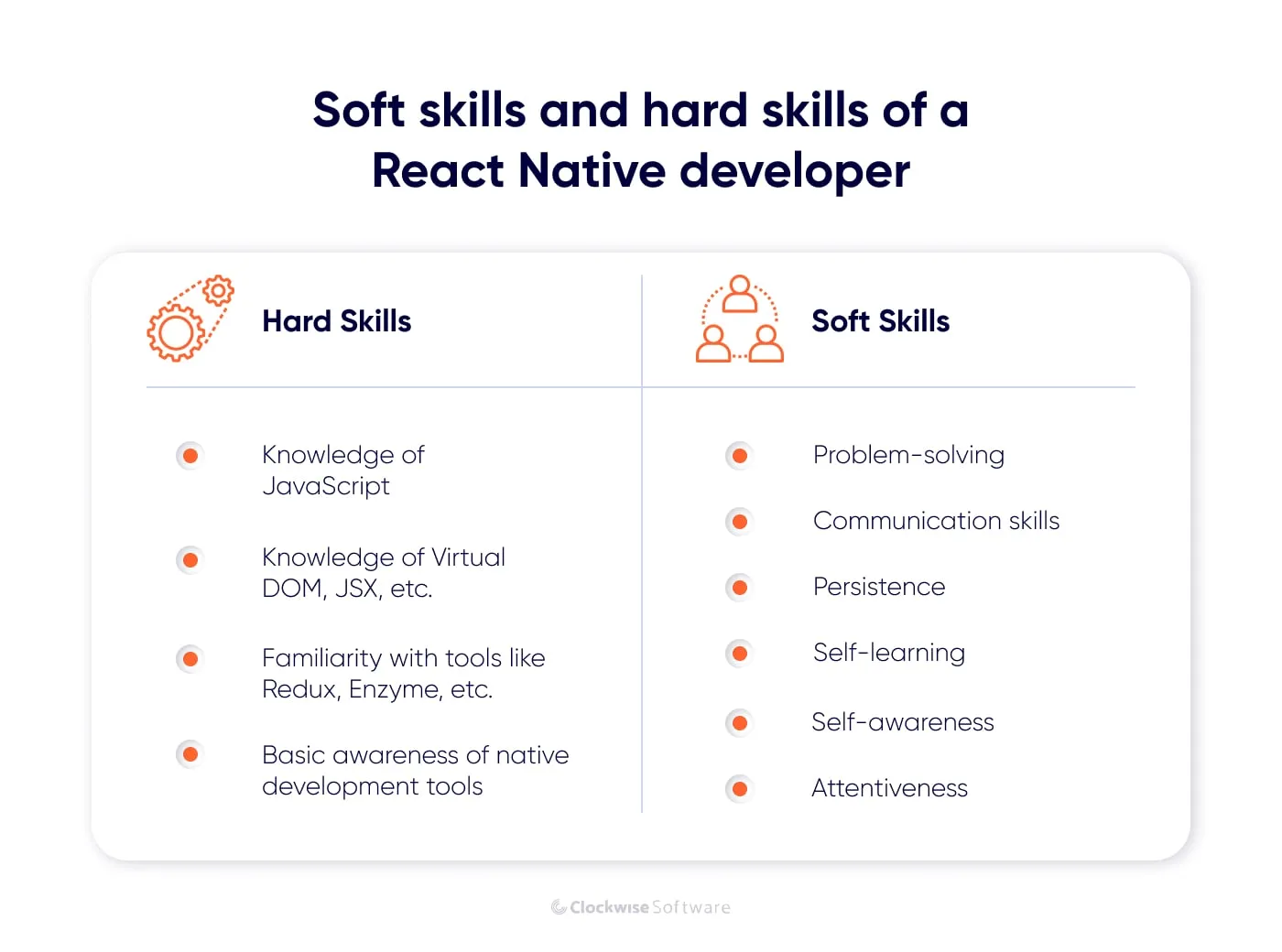
When choosing the perfect candidate, you should evaluate both hard and soft skills.
Hard skills are specific knowledge and abilities that a person possesses. In the case of software development, we’re talking about technical skills (knowledge about the nuances of React Native performance, the ability to work with JavaScript, experience with specific APIs, etc.). Such skills are normally gained in college or while working on real projects.
Soft skills are traits that characterize a person’s relationships with other people. To put it simply, they make a developer a good employee. If your candidates don’t possess qualities that will allow them to work efficiently with your team, their outstanding hard skills may not bring you a lot of advantages. Why? A great team member should be a good team player; they should be responsible and be willing to learn from and help their teammates.
A study by LinkedIn suggests that around 57% of employers prioritize soft skills over hard skills.
Of course, finding a balance between focusing on personal qualities and knowledge is a difficult task. The skills you prioritize also depend on who you’re looking for: a software architect should have advanced hard skills, be a strong leader, and have good problem-solving and decision-making abilities. A developer should be skilled enough in React Native to complete the given tasks and be self-motivated and collaborative enough to work harmoniously with other team members.
There are no strict rules for selecting candidates: it’s important to make your choice according to the standards of your company and specific project nuances. The fact is that you should examine both hard and soft skills of an applicant.

Now that you know the main challenges of hiring React Native developers and how to avoid them, it’s time to discuss your project requirements. Let’s take a look at the three most common scenarios when you may need to hire developers for a project:
If you have an idea that can potentially turn into a successful startup, you shouldn’t start with gathering a team and beginning development right away. Any startup should begin with a discovery phase. During the discovery phase, your business analyst should conduct market research to evaluate your idea’s viability. A software architect is responsible for proving the technical feasibility of a software idea, creating the application’s architecture, and choosing the technology stack to build the product.
You can outsource the discovery phase to make sure everything is done right. After you get evidence that your idea is worth investing in, you can move on to hiring your core team.
If you’re at the stage of forming your development team from scratch, you will need not just React Native developers but also a software architect, designers, a project manager, QA engineers, etc.
If you’re planning to build a startup, you may need to create a team and start developing a mobile app as fast as you can. Don’t forget about the onboarding period that your workers need to form a team. If all these things take too much time, your competitors may use your delay to release a mobile app with similar functionality and take away your audience.
This means you don’t have much time to invest in long hiring procedures. You need your team fast if you want to succeed in the quickly changing market.
When your idea has turned into a successful startup that brings revenue, you need to think about ways to support it, upgrade it, and add new features so it can stay competitive and remain interesting to users. It’s nice if you have developers that can take responsibility for these tasks in your team, but if you don’t, you need to look for professionals who can take over the work on your product and keep improving it.
For this, you will need to look for developers who already have relevant experience with React Native and certain skills needed to complete your scope of work. Your main task in this case is to find specialists who are ready to quickly dive into the details of your project to keep it relevant and competitive.
Usually, you have to choose between three main hiring options: cooperating with a freelance specialist, hiring an in-house employee, and contracting with an outsourcing software development company. Let’s take a close look at each of them.
If you don’t have plans to hire React Native app developers who will work for you permanently, the freelance model is a good fit for you. Hiring freelancers is quite flexible and therefore great when you have a one-time job or a bunch of small tasks that need to be completed.
Pros of hiring freelance React Native programmers
Cons of hiring freelance React Native developers

If you want to hire dedicated React Native developers who will work solely on your project, cooperation with in-house developers seems to be the most beneficial option. You will benefit from hiring in-house specialists if you already have an office with enough space for new team members and everything needed (software, hardware, furniture etc.) for the developers’ work.
Pros of hiring in-house React Native developers
Cons of hiring in-house React Native developers

Cooperating with a React Native development company is a perfect choice if you don’t want to spend your time searching for candidates, considering CVs, and conducting interviews while still getting highly skilled developers. As you partner with a software development company, you get access to their pool of React Native developers. The vendor provides you with candidates that perfectly match your requirements and expectations.
Another reason to opt for outsourcing is the chance to reduce your spending. Software development costs in different countries differ greatly, so you can find React Native professionals within your budget. The most popular outsourcing destinations are:
React Native developers in North America have the highest rates worldwide. Outsourcing your mobile app development to a company in the USA may cost you $150 to $250 per hour.
Asia is a much cheaper outsourcing destination compared to North America. React Native development companies in this region charge around $15 to $45 per hour.
For a number of reasons related to countries’ economies, there is a significant gap between the rates of React Native development companies in Eastern Europe and Western/Central Europe. Hourly rates in Western and Central Europe start from $65 and can reach $100, while in Eastern Europe, the numbers start from $45 and end at just about $70 per hour. That’s why it’s better to lean towards software development companies located in Eastern Europe if you want to save your budget without compromising quality.
Pros of outsourcing React Native development
Cons of outsourcing React Native development

Once you’ve chosen the most suitable hiring option, use the following guide on how to start and successfully conduct recruitment for each business case.
You can hire a React Native developer on a freelance basis in four simple steps:
As we’ve already mentioned, one of the biggest advantages of hiring a freelance specialist is the ability to find an affordable developer. That’s why the first thing you should do is decide how much you’re ready to pay for a certain scope of work.
If you create a job description on a freelance platform, you’ll get responses from people who are sure they can satisfy your requirements for the price you’ve stated in the description. Another way to find React Native freelancers is to just search for “React Native developers for hire” on Google. You can also view profiles of developers on specific platforms and send job offers to suitable candidates.
Where to look for freelance developers?

You should check candidates’ previous works to find out if they match your requirements. However, this is not easy. Non-tech founders may find it challenging to evaluate candidates by reading their portfolios and checking their test tasks. If you don’t have enough competence to assess the written code, it’s best to ask an expert to do so (your co-founder, for instance).
Once you’ve found the best candidates, offer them to work on your project. Such platforms as Upwork and Fiverr give all the necessary tools to make cooperation with a freelancer safe and convenient (time tracker, automated payment, etc.). You just have to provide a worker with the corresponding tasks, requirements, and acceptance criteria.
Hiring in-house React Native developers usually takes four steps:
Prepare a list of requirements for your perfect developer. And don’t forget to tell about your company, project, and the benefits of working for you to attract the best candidates.
Here is the list of the most popular services where you can post a vacancy to find the best candidates:

Candidates usually go through two types of interviews: a technical interview and an HR interview. The technical interview will allow you to check if a candidate’s skills suit your needs. The HR interview checks the personal qualities of a developer and their ability to work in a team.
Analyze the results of the interviews and evaluate candidates. Select those who suit your company’s needs and prepare to sign an NDA and contract.
Hiring developers according to an outsourcing model won’t take as much time as hiring in-house programmers, as the vendor provides you with preselected candidates. Nevertheless, there are few steps you shouldn’t miss:
The first thing you should do is to find a reliable vendor. You can do that using platforms such as Clutch and GoodFirms. On these platforms, you can not only view the services companies provide but also check out real feedback from the company’s clients and choose the most reliable partner. You also can google the official websites of companies and check their blogs in order to decide if the company’s services are compliant with your needs.
Where to look for an outsourcing partner?

A great benefit of finding an outsourcing developer is that you don’t have to conduct any interviews and check candidates’ skills by yourself. Just tell the vendor how you see your perfect developer, what tasks the developer must be able to accomplish, how you want to scale your product, etc. The vendor will then find developers who suit your needs.
As the vendor pre-selects candidates for your project, you just have to sign a contract and your team will be augmented with skilled React Native developers.
Moreover, if you ever need to extend your team, the vendor will help you do that in less than a week. Another benefit of cooperating with a software development company is the ability to hire the whole development team, which will include managers, developers, QA specialists, and designers. Just imagine how much time and money you can save by partnering with an outsourcing company!
React Native allows you to provide a robust user experience for both iOS and Android users without the need to build two separate native applications. So if you’ve decided to find a React Native developer for your project, you’re on the right track.
To minimize the risks for your business, you have to decide on the technical requirements for your candidates, your budget, and the most suitable cooperation model (freelance, in-house, or outsourcing) in advance. Check the rates of React Native developers in different countries and decide where you’d like to hire developers.