What we do
Services
Experts in
How we work
We’ve delivered over 200 software projects, and here’s the truth:
Every successful project delivered within budget begins with solid application requirements.
Sometimes, clients come to us with vague requirements they developed elsewhere. These projects always go the same way: when we present the results after 4+ weeks of development, the client realizes they don’t meet their vision.
The result? Requirements re-dos and pivots costing over $20,000.
When we start projects by creating solid requirements, everything falls into place. With a well-thought-out architecture as well as user flows, business logic, and design elements described in an app requirements document, all stakeholders are aligned around one product vision.
The result? A product delivered on time and with no costly surprises.
An app requirements document is your assurance that the development team builds exactly what you want from the start.
Its aim is to make sure you don't waste a $100,000 budget on the wrong product. And that you won't need to start over halfway through development.
In this article, you’ll discover how we create an application requirements document that prevents project failure. We also showcase the deliverables you can get from this process and explain what our cooperation can look like.
Creating application requirements involves the work of a business analyst, UI/UX designer, and technical specialists. Here’s what the whole process looks like:
Let’s take a look at each step and the deliverables you’ll get.
We start by setting up a meeting with you to discuss your vision, goals, and expectations.
A business analyst will ask you questions about:
If you have some existing documentation — a list of desired features, market analysis, wireframes, or a design concept — we will discuss it too. Then we’ll dig into details, gathering specific information that may impact your app’s functionality and architecture:
Do you want to start by building an MVP to launch faster?
Do you plan to turn your app into a white-label product in the future?
Will the app serve users in one country or globally?
Are there critical integrations and third-party systems we must take care of?
What app monetization options are you considering?
Your answers will set the stage for defining the app requirements by allowing us to:
Next, we define the core features of your app, outline development tasks, and make rough estimates.
Here’s how this goes:
Your business requirements lay the foundation for functionality. A business analyst also looks at similar solutions in the market, identifying their functionality, unique value proposition, strengths, and weaknesses.
Our background in building apps helps us, too. We know what features are valuable for marketplaces, real estate apps, marketing tools, healthcare solutions, data analytics platforms, and many other types of apps. We keep this in mind when working on your app.
Meanwhile, our technical specialists step in to outline your app’s architecture and infrastructure. They also define technical tasks to be done, such as setting up the necessary infrastructure.
Finally, we estimate the time for developing each feature and make approximate cost estimates.
At the end of this step, you’ll get a functionality breakdown, associated tasks, and estimated app development time in one table called a work breakdown structure (WBS). Additionally, we’ll provide a suggested architecture and rough cost estimates.

Once the WBS and estimates are ready, we’ll discuss each feature and validate that functionality aligns with your vision and needs. This is the moment when you decide whether our offer matches your expectations.
If you’re unsure about your app’s direction and want to prove your app is feasible from the start, we can offer you broad software product discovery services that involve in-depth market analysis, developing a UI concept, and creating a proof of concept in addition to app requirements. You can check detailed deliverables and approximate costs here:
In other cases, if you don’t need additional discovery services and our estimates meet your expectations, our team continues to work on application requirements, thinking through functionality in more detail.
Now, we focus on your app’s users, planning their interactions with the app and determining every detail for a great user experience.
We start by creating a user story map that visualizes the user's journey with the product. We identify all types of users and develop a journey for each of them.
For example, when we worked on an SMM platform, we outlined the SMM manager’s actions, such as logging in to the app, adding a customer, creating a piece of content, approving content, scheduling posts, viewing analytics, and so on. Then, we defined features that a user needs to complete each action.
You can check the results of this project in our case study:
Meanwhile, if you don’t have a designer on your side, our designer will work on wireframes, planning components for each screen and visualizing necessary elements for user actions. With wireframes, our business analyst can also spot and refine gaps in the user journey.
Now it’s time to dive into details even more, focusing on each feature individually.
The thing is, even authorization can be implemented in different ways. For some apps, it’s enough to let users sign up with an email. In other cases, such as when we worked on logistics software for public transport in London, users might need the option to sign in using NFC technologies.
We create app requirements to outline these specifics so you get functionality that meets your every need.
To describe each feature, we create two types of requirements:
We document app requirements in a way that makes them easy to understand and adjustable in case you want to change functionality in the middle of development.
The main formats we use to document these requirements are user stories with acceptance criteria or use cases. In addition, we create multiple visuals like swimlanes, user flows, and data flow diagrams. These add clarity, help you not to miss the smallest details, and make it easy for us to present app requirements to you and communicate what needs to be done to our team.
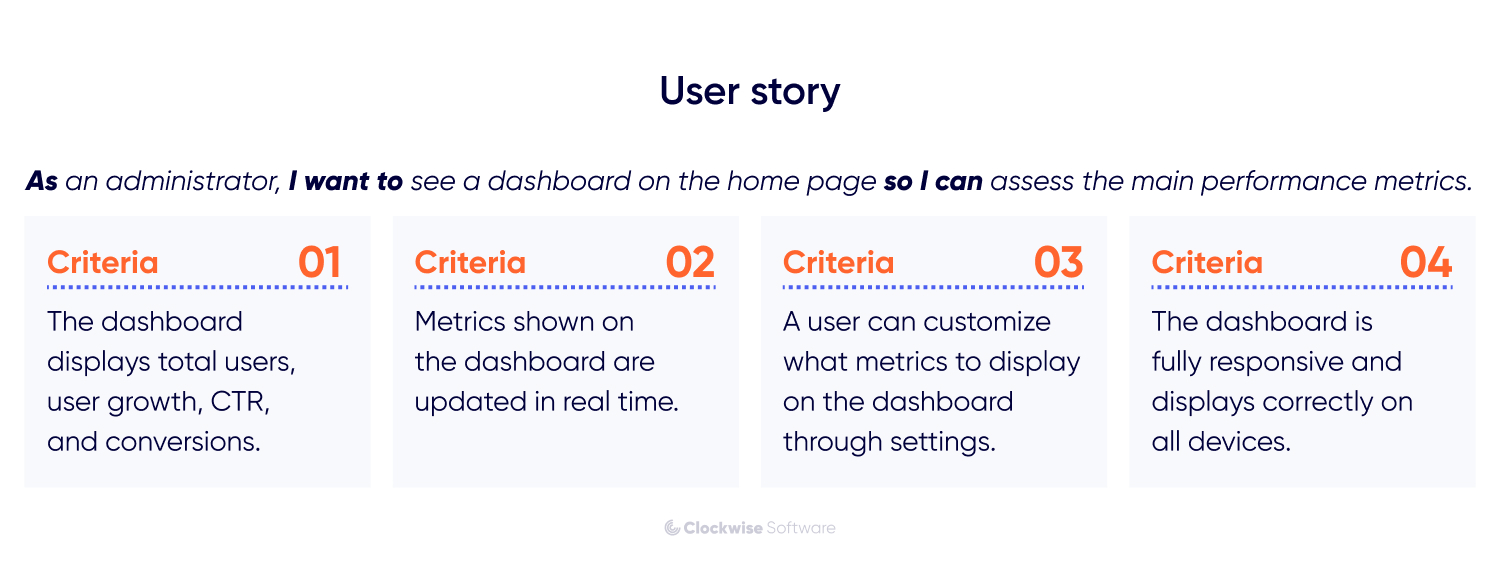
In user stories, we describe features from a user’s perspective. We specify a type of user, what action they want to perform, and what they want to achieve. A user story looks like this:
As [user role], I want to [do something] so I can [reason].
In acceptance criteria, we describe non-functional requirements, specifying what criteria a feature should meet to provide a desired user experience.
Here’s a user story and acceptance criteria for viewing a dashboard:

We create an individual user story for each feature in your app so each story can be used as an independent guideline for creating a piece of functionality.
User stories fit well for web, mobile, and cross-platform app development. This format also makes app requirements easy to change. You won’t be locked into specific features; if new business requirements appear in the middle of development, we can easily adjust user stories to your new needs.
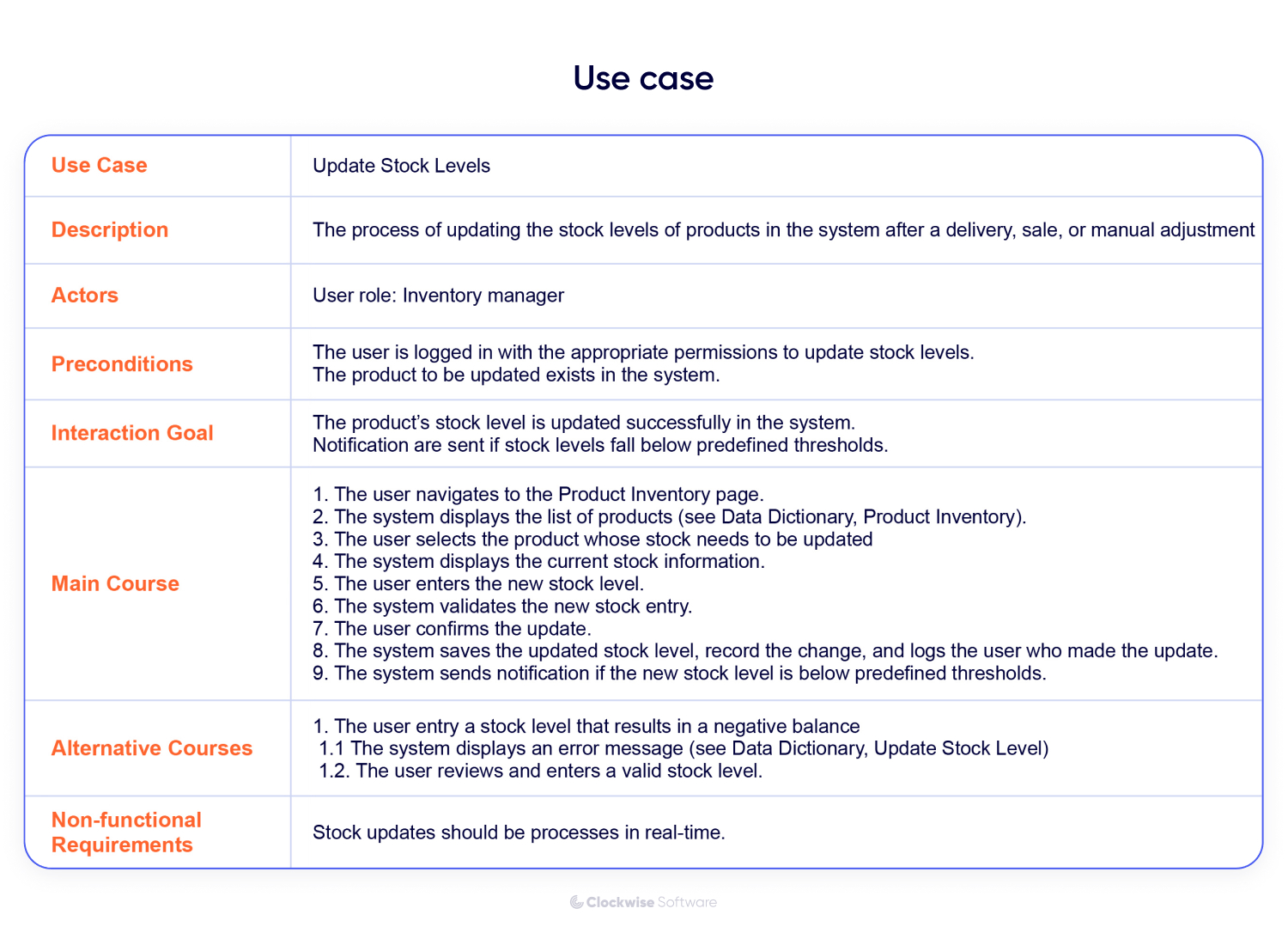
Use cases describe features from the system’s perspective. We choose this format when working on complex software like ERP systems that involve multiple interaction scenarios, several types of users, and complex data flows.
With one use case, we describe one feature, specifying:

Use cases are comprehensive, but they lack the flexibility of user stories. It takes a while to change a use case, as a business analyst needs to consider new conditions and think through all possible interaction scenarios.
We prefer user stories for most of our projects to keep custom software development flexible and protect clients from extra expenses for rework.
We complement user stories and use cases with additional documentation, giving more insights into:
We use different formats to document this information; a business analyst chooses them based on the project’s specifics. Formats we commonly use include:
List of non-functional requirements
In the list of non-functional requirements, we specify qualities for the entire system or multiple features. We define:
We always involve a technical lead or software architect in creating non-functional requirements. Their expertise helps us consider the optimal standards a system must meet and avoid potential risks.
For example, when we conducted project discovery for a cost estimation platform, data security was a priority. We involved a security consultant and developed security requirements based on OWASP and CIS benchmarks. These app requirements then guided the team in building a platform that was protected from data leaks and breaches.
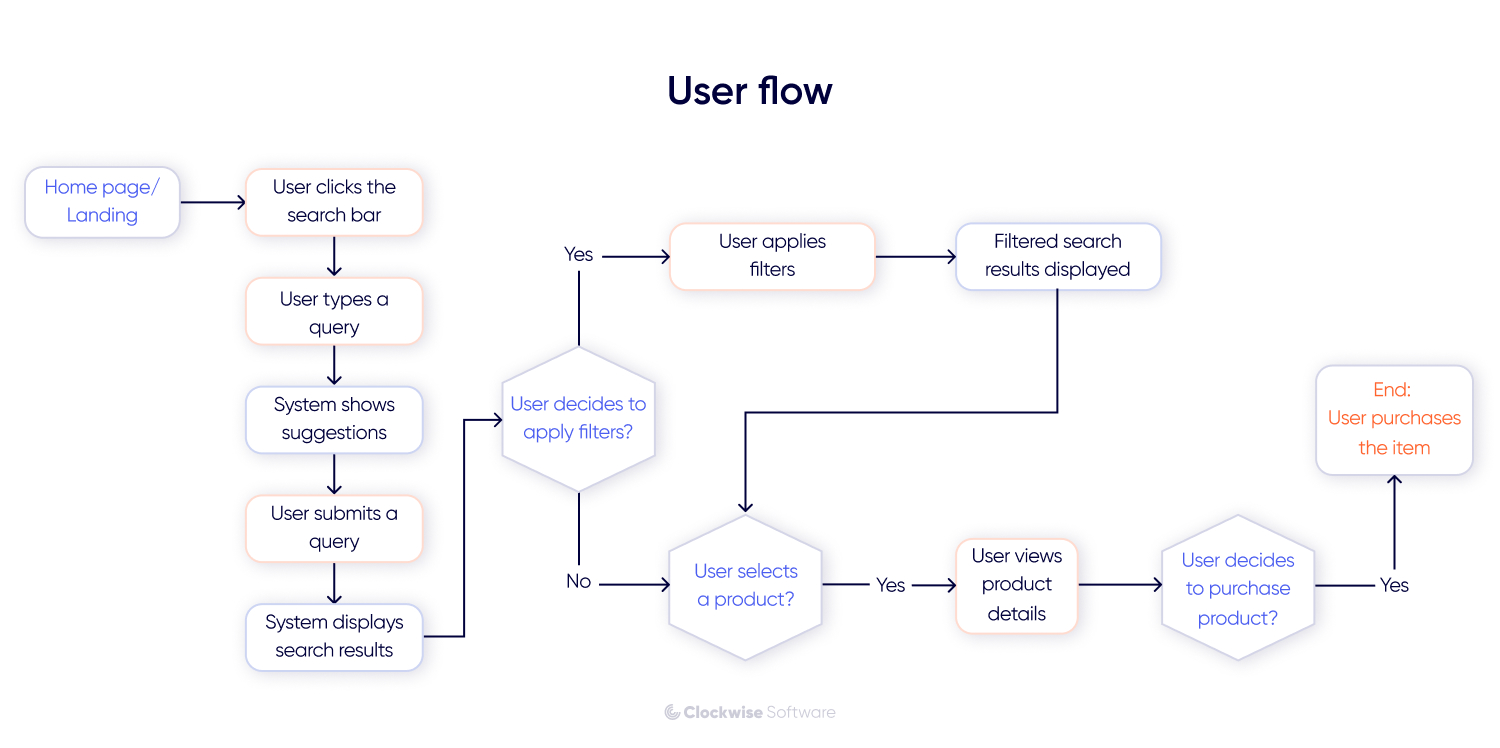
User flows
With user flows, we complement user stories, giving a simple yet effective visualization of all interactions a process in the app involves — for example, when logging in to the app. It shows where the interaction starts, the main touchpoints, where each decision leads, and where the interaction ends.
For example, the user flow below visualizes the search process on one of the e-commerce projects we worked on:

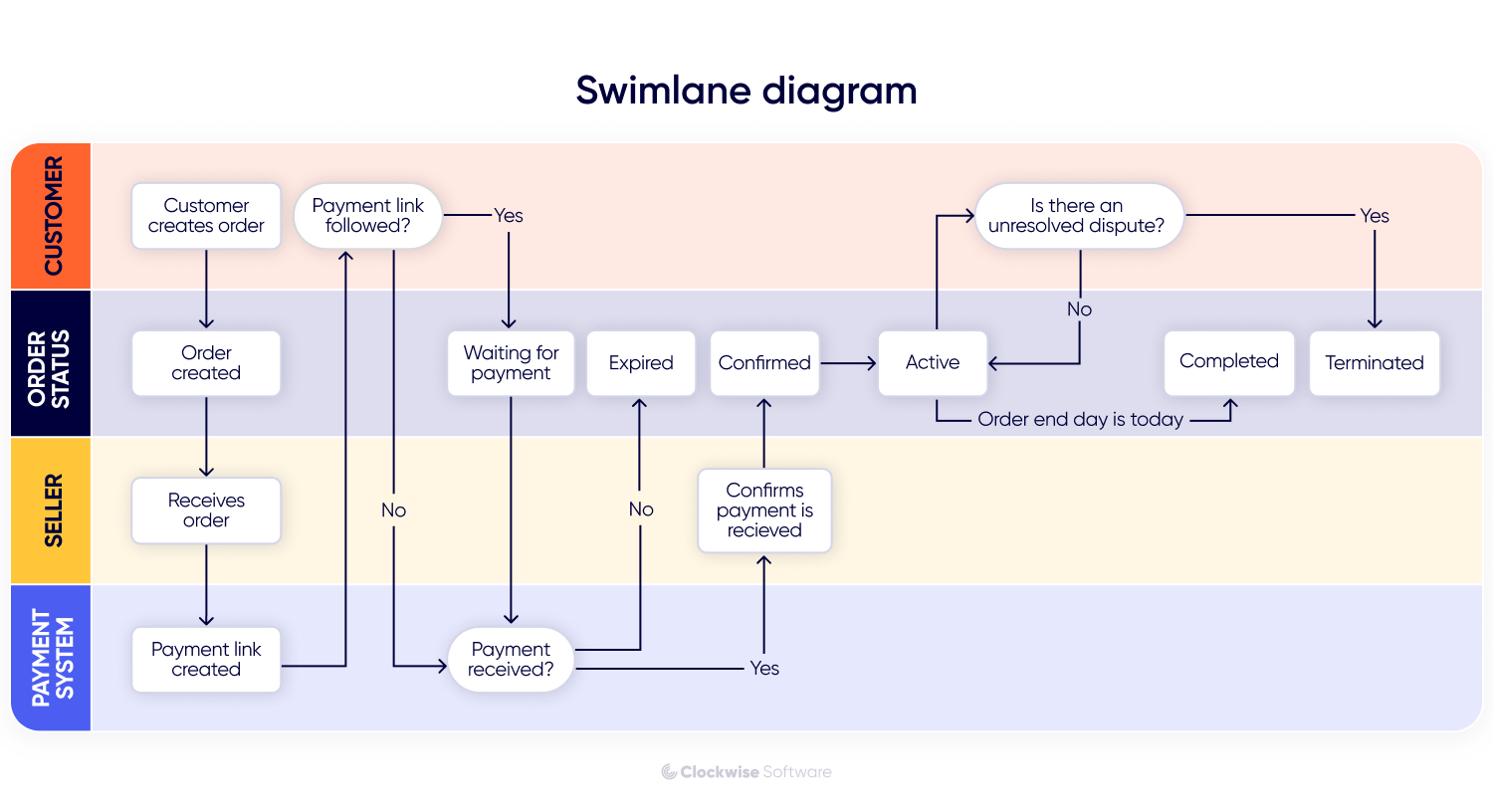
Swimlane diagrams
We create swimlane diagrams to visualize how different users, parts of your app, and external services participate in one process.
Let’s say you build a marketplace and we develop requirements for order processing. This process involves many participants, each responsible for a part of the process:
In a swimlane diagram, we display the order of actions, the dependencies between all participants, and the final results in different scenarios (when the order is finished or canceled).
Here is a swimlane we developed in the discovery phase for an online marketplace:

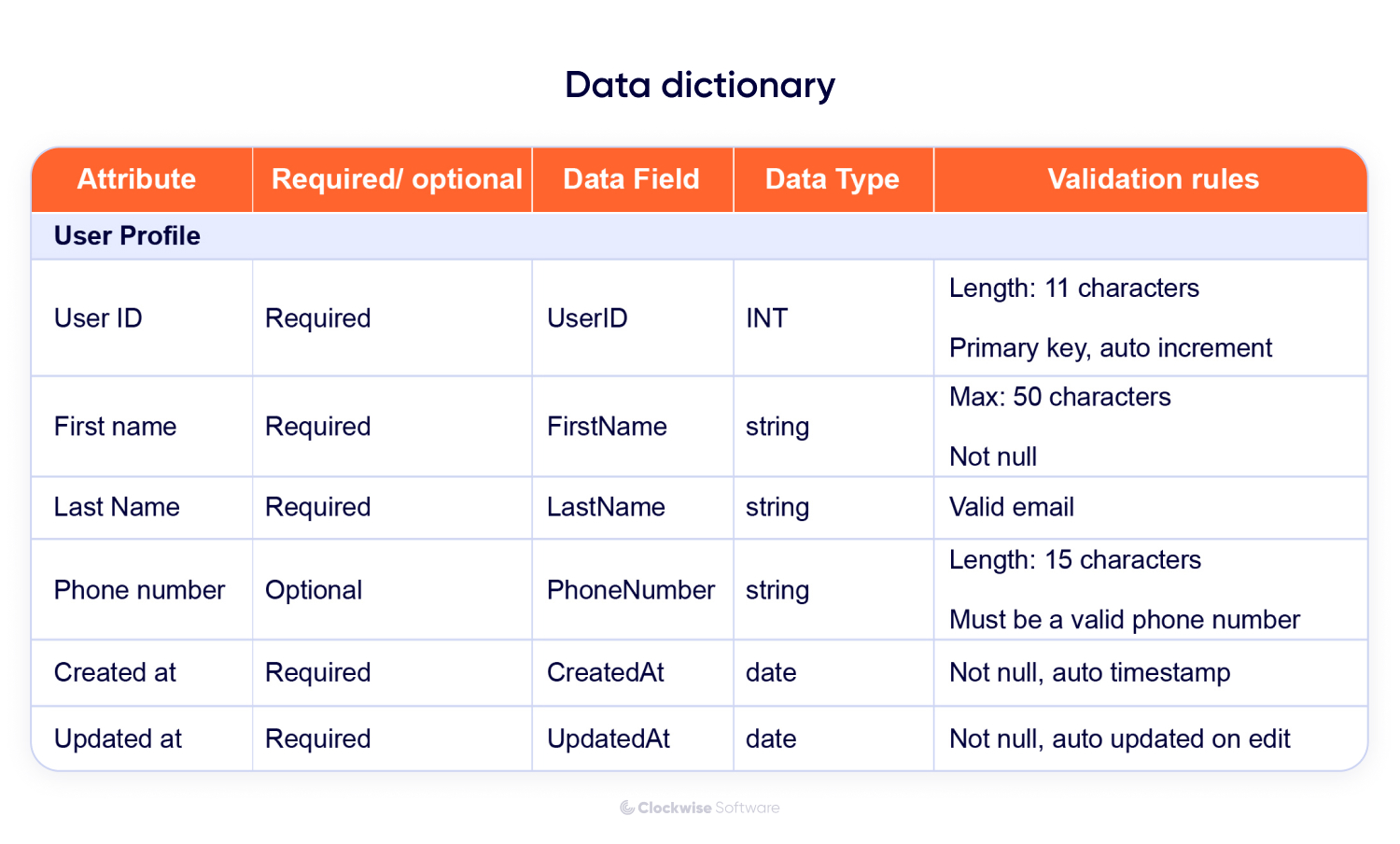
Data dictionary & data flow diagram
We use a data dictionary or data flow diagram to set requirements for the data involved in each process in your application. In this documentation, we outline:
For each piece of data, we describe the type of data (string, dropdown list, date, etc.), limitations (for example, max number of characters), and if the data is necessary or optional.

If you have specific data requirements, we’ll discuss them with you and reflect them in the documentation.
By developing all app requirements, charts, and diagrams, we give you and all other stakeholders a detailed picture of your app. You get a clear vision of how each feature in your app will work, what users and systems are involved in each process, and what app qualities will ensure a seamless user experience.
Besides creating detailed documentation for app development, we also pay attention to the quality of each requirement.
Poorly written app requirements are a common risk in software development. After all, if you have lots of app development requirements but all of them are vague or too complicated, chances are your development team will struggle to plan the work and implement the desired functionality.
To check if requirements are well-written, we use two methods:
Using this method, we assess user stories. Each story should meet six criteria:
Using this method, we assess use cases. Each use case should meet five criteria:
Once the app requirements are ready, we will set up requirements validation sessions with you. During these sessions, we’ll walk you through wireframes, user stories, and all charts, answering questions, making adjustments, and ensuring that what we’ve documented aligns perfectly with your vision.
At Clockwise, we follow the Scrum methodology, working on tasks in iterations. This means that we will develop app requirements for a few features at a time and validate them with you before getting started with the next features. This helps us to stay flexible and adjust quickly if you provide new business requirements to us as we work on app requirements.
We’ll keep all the information we have on your project in one structured app requirements document.
This document has multiple variations, but we usually opt for a business requirements document (BRD) or a product requirements document (PRD). They are very similar in their structure; the only difference is that a BRD doesn’t contain market-related information.
Here’s the app requirements document template:
| Section | Description | |
| 1 | Key stakeholders and their roles | A table with all stakeholders and their roles and responsibilities |
| 2 | Project goals | The purpose and desired results of your project |
| 3 | Market analysis (in PRD) | A market research report, user persona profiles, competitor analysis report, etc. |
| 4 | Risks and limitations | A summary of the system’s constraints and potential risks that could impact the development process or the app’s performance, along with mitigation strategies |
| 5 | System description | A description of functionality, user roles, and integrations |
| 6 | Functional and non-functional requirements | All created user stories or use cases, as well as a list of non-functional requirements |
| 7 | Additional documentation | Links to all visual materials, such as user flows, swimlane diagrams, data flow diagrams, and a high-level architecture diagram |
The app requirements document will be available for all stakeholders. The development team can use it as a guide on what to build, and for you, it’s proof that we fully understand your vision and that every part of the app is aligned with your needs.
Once the app requirements are in place — and if you want to continue cooperating with us as your application development partner — we will take the next steps:
We will discuss our plan with you, make adjustments if needed, and then be ready to start development. We take care of all steps required to deliver an app that is ready for market. Check out our product development services if you need more information.
But the work on app requirements doesn’t end here. Our business analyst will continue to work on:
We know that business needs can shift, and new ideas can emerge during development. That’s why we remain flexible and are always ready to adjust app requirements. If a new request comes in from you, we will make changes to the app requirements document, re-estimate the timeline and budget, confirm it with you, and communicate new requirements to the development team.
You can start developing a product without creating an app requirements document if:
But here is the thing:
You’ll still need to have product documentation. It may not be a comprehensive app requirements document, but you should at least create a system description.
Without documentation, you don’t have any proof that the team is aligned with your vision. Developers may understand the app’s general purpose, but without details, they may implement features that are not in line with your expectations.
It will also be challenging to maintain and update your application without knowing the initial requirements. As a result, you can face increased development costs, extended timelines, and poor app performance. This applies both when you develop an app in-house and when you choose a software development vendor to execute your project.
This is why we always recommend creating at least a system description, if not an app requirements document.
By creating an app requirements document, you reduce software development costs and secure yourself from unexpected setbacks.
Skipping this step is like trying to navigate an unfamiliar city without GPS. Sure, you might get where you’re going, but it’s going to take longer, cost more, and be a lot more stressful.
So, if you’re serious about building a great app, start right — with solid requirements.
If you need a team to create an app requirements document, we are here to help. Drop us a line and we’ll set up a call to discuss your project.
