What we do
Services
Experts in
Customer satisfaction is one of the main factors that drive business success. And while customer behavior slightly changes each year, one thing remains the same: customers want to receive quality products and services fast. This rule applies to everything, including websites and applications.
How can you create a responsive application that ensures every customer interaction is delightful and that customers receive everything they want as fast as possible?
Building a single-page application, or SPA, may be your perfect solution. An SPA is a website or app that contains all its content within a single page. Clicking on buttons, tabs, or links doesn’t force the page to reload. Only the requested content is changed.
This concept isn’t new and has already become a default option for app development. Single-page apps have attracted a lot of attention and appear to be the ultimate choice for businesses that want to build customer-oriented web applications. We’ve developed this guide around the following questions:
Ready for some insights? Let’s go!
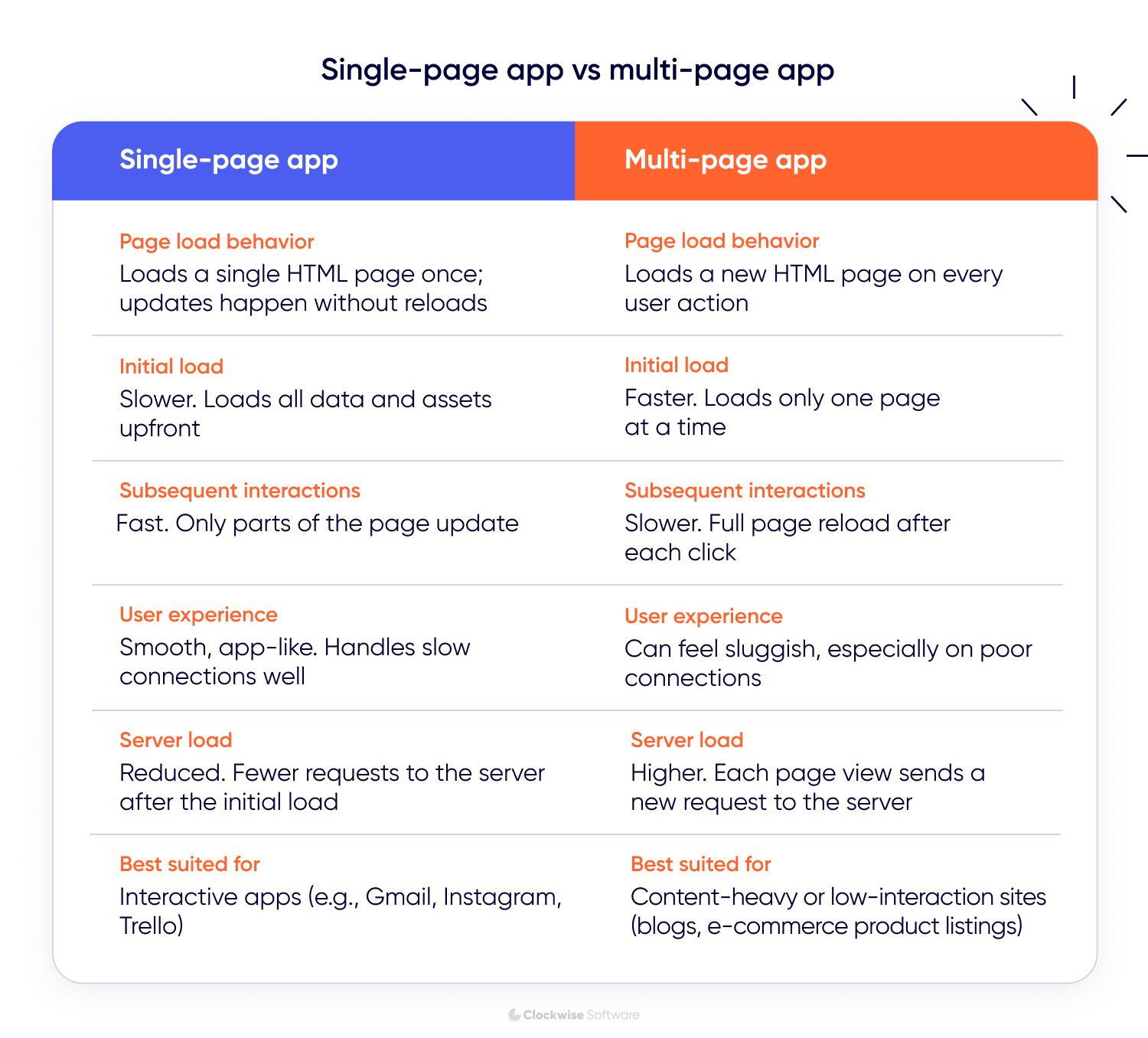
When using a website, your average visitor won’t be able to tell you if it’s a single-page app or a multi-page app. However, there are significant differences beneath the surface in the web app architecture that impact a site’s performance and user experience.
By comparing single-page vs multi-page applications, you can better understand how they differ and why many companies opt for SPAs. Let’s define each type to identify their unique characteristics.

A multi-page app, or MPA, is a website that requests a new HTML page from the server in response to each action on the website. This leads to a constant flow of requests being processed and shuffled between the client and the server.
What does this mean in terms of the user experience? The website doesn’t take long to load initially, as only one page loads at a time. This is great for users, as they can access the first page in a matter of seconds. However, the drawbacks of a multi-page design pattern are apparent in further interactions with a website: the user is forced to wait for a new page to load after each click, even if most of the content remains the same. And if a user has a poor internet connection, interacting with an MPA becomes more difficult, as reloads take even longer.
In terms of search engine optimization (SEO), a multi-page application is beneficial. Each page has its own URL, which supports crawling and indexing and, therefore, gives your website a better chance to appear in search results for specific requests.
Years ago, almost all websites were multi-page, no matter their purpose. Today, we can consider MPAs to be a good choice for websites that involve minimum user interactions, that contain huge amounts of content, or for which fast initial loading is more important than interactivity. For all other cases, there is a newer solution that contributes to a smooth user flow within a feature-rich interface: single-page applications.
What is a single-page application? An SPA is a web solution that renders JavaScript code directly in the browser and never reloads the page in response to a user’s actions within the application. The initial purpose of SPAs was to optimize the mobile web experience; an SPA creates a native-like experience right within the user’s mobile browser. When loading a page for the very first time, all data is loaded automatically.
In MPAs, users switch between separate pages to access the content they’re looking for. But in SPAs, users interact with different states of a single page.
Clicking a link or button in a SPA won’t reload the page. The browser only displays a certain state of the page, and when prompted, only the requested content is changed. This is called client-side rendering, in contrast with the server-side rendering used by MPAs.
Client-side rendering first became available due to AJAX (Asynchronous JavaScript and XML) — a set of techniques that allow for refreshing only part of an app instead of the entire web app. An SPA sends an AJAX request to the server, gets XML or JSON data back from the server, and renders certain parts of the web page directly in the browser. Nowadays, developers have a new method to handle data requests that is more convenient: Fetch API. It requires writing fewer lines of code but gives the same result as with AJAX.
Comparing server-side rendering vs client-side rendering, we can say that client-side rendering improves website interactions. A single-page application has only one page that renders on the client side just once, and then this single HTML page delivers dynamic updates, which significantly decreases the server load. As a result, the website users profit in three ways:
Real-life single-page application examples are plentiful, and you’ve probably used at least one single-page app today. Gmail, Trello, Instagram, and even your Facebook Feed are all SPAs. The companies behind these apps chose this pattern years ago, and the popularity of these apps proves that users enjoy the seamless experience of single-page apps.
Why did SPAs attract so much attention? And if they’re so cool, why haven’t all existing websites migrated to the single-page model? As with anything in this world, SPAs are not ideal. They have their pros and cons that impact the choice of design pattern for a particular project. Here are the key positives and negatives of SPAs you need to know.
Among the main advantages of single-page applications are the following:
An improved user experience is the biggest advantage of a single-page application. Constant page reloading is annoying and time-consuming. For the restless internet wanderers that may turn into your clients, a poor user experience is an obvious reason to abandon your site.
Single-page apps don’t reload the entire page throughout a user’s interaction and perform well even if a user has a poor internet connection. These characteristics support quick loading of content after each interaction and, as a result, customer satisfaction from interacting with the app. For your business, this means more visitors, more customers, and enhanced business growth. A good reason to consider implementing the SPA model, isn’t it?
Multiexperience is one of the latest web development trends: people want to engage with an application on multiple devices and expect it to work well whether they use a laptop, smartphone, or tablet.
An SPA is the best way to demonstrate how the cross-platform approach works. An SPA looks good and works well on any operating system and in any browser. This is advantageous for software engineers, as they can build a single codebase that runs in any browser. For users, the cross-platform concept means they can enjoy an app layout that adapts to any device, which is essential for your website’s success. According to a Good Firms survey, 73% of users leave a website if it doesn’t have a responsive design.
Thanks to the technologies that allow for building a great SPA, debugging an SPA within Chrome is a piece of cake. Maybe it’s not as delicious as we would like it to be, but it’s easier compared to debugging a multi-page app.
There are downsides to SPAs that you need to be aware of as well:
We have heard positive things about page load time. However, we haven’t discussed the speed of the initial load, which may be depressing. The more content your SPA contains, the more time it will take to open it for the first time. This may become the reason for a potential customer to leave your app and never come back.
However, there are a few ways to improve the initial load time and make your app more user-friendly. One option is to prioritize rendering page components so that the browser will first render only those elements visible within the screen height instead of rendering everything right away. In this way, a user can access the page faster, and the browser can render the rest of the page while the user interacts with the already rendered content.
The difficult relationship between a single-page application and SEO is another challenge you might face. There are two main reasons for this.
Because of these two points, you need to think twice before choosing a single-page approach if you’re interested in a high search engine ranking for your website.
However, it’s worth mentioning that SPAs still bring a certain advantage in terms of SEO. One important factor in search engine rankings is an app’s mobile-friendliness. As an SPA’s initial purpose was to provide a native-like mobile web experience, SPAs are perfectly optimized for mobile, which boosts their SEO.
Additionally, there are ways to make single-page apps more SEO-friendly. For example, to improve SEO for React apps, you can apply the Nest.js React framework to enable server-side rendering and, therefore, make it easier for search engines to crawl your page and rank it higher. Delivering quality content and focusing on meta descriptions, tags, and anchors can help to improve SEO too.
Google Analytics provides information based on each new page load. Since there is only one initial page load in an SPA, the model makes it hard to measure website statistics. Connecting this point to the previous, even if you see that something is wrong with SEO, it’s hard to build the correct statistics to find out what’s going on.
Fortunately, Google Codelabs provides a definite guide on how to make your SPA fit Google Search requirements.
As we’ve mentioned, there is only one link that guides us through the entire SPA. Thus, sharing a specific piece of content becomes challenging. You can only add a link to the single-page website. However, there’s a way to avoid this issue by using deep linking methods to lead users to specific pieces of content.
Now that you know the main pros and cons, you can better understand if a single-page application benefits your project. However, we want to share a bit more and show real-life examples of SPAs so you can see projects that have been successfully implemented via the SPA model.
SPA technology can provide nearly endless possibilities. Just take a look at the variety of web apps you are almost certainly using every day. You may not have even realized they are built as single-page applications!
Google’s free email service fits within a single page. When you browse your inbox or drafts, compose a new message, read a recent email, or even chat with someone in Hangouts, you never leave the initial page. See it for yourself next time you check your Gmail. You never have to wait for the app to reload the page.
Google’s legendary Maps application is also single-page. While it can take some time to load initially, after that, it responds instantly. The page never reloads, even if you request an optimal route between two cities on opposite sides of the globe. Even so, every page state can be shared via a deep link, which is a feature users definitely appreciate. The back button even returns you to the location you last viewed.
Even Facebook is partially a single-page app. Consider Feed: you can scroll through it forever, and it continually requests the next several posts from the server, all without reloading the page. Chatting, checking your friends’ posts, and viewing recent notifications can all be done from a single page. Facebook’s Feed offers a smooth user experience.
It’s probably obvious that some projects won’t benefit from SPAs. For example, a single-page application vs multi-page application comparison shows that content-heavy websites like news sites or blogs and large marketplaces with tons of constantly changing data aren’t a good match for SPA characteristics. Their main features rely on their multi-page design, which makes it possible to distribute content across many pages and load one piece of content at a time, minimizing the time needed to process and render the initial request.
But let’s focus on single-page apps. Our experience shows that an SPA is quicker and easier to build. At the same time, users can benefit from it, and many successful single-page applications prove this to be correct. But as we said earlier, an SPA is not a universal solution for all projects. So, when is it worth building an SPA? Let’s see.
You should start building a single-page application if:
You want to provide an excellent user experience
An SPA is the way to build a great app that runs flawlessly in any browser on any device with minimal delay after each user interaction. It’s a chance to ensure great app performance and a smooth user experience.
You need a fast and dynamic platform that won’t handle large data volumes
If you’re focusing on responsiveness and speed but don’t need your website to be high-load, an SPA can meet your needs.
You’re interested in impressive client-side functionality
A rich, user-oriented interface is a tried and tested way to win attention and make users stay on your website. It’s easy to do with an SPA, as it allows you to deliver rich client-side functionality.
You want to tell a story
Thanks to an intuitive and seamless experience, SPAs are great for online storytelling. Whether you want to warm up your potential audience before launching another striking solution or promote your brand and tell people about it, an SPA will help.

Before moving to a step-by-step single-page application tutorial, we want to highlight three cornerstones of a high-quality single-page app: team, tools, and time. To produce a solution that attracts attention and investments, creates a reliable sales channel, and isn’t down each time more than 100 visitors use it, you need to harmonize these three components.
Single-page apps rely on client-side rendering, so your main focus when developing an SPA will be on the front end. To produce a single-page application, you are going to need JavaScript.
Your development team can either use pure JavaScript or try JavaScript frameworks like Vue, Angular, and React. Every single-page application framework has its own pros and cons, and we’ve discussed them deeply in a previous article. For example, Angular is good for building progressive web apps, React websites can be converted into high-performance mobile web apps that feel exactly like native apps, and Vue is good for building highly responsive apps that contain many dynamic elements.
A single-page app doesn’t necessarily require developing a back end and using databases. Your app can use client-side storage for storing user data and use third-party APIs to deliver dynamic data. For example, it can request information on weather in a specific location with the help of the OpenWeatherMap API.
However, sometimes you might need to develop a back end and use databases for your single-page app. To consider this option and the best technologies, we recommend consulting with your technical partner.
Our experience shows that Node.js is a great option for SPA backend development. For example, you can combine Vue, Angular, or React on the front end with Node.js on the back end and build a clear and simple single-page app.
For organizing and storing your data, you can choose between relational databases, where data is structured and stored in tables, and non-relational databases, where data is semi-structured and stored in files. Pick the type that works for you as well as a database your engineering team is familiar with. For example, PostgreSQL (relational) or MongoDB (non-relational) may be the best fit.
Before even thinking about the single-page application architecture for your solution, make sure your development team is JavaScript-savvy. Expertise in website development services is the key to launching a powerful app.
Your software development team structure may be the following:
You might already have an in-house development team that has the necessary skills and expertise for custom software development. If so, you can work with them and build your SPA from scratch without external help.
However, if you’re new to software development and don’t have a sufficient team of IT specialists, outsourcing IT services might be your perfect option. In this way, you can delegate your app development to experienced developers who know all the peculiarities of building single-page apps.
Software development outsourcing can also help to reduce software development costs, as you don’t need to invest in recruiting, onboarding, and training specialists to create an in-house development team. You can access a pool of developers who are familiar with best practices in single-page app development and don’t need to go through a long onboarding process to start working on your project.
To learn more, read our article on the pros and cons of outsourcing software development.
Remember that the time required for SPA development depends completely on your requirements and expectations. The complexity of features, size of your team, time required for research, planning, and development are all factors that impact the final result.
In our experience, single-page application development takes from three to more than 12 months.
After a successful rollout comes the maintenance stage. To fix any potential issue in a matter of minutes, update content, and extend your application with new features, you will still need a powerful engineering team by your side and, obviously, more time. The truth is that once your app is launched, the work doesn’t stop. Maintaining your app is essential to retain and attract new users as well as ensure stable revenue. Therefore, your team will need to constantly invest time in your app for further improvements and bug fixing.
Time is also strongly related to custom software development costs. If you develop an app in-house, the more time your specialists spend on building the app, the more you’ll need to pay them. With web development outsourcing, pricing works a bit differently: you pay not for the amount of time a team spends working on your app but for the result they deliver. That’s another reason why cooperation with front-end development company may be beneficial.
Now that you know what to consider before starting single-page application development, let’s dive deeper into the development stages so you’ll know what to expect.
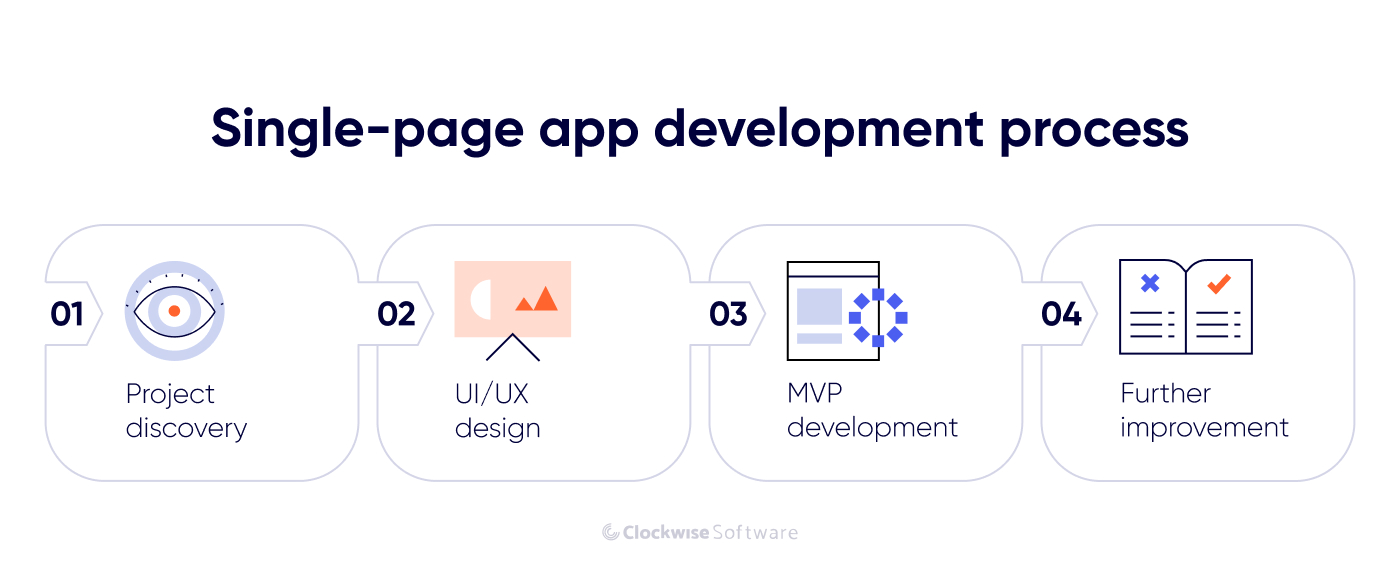
If the characteristics of an SPA match your project idea, it’s time to learn a bit more about how to build a single-page application. The app development process is complex and can be divided into several stages. Below, we describe the essentials you need to know.

Successful development strongly depends on planning. You need to know in detail what you expect your single-page app to be, what functionality is important to meet your business goals and users’ expectations, and what scope of work your team has to execute in order to build exactly what you want. That’s why any single-page app development starts with project discovery.
Project discovery allows you to better understand your business requirements, define your app’s functionality, decide on the user flow, estimate the development time and budget, and plan the entire development process. Starting by writing a project brief and your business plan, you can clearly identify your app requirements, develop a proof of concept to validate your idea, and create a product roadmap that outlines how you can achieve your goals. These are just part of the deliverables you can get with a project discovery phase. In reality, you will get many more documents that are equally important for smooth software development.
Working on the UI/UX design is the next stage in single-page app development. It might overlap with project discovery, as the first app wireframes are frequently created as you decide on a user flow and app functionality.
You shouldn’t underestimate the power of thoughtful design. Everything from colors to the arrangement of interface elements on a screen will impact your user experience. Thus, it’s essential to work with a skilled UI/UX specialist who knows how to implement the latest design trends and combine them with UX principles to make your app convenient and attractive.
When working on a new software project, you never know for sure if your idea will work as expected. Even if you thoroughly define the user flow and functionality, there’s a chance that once your app is launched, inconsistencies will occur. You will need to invest a lot of time and money in implementing significant changes or even entirely change your product idea to reach the level of performance your users demand.
How can you minimize the risks associated with the app launch? Use an Agile methodology that allows for iterative development and start by building a minimum viable product (MVP): a version of your app that contains only core functionality sufficient to achieve the app’s key goals.
This development approach brings a lot of benefits for all project stakeholders, from app owners to developers. With an MVP, you significantly reduce your development time and budget, as there is a smaller scope of work. Building an MVP first is also one of the ways to monetize your app faster, as you can enter the market faster. Finally, it’s easier to make changes to an MVP than to a full-featured app, so you gain flexibility, which is a great advantage in the early stages of a startup. You’ll have a chance to gather feedback from real users and understand whether your idea holds promise, fix bugs, and improve your app’s functionality to match users’ expectations.
After the MVP launch, you move to the stage when you need to gather user feedback and think about how to make your single-page application better. Are there some inconsistencies in the user flow? Do some features perform poorly? Have you missed something important your users would like to see in the app? We’re sure that you’ll get comprehensive answers from your users.
No matter how perfect your MVP seems to you, there is always something you can improve. Listen carefully to what your users are saying, react quickly to resolve issues, and consider the best ways to improve your web-based application.
Single-page application development is a topic that attracts much discussion among people with quite opposite points of view. Deep analysis of your demands, plans, and requirements, along with a precise understanding of SPA specifics, advantages of SPAs, and differences between SPAs and traditional web apps will help you make the right choice.
If you don’t have an in-house development team or experience building apps from scratch, you can opt for application development outsourcing. With an experienced team that knows how to create a single-page application and what development approach to use, you can not only get a high-quality single-page application but also minimize the impact of its disadvantages by improving the SPA’s SEO and navigation, preventing potential attacks, and delivering the online experience that today’s users demand.
