What we do
Services
Experts in
We all remember the time when hybrid application development was considered a low-quality solution for companies with limited budgets. While this statement is still very popular, the reality is completely different.
The popularity of cross-platform app development is constantly growing. The reasons for this aren’t just lower price and shorter time-to-market. Cross-platform frameworks are becoming more powerful, can satisfy more sophisticated needs and have the potential to swallow the entire mobile market in the coming years.
If you are new to this concept, check out our article dedicated to hybrid and native app development comparison. Otherwise, let’s move to the overview of JavaScript cross-platform frameworks.
There are tens of frameworks for cross-platform app development. Of course, we won’t describe each of them, since most of the minor solutions are just copies of their big brothers and don’t bring any additional value to the market.
Instead, we will analyze the existing solutions and extract the five most popular and trending frameworks worth your attention.
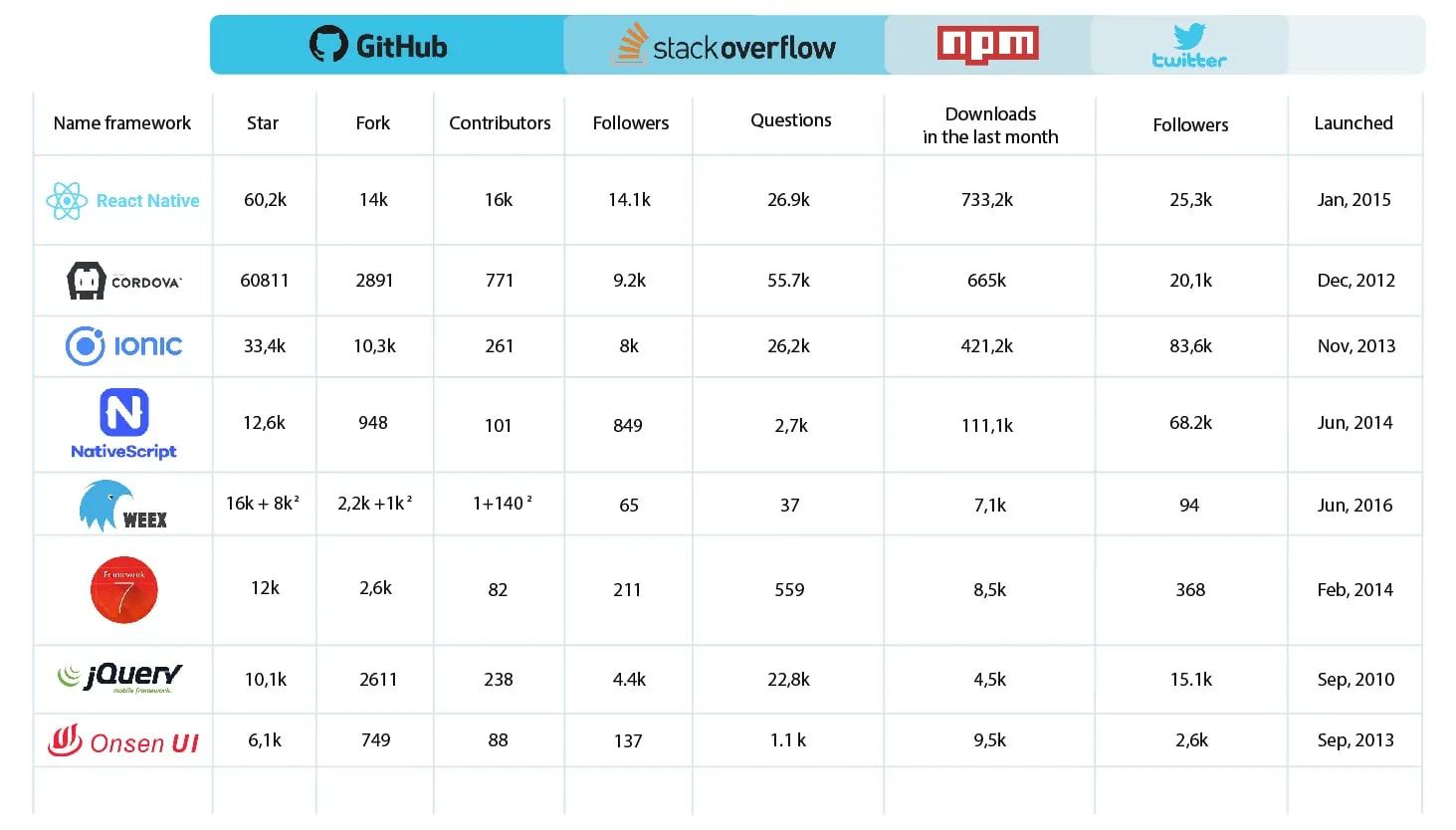
Our first step is to analyze the following sources:

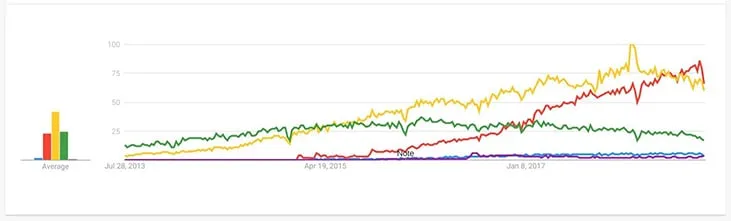
According to the metrics, we have three clear winners - React Native, Cordova and Ionic. These frameworks are also on the top according to Google Trends. NativeScript has a similar number of npm downloads, so it is also a widely used solution. Weex will be one more tool we will speak about in our overview. Its stats are quite humble when compared to leaders, but it is the youngest framework in the chart. It is currently trending on GitHub, so it’s also worth your attention.

Cross-platform frameworks have a significant advantage over native development - they allow you to build apps for different platforms using the same technology - mostly one of the popular JavaScript frameworks. This means that you can hire one team that will be responsible for the development of iOS, Android and web applications. Additionally, once the code is written, it can be reused for other platforms, reducing development time and allowing reductions in the budget.
React Native is relatively young, but we can already state that this is the most popular cross-platform framework worldwide. It provides native building blocks, making user interface with the application almost indistinguishable from a native one. Also, you have a chance to use components written in the native language, such as Objective-C, Swift, Java or Kotlin. This feature of React Native development is especially valuable when working with performance critical elements.
The closest competitor of React Native is Ionic - a framework for hybrid app development, which is also extremely popular among developers.
For a long time, NativeScript was a preferred option for developing cross-platform apps with native UI. It uses JavaScript, or any other programming language that transpiles to JavaScript (for example, TypeScript). It also works with Angular directly and with Vue.js via a special plugin.
Offering exclusive performance, NativeScript apps are capable of running animations up to 60 FPS, which is a good result for a cross-platform application. It is also possible to access native features of the device (camera, contacts, etc.).
There are dozens of plugins available for download that allow you to extend the basic functionality of the NativeScript application.
Weex is neither the most downloaded, nor the most followed cross-platform development framework. However, its growing popularity indicates that we will see it beating some of the top cross-platform frameworks in the near future.
Weex is supported by Alibaba Group and is currently in Apache Incubator. The framework is still in development, although some applications built on top of it are already available for download in app stores.
The new framework offers unexpectedly quick rendering thanks to special XML components that automatically translate into native code. Graphic elements refresh faster, enabling better performance even when processing heavy graphics.
We have prepared some in-depth research on Weex - the rising star of the cross-platform frameworks stage. Make sure you don’t miss it.
Hybrid apps are a type of cross-platform app. They use the embedded browser to render user interface and display app content. Since they are created for the browser, the knowledge of web technologies allows the development of apps for various platforms. HTML5 and JavaScript can build such an application.
A great feature of the hybrid approach is the ability to reuse over 80% of the code when developing for another platform. The main advantage of building a hybrid application is the ability to dramatically reduce the time and resources spent. The two most popular hybrid frameworks are Ionic and Cordova.
Apache Cordova, formerly known under the name PhoneGap, is one of the most popular cross-platform development frameworks. It is open source and allows you to build an application for various platforms with the most used technology stack: HTML, CSS and JavaScript. According to a hybrid approach, source code is bundled into an executable program. As a result, you get a Write-Once-Run-Anywhere (WORA) solution.
A Cordova application can be run on desktop, iOS, Android, Windows Phone, and even more exotic platforms, such as Blackberry 10, LG webOS, Amazon FireOS, etc. Along with a simplified development process, Cordova provides a variety of plugins that enable you to access native hardware components, such as Camera, Calendar, Contacts, etc. Payments via PayPal, App Store, Google Play Market, and many other services are also available through plugins.
Ionic is a hybrid framework built on top of Angular. Ionic development requires a Cordova wrapper to access a device’s native features, such as Contacts, Camera, Microphone.
The Ionic team does its best to make the framework compatible with the latest technologies. For example, the compatibility with fresh Angular 4 has already been announced. Along with all the advantages of hybrid development, Ionic offers ready UI elements that are native-styled. This means that, when using an Ionic application, the user will be able to enjoy native UI, which can sometimes cover the performance limitations of browser rendering.
Is cross-platform the future of app development? Well, none can say for sure.
Currently, we can watch the rapid rise of this approach. More and more developers are recognizing the benefits of cross-platform applications, such as reduced development time and cost, unified technology stacks, etc. At the same time, cross-platform development is no longer a compromise. It is already capable of offering stable performance, even with high loads and native-like UI.
If you want to find out more about certain cross-platform frameworks - don’t miss the related articles below. By subscribing to our blog, you will be among the first to enjoy our fresh content.