What we do
Services
Experts in
Key takeaways:
When developing a web-based application, software engineers have to make numerous decisions related to building the web app architecture, configuring the server, and choosing the most suitable tools and technologies.
They also need to decide on the rendering type for the app: server-side rendering (SSR) or client-side rendering (CSR). Many business owners prefer not to dive deep into the topic of rendering and entrust the choice to their development team. However, it’s essential to be aware of the rendering type that’s better for your app in order to avoid a number of challenges after launch. Some of these challenges include poor SEO results, slow app performance, and a dissatisfying user experience. What’s more, if you opt for the wrong rendering type, you will likely have to change it in the future, and this will lead to wasted time and money.
Before we dive into the differences between server-side rendering and client-side rendering, we have to explain some basic things. In this article, we’ll cover everything about rendering and answer the following questions:
Let’s start with the basics.
In software development, rendering is a way of turning an app’s code into an interactive interface and presenting it on a user’s screen.
When the internet appeared, all websites on the World Wide Web were static, and there was only one way to display them on users’ monitors. This model assumed that a website’s HTML existed on a server and was sent to a user’s browser upon request. In other words, all webpages were rendered on the server side.
With time, a number of other types of websites appeared. In addition to static websites, users got access to dynamic websites, multi-page applications, single-page web applications, and progressive web apps.
New websites and apps were built with new technologies, especially the JavaScript frontend language, whose libraries and frameworks developed a lot. Hardware advanced, too: PCs, laptops, and phones became faster and could process website information much more effectively. These were the main reasons why client-side rendering appeared.
With two rendering approaches, software developers can now handle different website and app issues by choosing the rendering type that better meets the product’s requirements.
Let’s consider the characteristics of server-side and client-side rendering.
While server-side rendering and client-side rendering serve the same purpose, the algorithms of their operation differ.
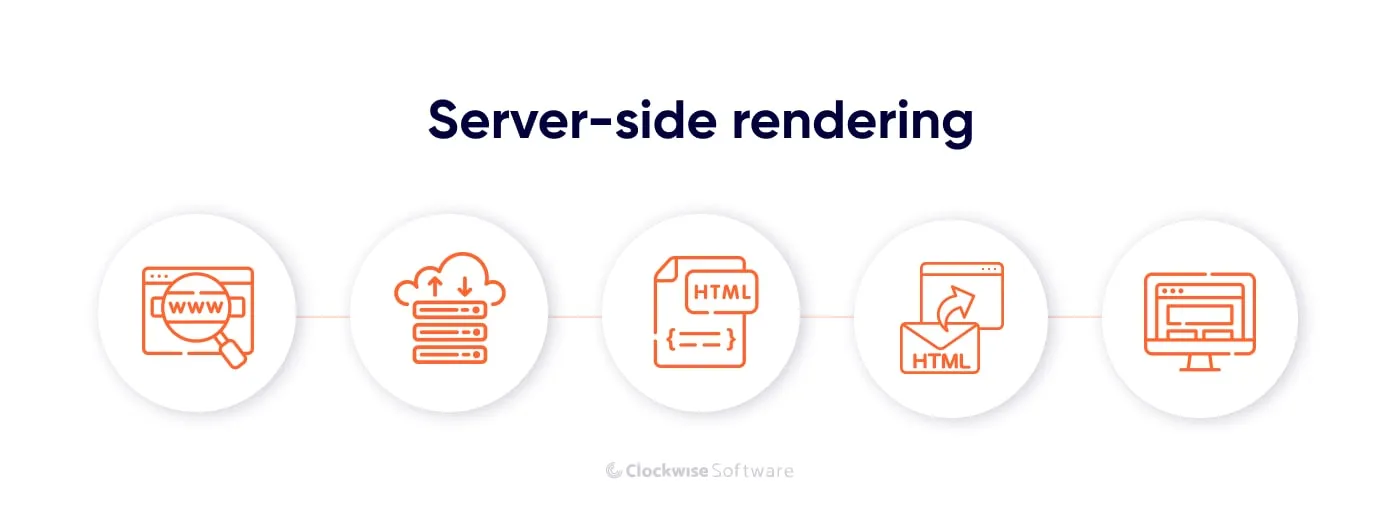
During server-side rendering, the app’s code is processed on the server. The page view is generated on the back end and sent to the front end (also known as client side or simply browser). So how does server-side rendering work exactly? Here’s how the process looks step by step:

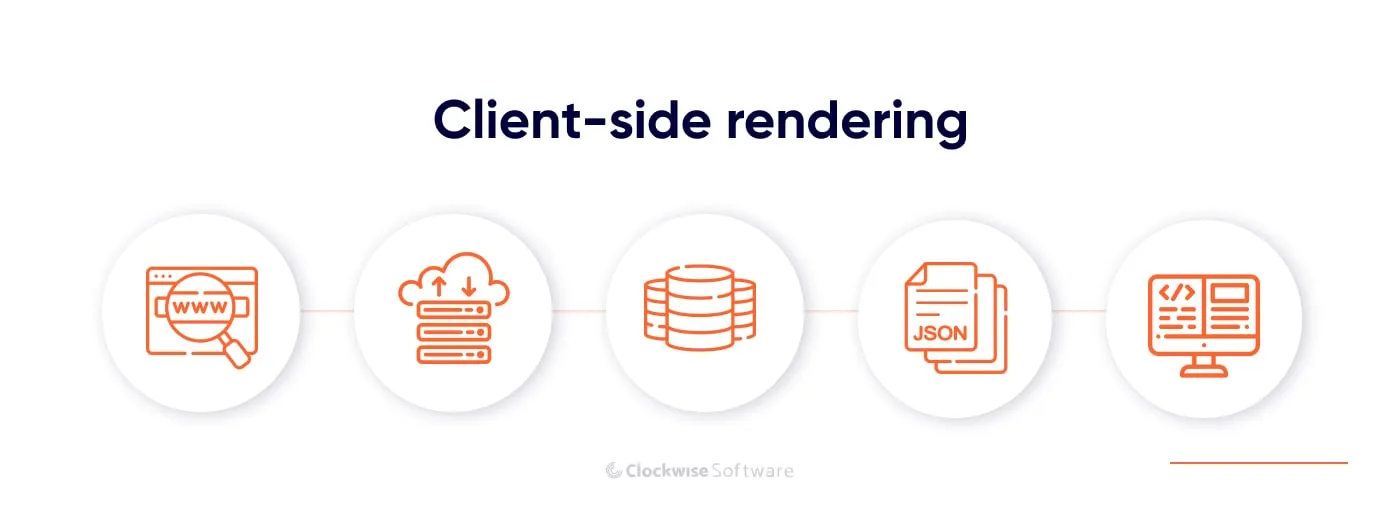
During client-side rendering, the app’s code is sent to the user’s browser where it’s processed and turned into visible and interactive pages. Сlient-side rendering happens in the following way:

Both server-side and client-side rendering have their pros and cons. Let’s discuss them in detail.
Advantages of server-side rendering include the following:
Fast initial load. With SSR, the server’s response to the page request is a rendered HTML file. This means that the browser doesn’t need to process large JavaScript files and can show the content within a couple of milliseconds.
SEO-friendliness. To get to the top of search engine results, websites must be “readable” for search engine crawlers. They are readable when they instantly present all information, preferably in the form of text, which is exactly the way SSR sites appear in the browser.
A website’s response time also affects its ranking. It takes longer for a client-rendered website to present content, and a crawler may leave the page before the response is ready. Server-rendered websites present content almost immediately, which satisfies search engine crawlers and is one of the reasons for their higher ranking.
Disadvantages of SSR include:
Just as any other software development approach, CSR has its advantages and disadvantages.
Client-side rendering can be a good choice for web apps for the following reasons:
Drawbacks of using CSR for your web app include the following:
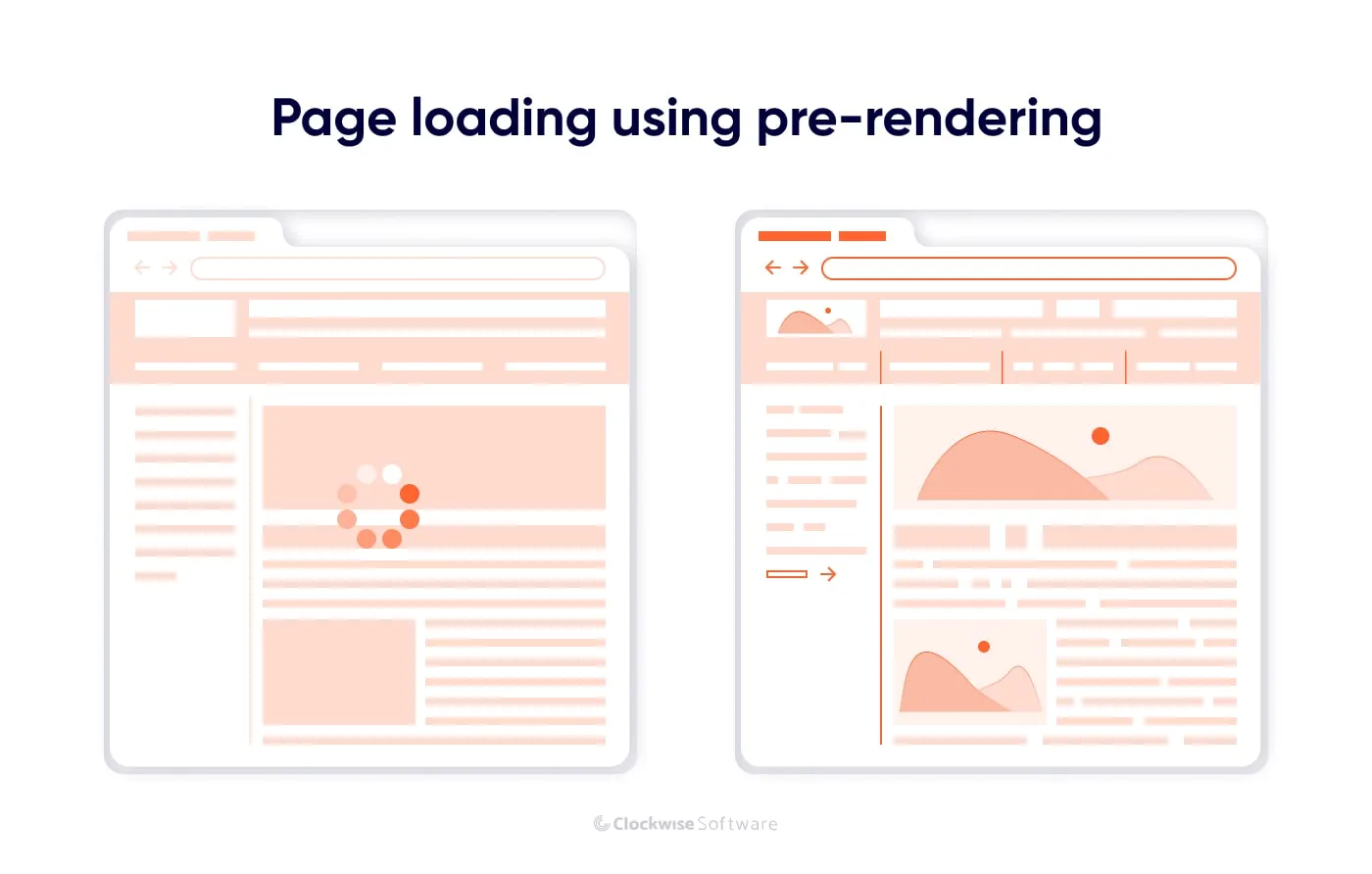
While pre-rendering isn’t a separate type of rendering, it’s often used together with CSR to achieve two goals:
With pre-rendering, when a user requests a page, the server instantly gives a response. The response is usually a static webpage skeleton: some blocks of the page layout that immediately become visible. The user sees the loading progress and doesn’t leave the page.
Pre-rendering doesn’t provide all content at once. It takes some time until users see the content they came for. So you have to make sure all of the content loads within several milliseconds; otherwise, it might lead to a higher bounce rate.

Another reason why software engineers use pre-rendering on their projects is the necessity to make websites or apps SEO-friendly. During pre-rendering, static website elements are rendered first: metadata, meta descriptions, the web page structure, and so on load immediately. Thus, Googlebot instantly analyzes pre-rendered data and can rank the webpage higher.
Now that you know the two ways to render websites, it’s time to discuss when it’s better to use each type and which will suit your project.
As a rule, it’s up to a project’s technical or team leader to decide on the rendering type. The decision should be made based on the customer’s expectations and business goals and the app’s software requirements specification.
Let’s see how software developers choose between server-side and client-side rendering in different situations.
As we’ve mentioned, the main advantage of server-side rendering is SEO-friendliness. If you build a web application that needs to rank high in search engine results, SSR is the top choice.
Some examples of web apps that can benefit from this type of rendering are online marketplaces and e-learning websites, since they have to compete for better positions in Google results to attract more customers.
Client-side rendering is usually chosen for dynamic web apps, such as online messengers or social networks. As information in such apps constantly changes, it’s important to show it to users as fast as it’s updated, and client-side rendering is the best approach to do so.
If you build an application to use inside your company, such as an analytical dashboard or an admin panel for your internal app, there’s no need to use server-side rendering, as SEO isn’t important. Instead, it’s better to focus on the user experience and apply client-side rendering.
It’s possible to implement both SSR and CSR within one website or webpage. For example, in an online marketplace, pages with product descriptions can be rendered on the server, as they’re static. Plus, they have to be easily indexed by search engines, so SSR is the best choice. For pages that don’t need to be ranked in search results, such as those related to user accounts, CRS might be applied for a better user experience.
Moreover, it’s possible to apply both rendering approaches within one page. For example, you can render the static text of a blog article on the server while making dynamic pop-ups client-side rendered.
Pre-rendering is an approach that can speed up the process of making web pages visible and interactive. Software engineers also use it to enhance SEO results of client-side rendered websites.
Facebook, one of the most-used social media platforms worldwide, is an example of an application where pre-rendering is used. To provide users with a fast response, Facebook developers pre-render UI skeletons that instantly appear on users’ screens when they open the app. Then, JavaScript is executed so users can see the actual content.
Choosing the suitable rendering type for your application is one of the decisions your team should make at the initial stage of product development. The type of rendering you choose may impact your app’s position in search results as well as the website’s user experience.
While server-side rendering, client-side rendering, and pre-rendering can be used on any project, it’s important to choose your approach together with a technical lead who can advise on the best solution for your app.
Q: What type of rendering would best suit my project?
A: It depends on the type of your project. Roughly speaking, server-side rendering is ideal for static websites, while client-side rendering is better for dynamic websites. If SEO is important for your website, server-side rendering and pre-rendering are the two possibilities. If you’re building a web app that isn’t SEO-dependent, client-side rendering is the best choice.
Q: What is the main difference between SSR and CSR?
A: The main difference between server-side and client-side rendering is where the website’s content is rendered. With SSR, content is rendered on the server, while with CSR, it’s rendered in a user’s browser.
Q: What does pre-rendering do?
A: Using pre-rendering, software engineers render a part of the website’s content on the server — usually the part that impacts SEO results, such as meta tags and meta descriptions. This approach is also used to show website users some part of the content immediately so they understand that the website is loading and don’t leave.