What we do
Services
Experts in
The possibilities for creating stunning and user-friendly websites and web app architectures are rapidly growing along with technological advancement.
In this ever-evolving landscape, it can be challenging to decide which web design trends to pick for your startup and which to ignore.
In this article, we delve into the fascinating world of web design and reveal the trends shaping the future of online creativity. Get ready to be inspired and gain knowledge to create websites that leave a lasting impression.
When working on a new design for your product, you no doubt research design rules and read the latest guidelines. Following these rules and guidelines results in consistency, intuitiveness, website accessibility, and a smooth and convenient user experience. It also ensures your web design is scalable and maintainable.
However, simply following rules and guidelines is not enough. Relevance and uniqueness play a crucial role in a successful design.
It is vital to incorporate current design trends to keep your product fresh, attract users, and enhance its overall appeal and recognition.
We have identified several fields in which it’s crucial to be on top of the latest web design trends.
Customers value things that are fancy and exclusive in these industries. At the same time, they like the feeling of experiencing something cutting-edge and trendsetting. These emotions can be awakened through contemporary design.
In this article, we consider the latest trends in website design that can help your product stand out, grab attention, and resonate with your target audience.
The essence of trends is that they reflect the market situation and people’s lives at a given point in time. Events of recent years have brought up feelings of isolation, the struggle to express oneself, questions about freedom of choice, and contemplation on the fragility of circumstances. And these have all found their expression in the latest design trends.
We will review the most notable trends in web design and product branding. However, these trends also apply to non-digital products such as packaging and printed media.
Let’s delve into these trends and showcase them through inspiring examples of designers’ work.
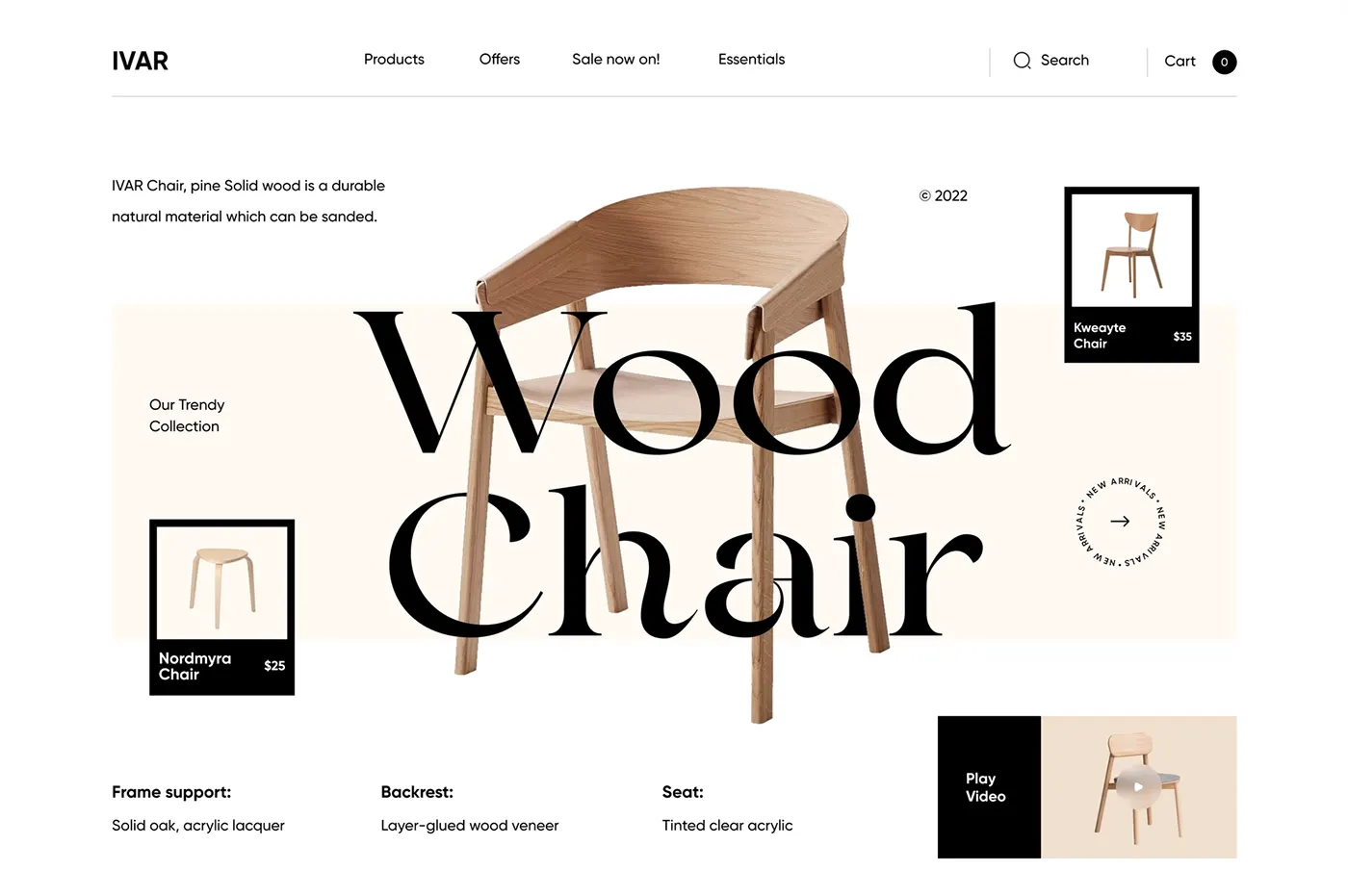
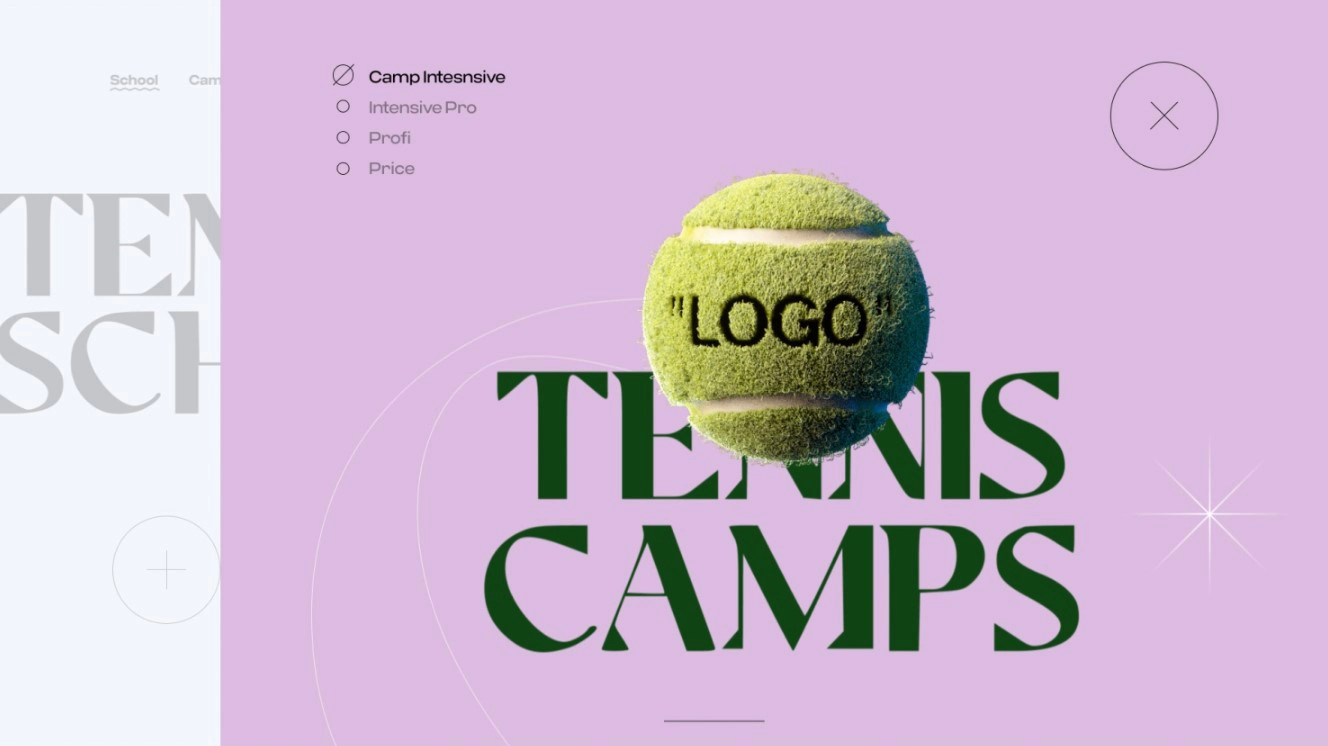
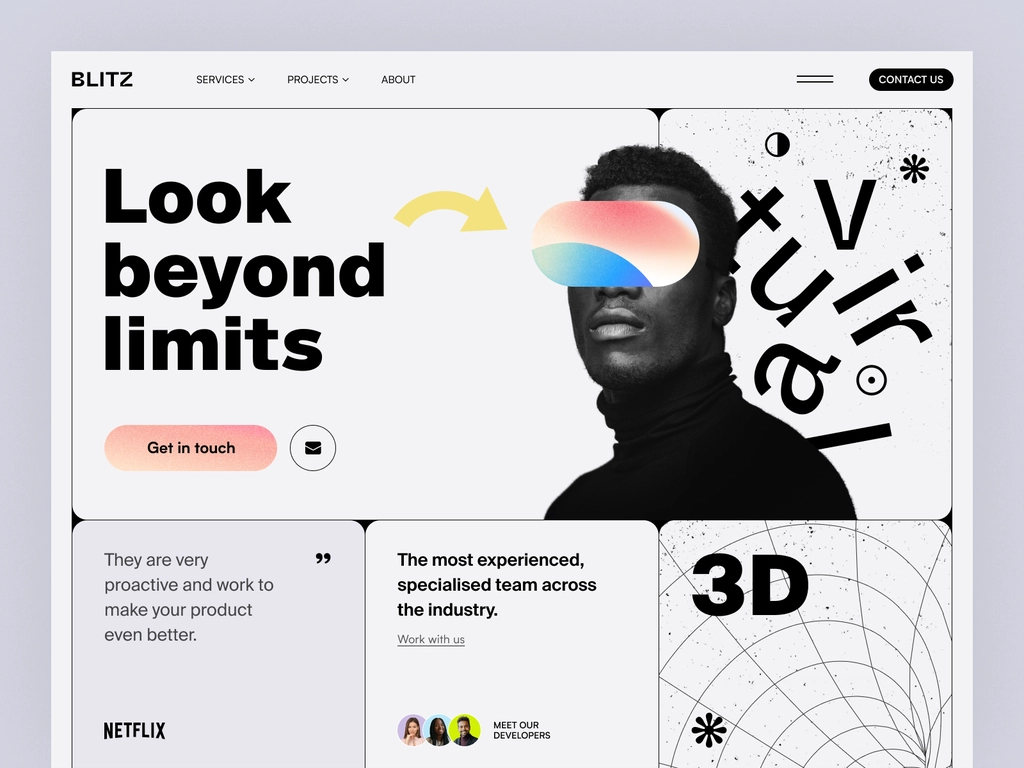
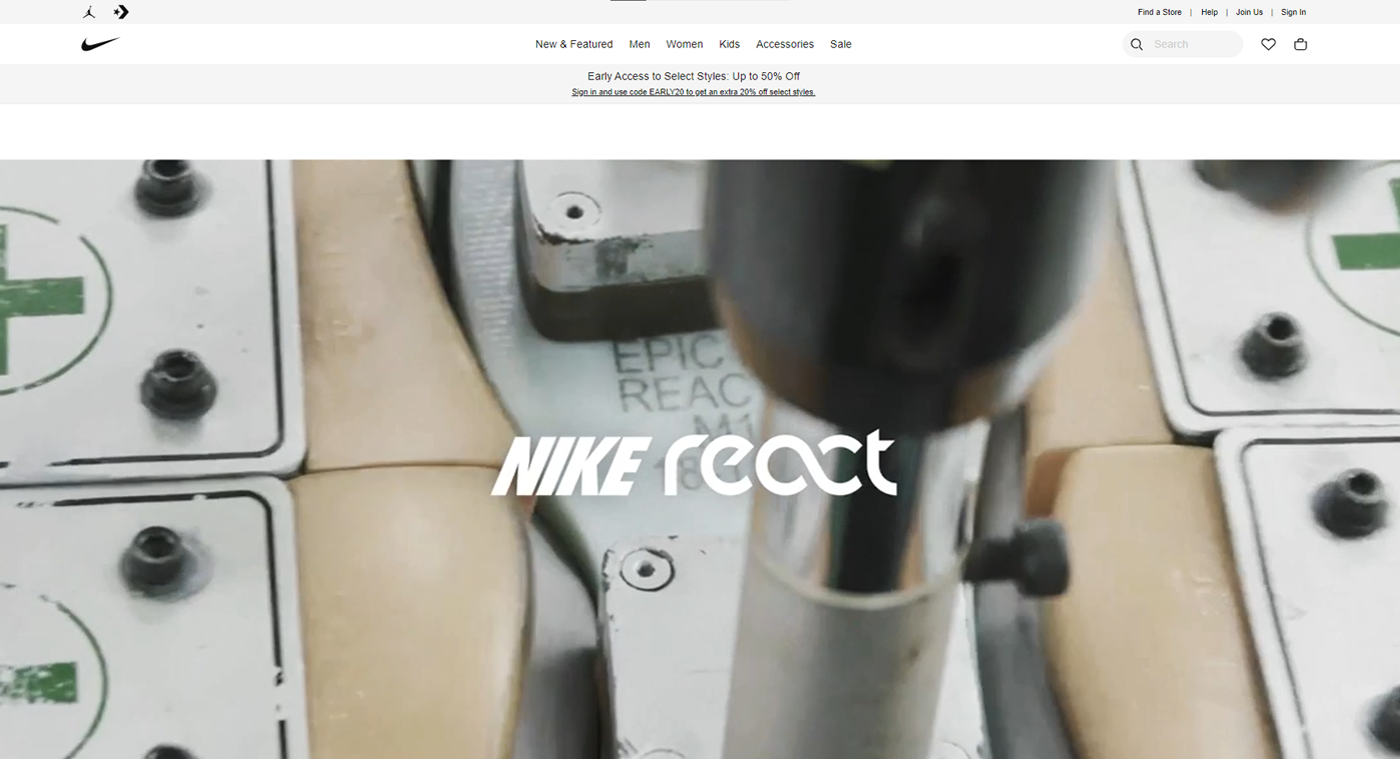
A captivating custom typeface or a carefully curated combination of striking fonts can serve as a compelling accent or even completely replace an image in various design contexts, such as websites, advertisements, and branding materials.
Typography is an integral component of a text-based web design concept and has become popular recently.
We’ve gone so far into minimalism that the text serves to convey information, performs a decorative role, and creates a first impression at the same time. Interesting font combinations attract attention, as do beautiful pictures. Animations and flashy colors can enhance the effect, guaranteeing your text will be read.
By putting fonts at the center of your website design, you share the vibe of courage and self-confidence.

Furniture Shop Web Site Design: Landing Page / Home Page UI by Sajon

Off-School website design by Ruslan Siiz

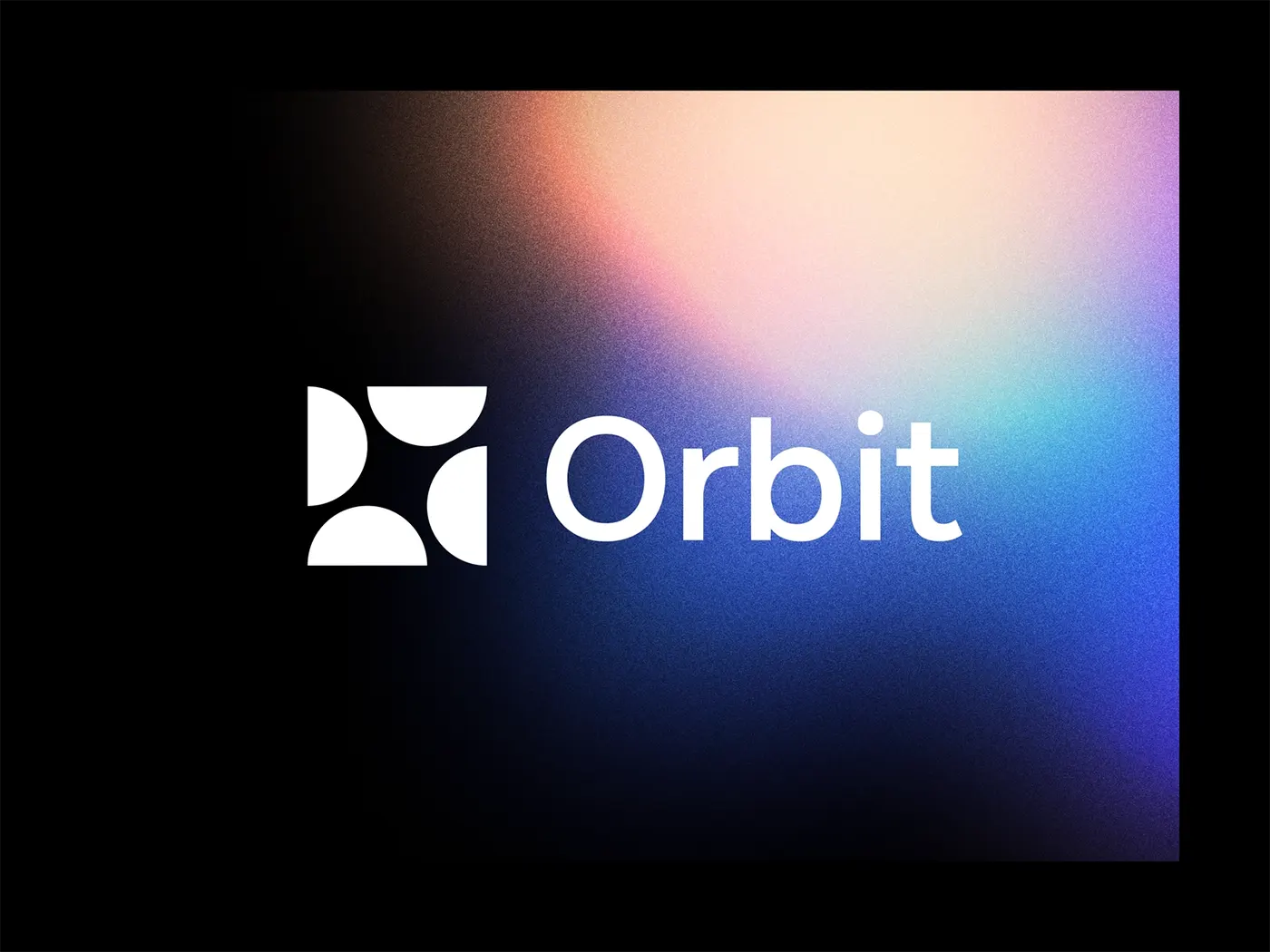
Gradients have been a web design trend for more than a year. However, now the fashion is shifting towards restrained, smooth, clean pastel gradients with a blur effect. The most popular colors for these purposes are inspired by nature: crystals, water, soil, a starry sky. The shape of the gradient fill also matters — the trend is a distorted oval shape.

Task Management UX/UI Design by Ghulam Rasool

Chroma Grainy Gradient Textures by kuro
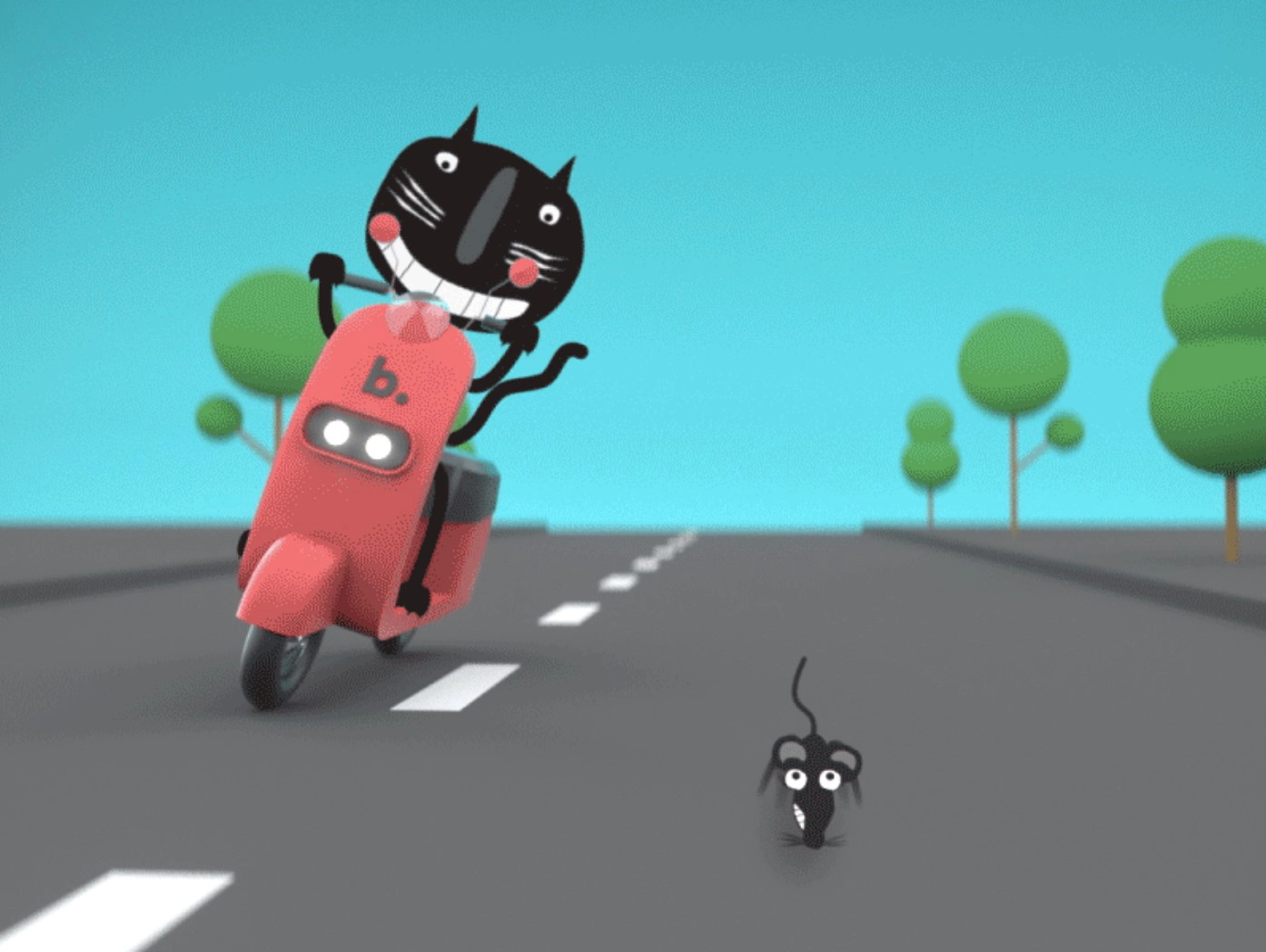
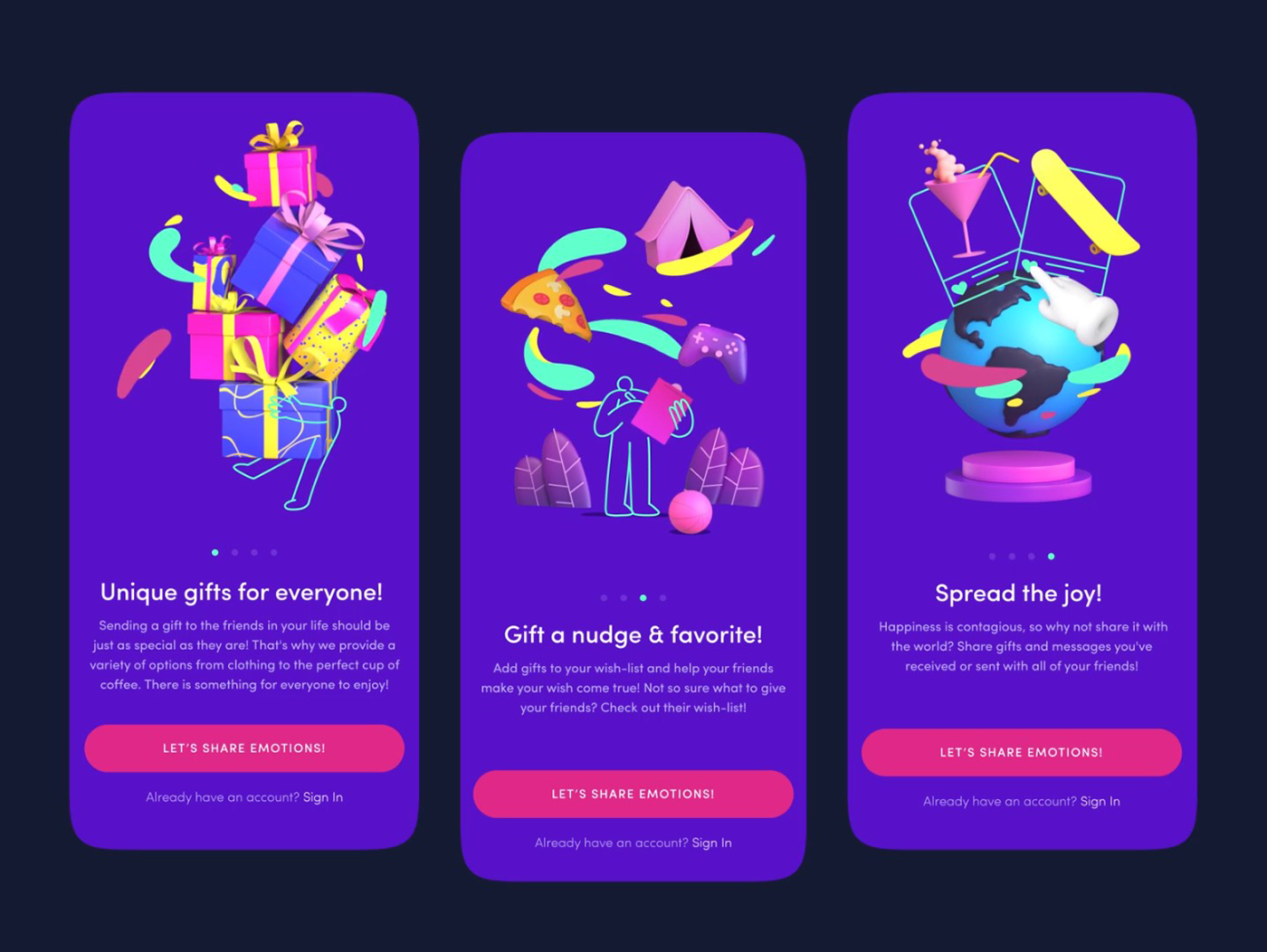
It seems designers have already played enough in 2D and 3D illustrations and have found a continuation of the theme by combining the two. This design trend, which involves juggling shapes, can bring depth, perspective, and interactivity to your graphics and illustrations, enhancing the overall appeal of your website and leaving a lasting impression on users.

Scooters, Scooters Everywhere by bitfuel

Stay Home, Stay Positive by GRAMM

Animated onboarding for Altrüus Gifting app by Iggy Paul for Zajno
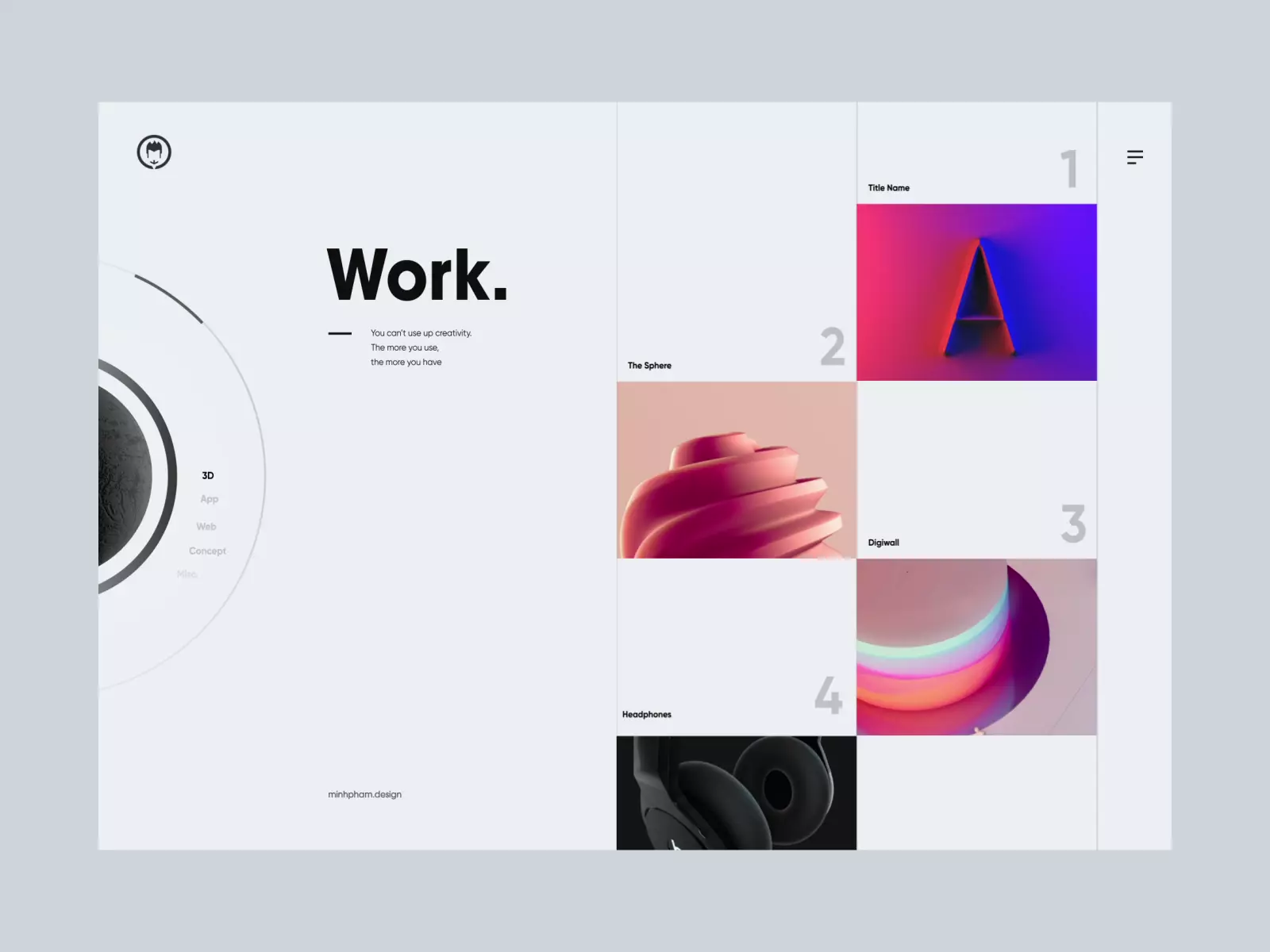
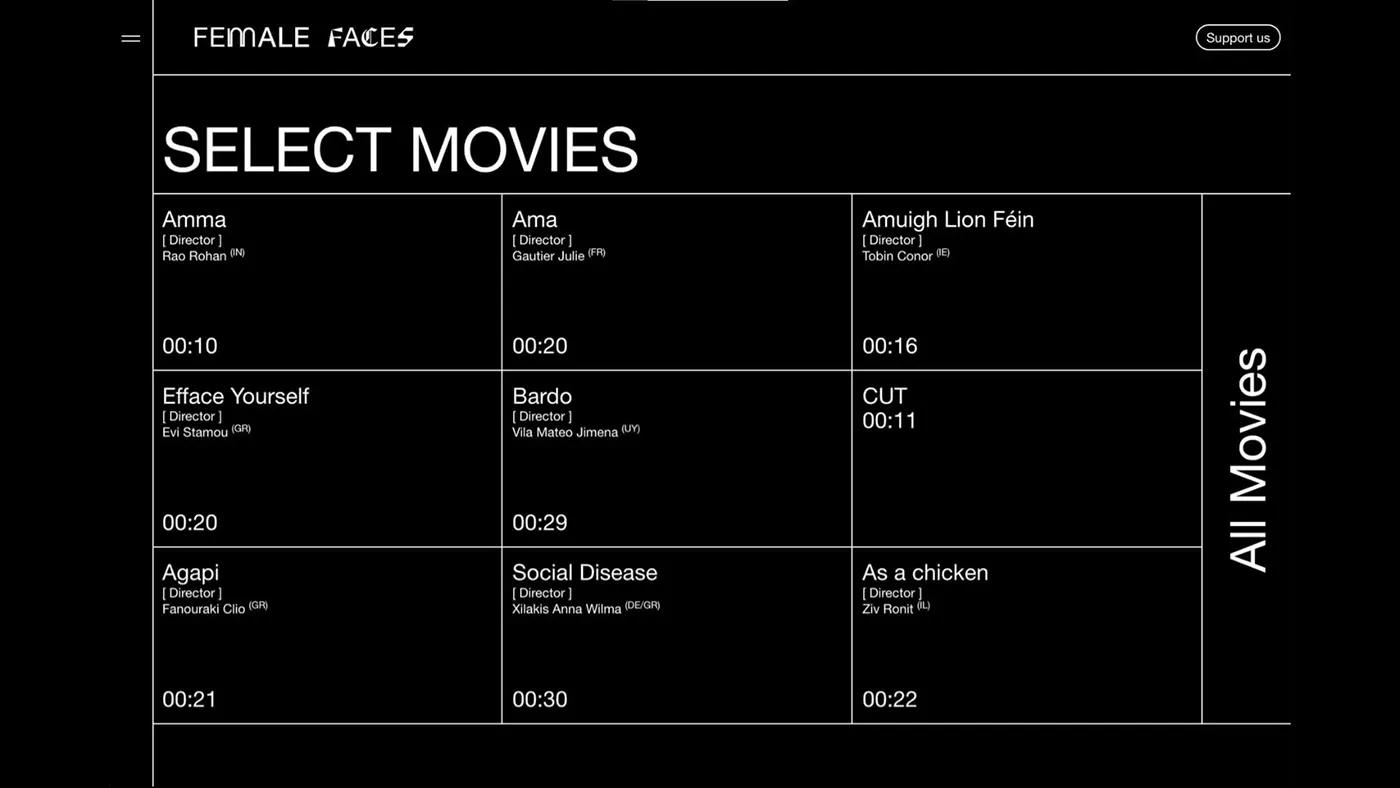
Integrating frames into your website design gives it organization and order. Grid borders can replace images entirely or complement them.
Radial Scroll Bar Interaction by Minh Pham

Web site design: landing page, home page, UI by Halo UI/UX

Female Faces website design by Loonatiks Design Crew
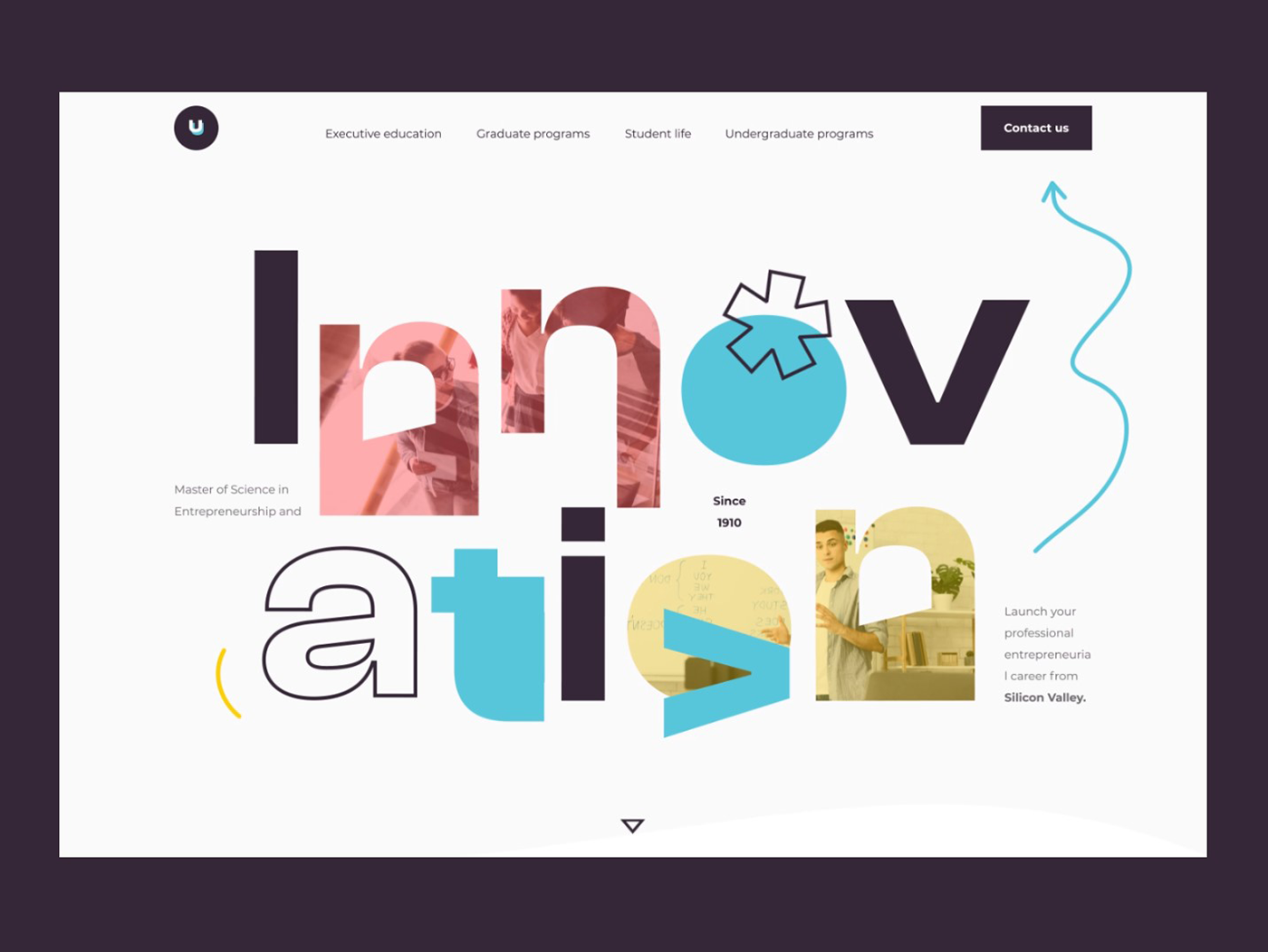
Custom hand-drawn illustrations specifically for your purposes will not leave anyone indifferent. They look good both static and animated. You can also try combining them with photos.

U Study landing page interaction design by Taras Migulko
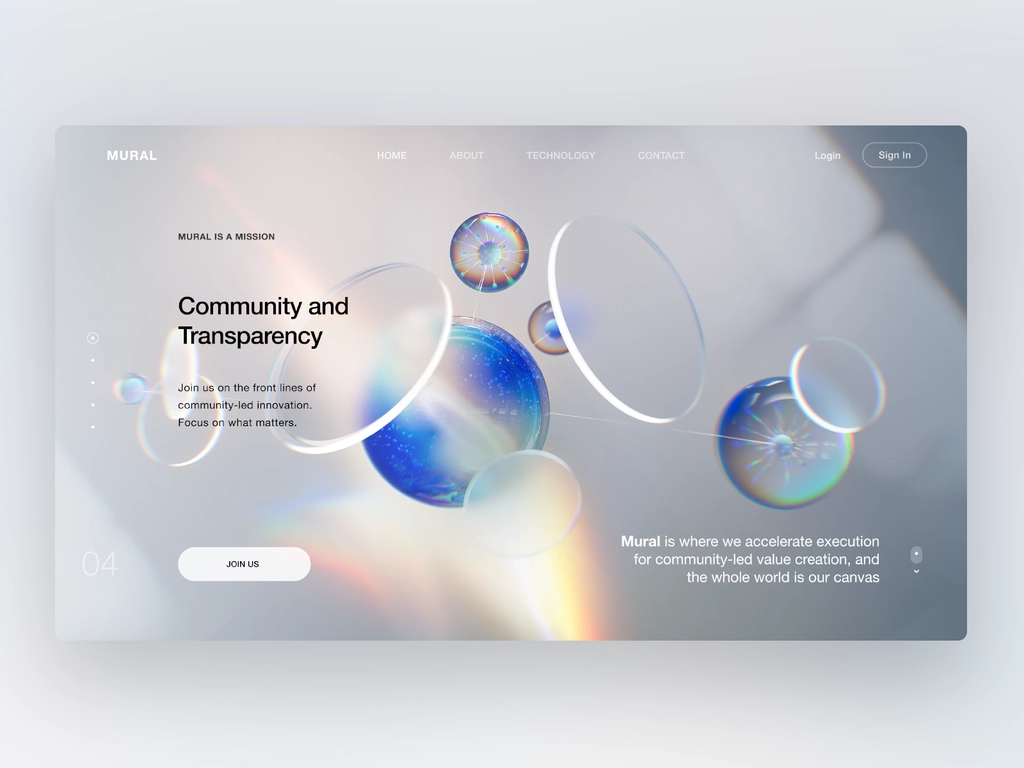
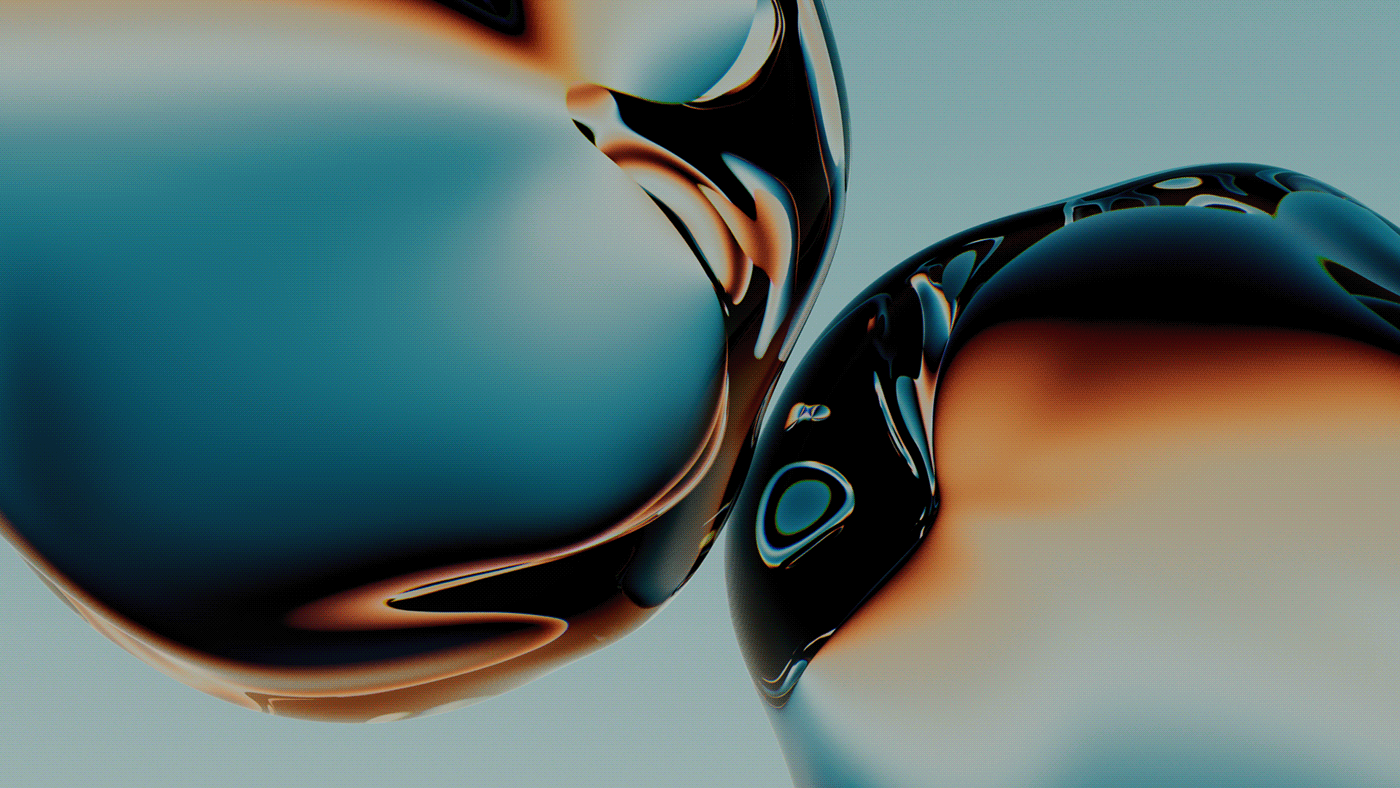
You can seek inspiration in everything about crystals: their color, shape, texture, reflection, and transparency. Your product will reflect purity and value with this web design trend.

Mural website design by Gleb Kuznetsov for Milkinside

Glassy Gradients - N°1 "Bubbles" by Roman Bratschi
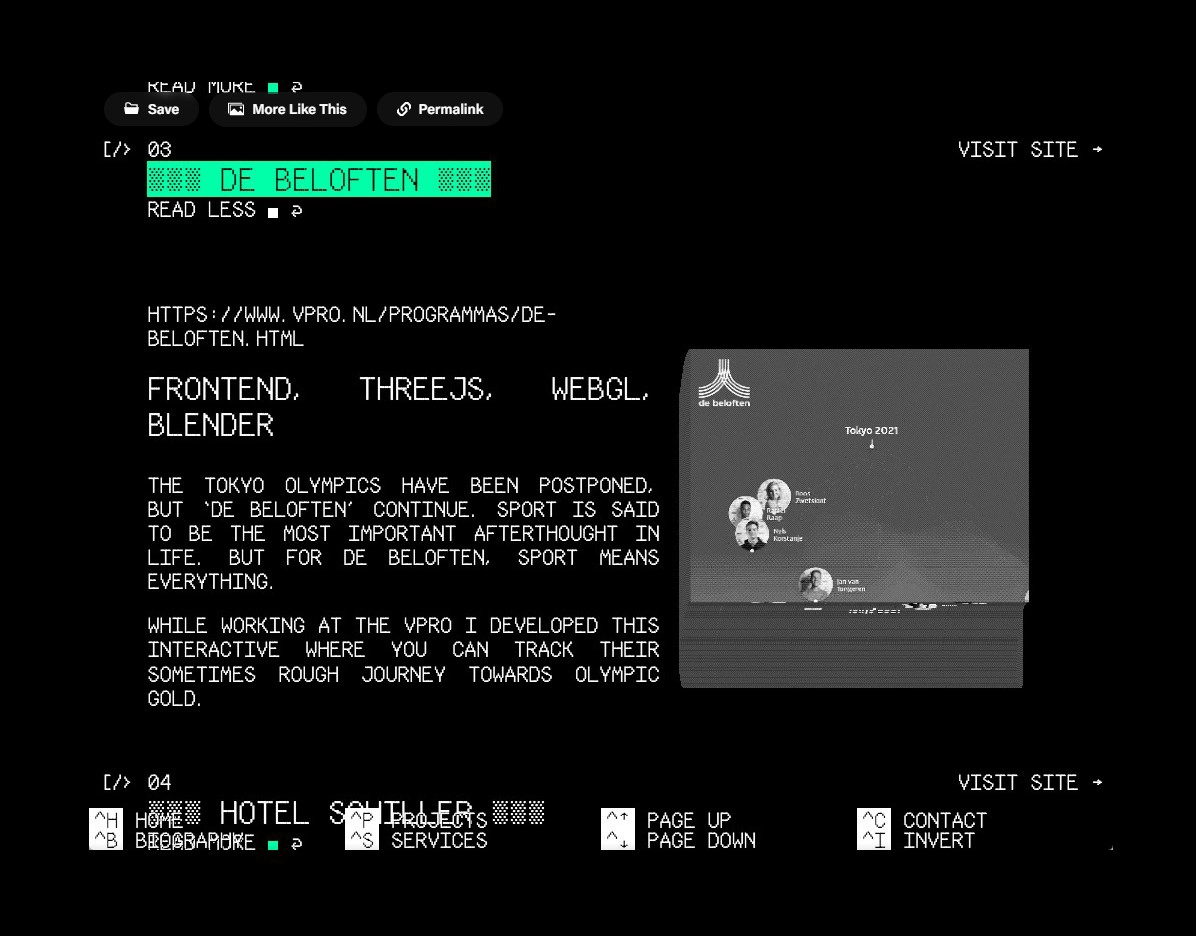
This web design trend involves using scrolling as a tool for directing the user’s attention, guided by the UI/UX designer.
The screen is perceived as a stage on which content performs, appearing at the right moment and in the right place, thereby making the browsing experience truly exciting.
Artificial intelligence (AI) elements can play a significant role in enhancing the scrollytelling experience.
Make the user experience more interactive, personalized, and visually appealing by incorporating AI elements into scrollytelling.

Japanese Style Shop website design by Siavash Ghanbari for Kettle Studio

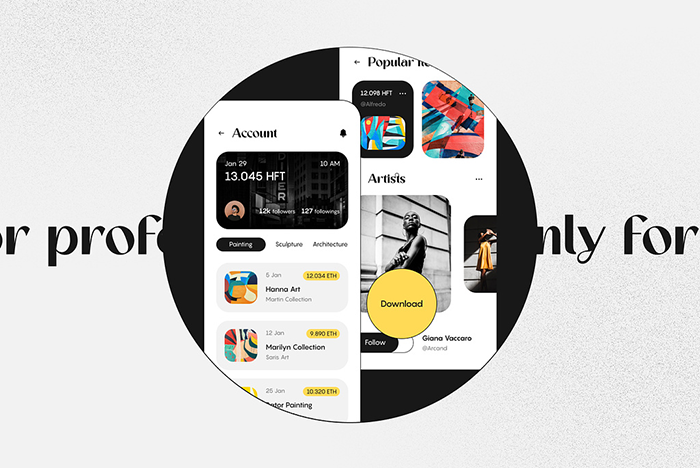
NFTiE product page interaction by Taras Migulko for emote_agency

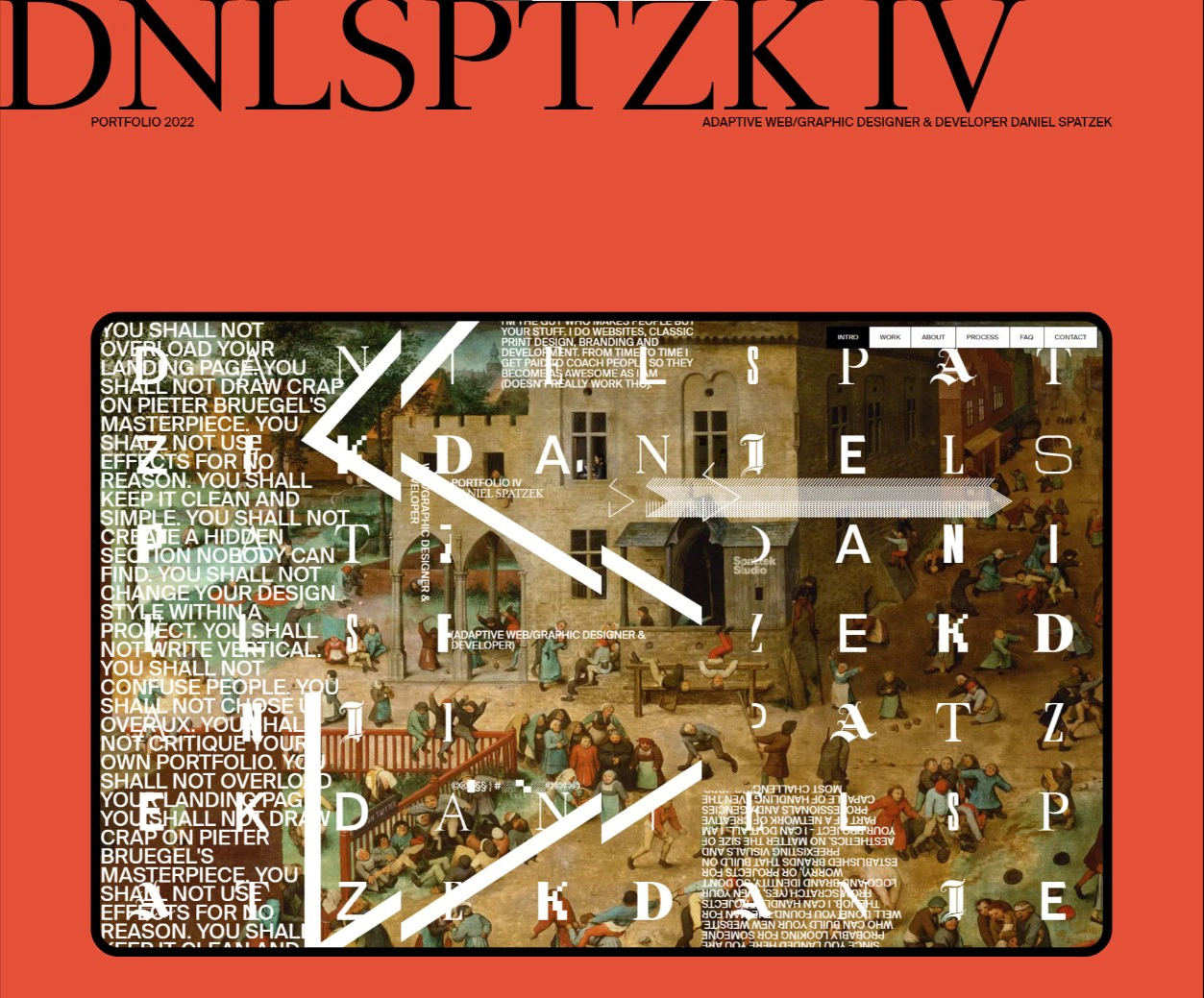
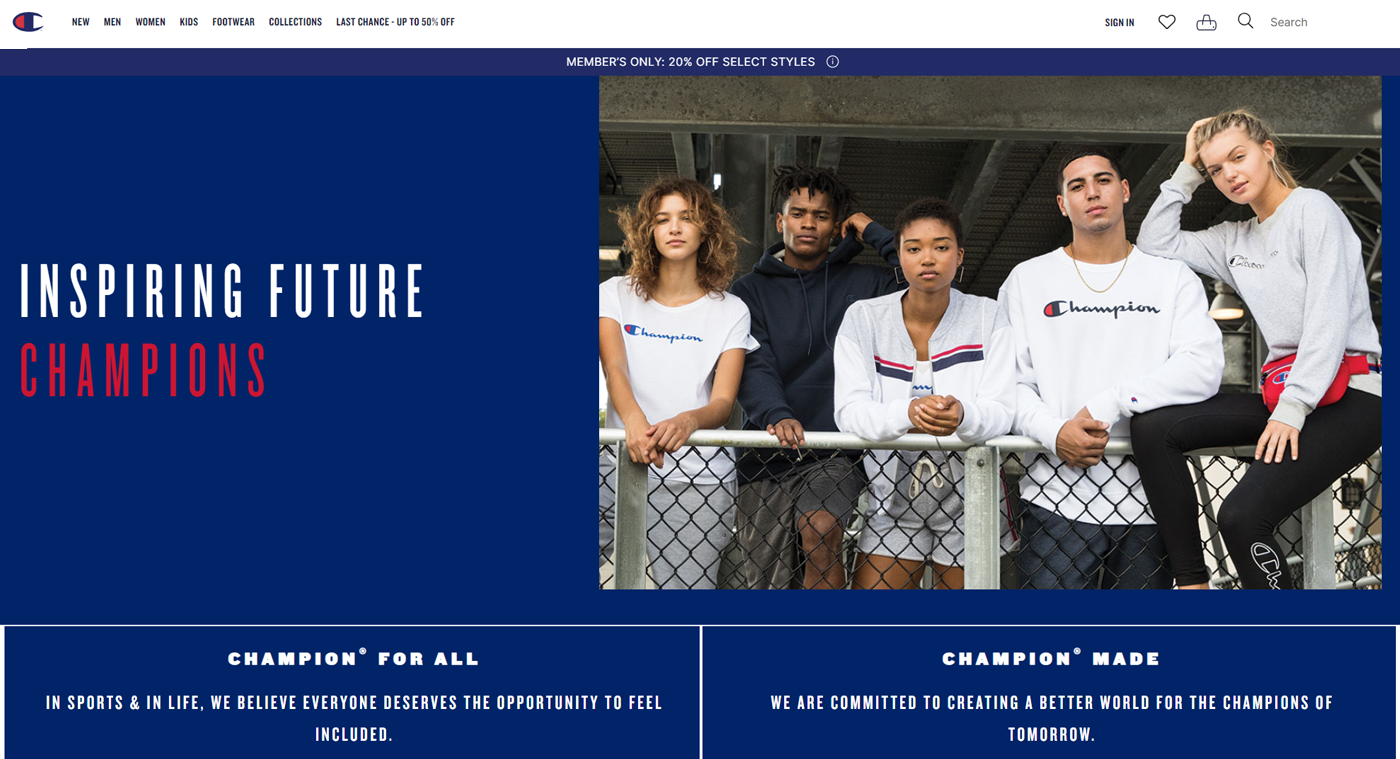
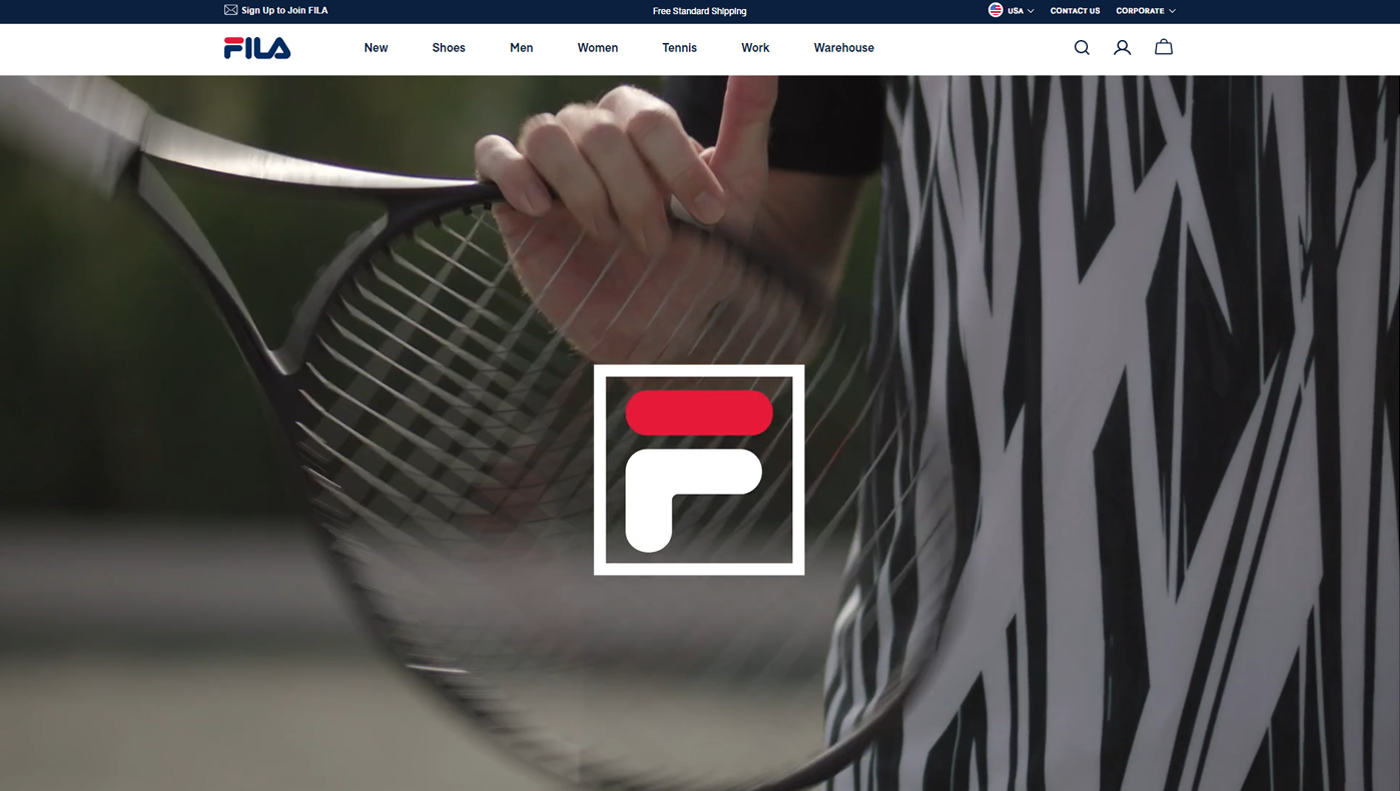
Web design trends often draw inspiration from various eras, and the 90s and the Y2K period have gained popularity as a nostalgic reference point.
By incorporating these web design trends, you can evoke a sense of nostalgia and create a visually captivating retro experience that resonates with users.
This can help you cultivate brand identity, engage users, and ignite a sense of playful nostalgia in the digital space.



Champion

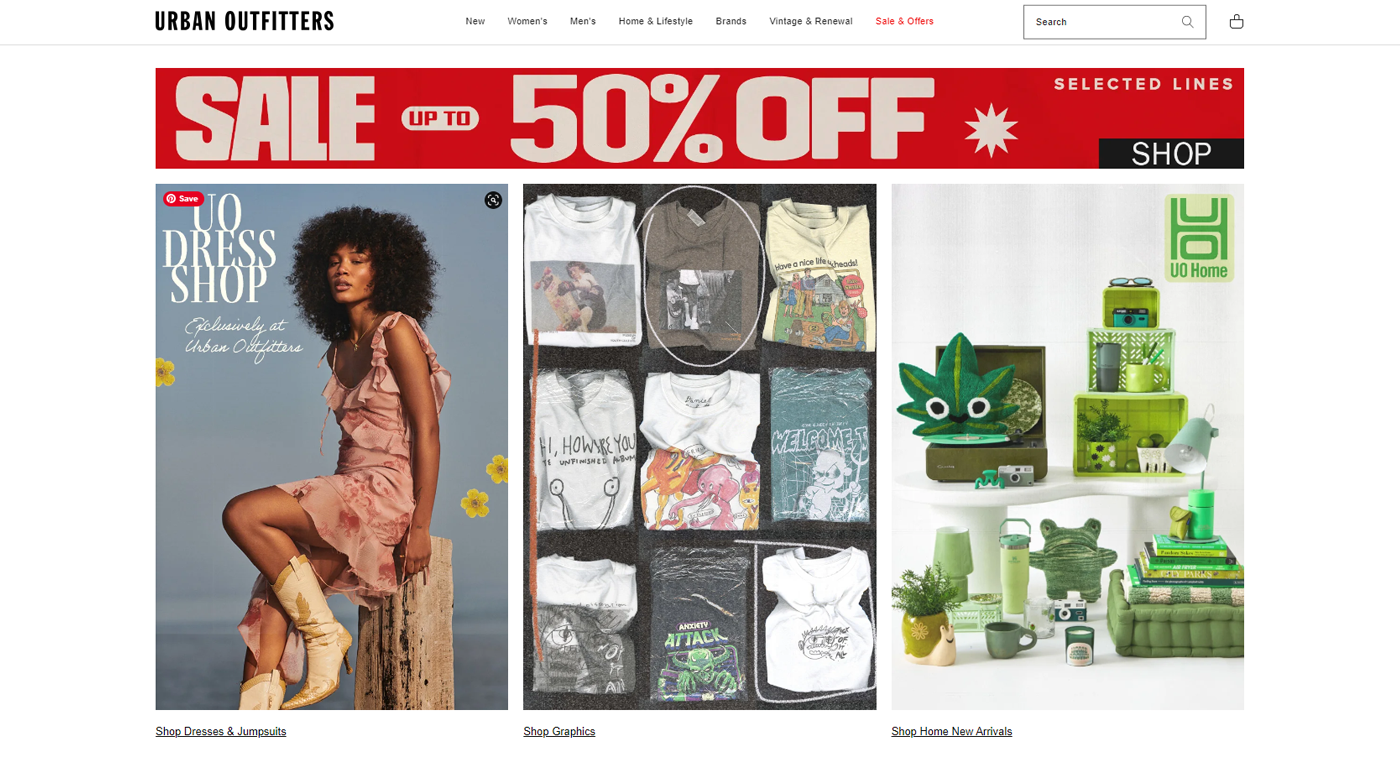
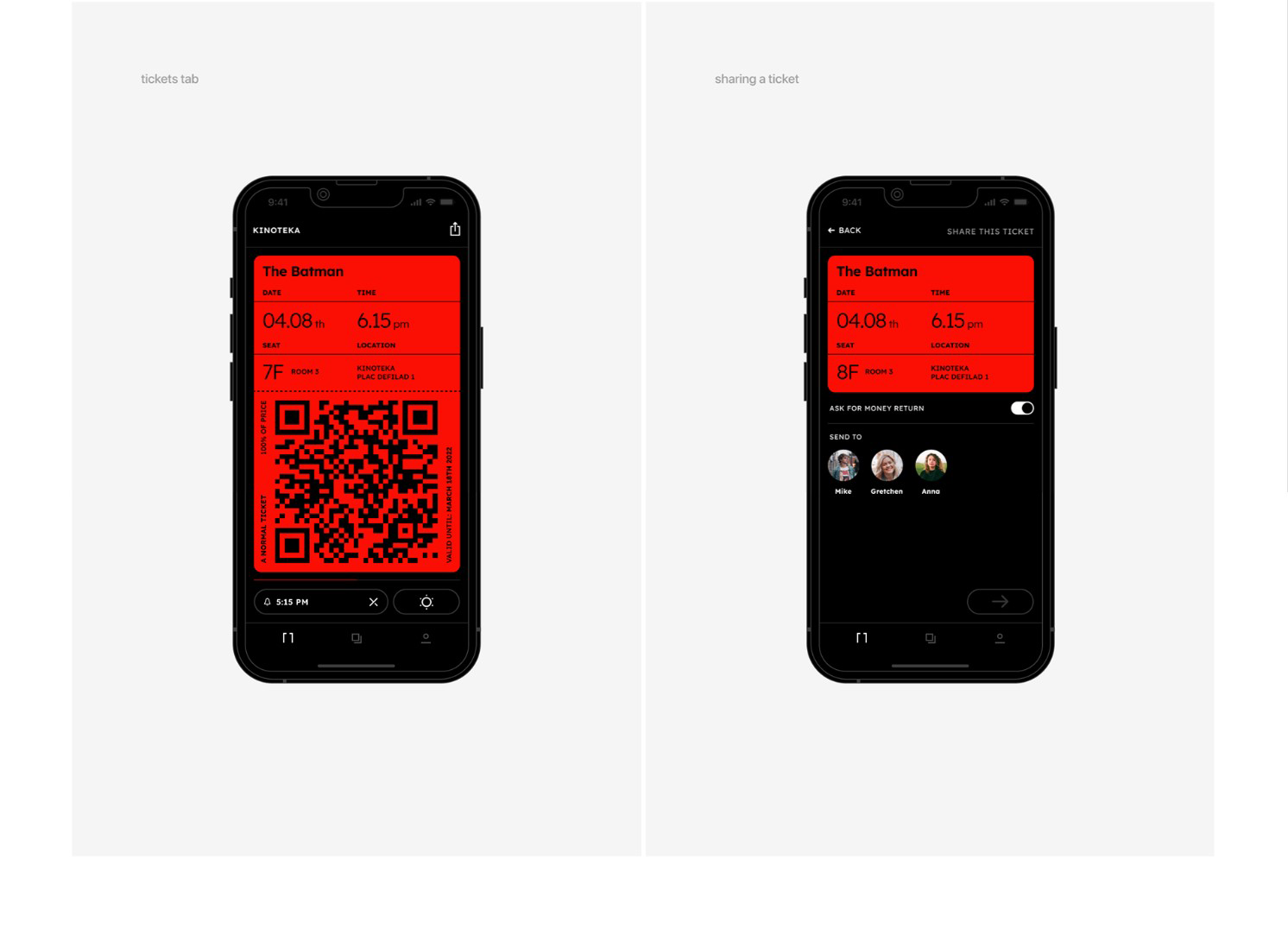
This web design trend is all about vibrant colors, bold visuals, and an abundance of elements on the screen.
By incorporating bright and eye-catching dopamine colors into your web design, you can create a visually striking and memorable experience for users. These colors can capture attention, evoke emotions, and leave a lasting impression.

Yannick Gregoire's portfolio by Loonatiks Design Crew

A cinema ticketing app concept by Paweł Olszak

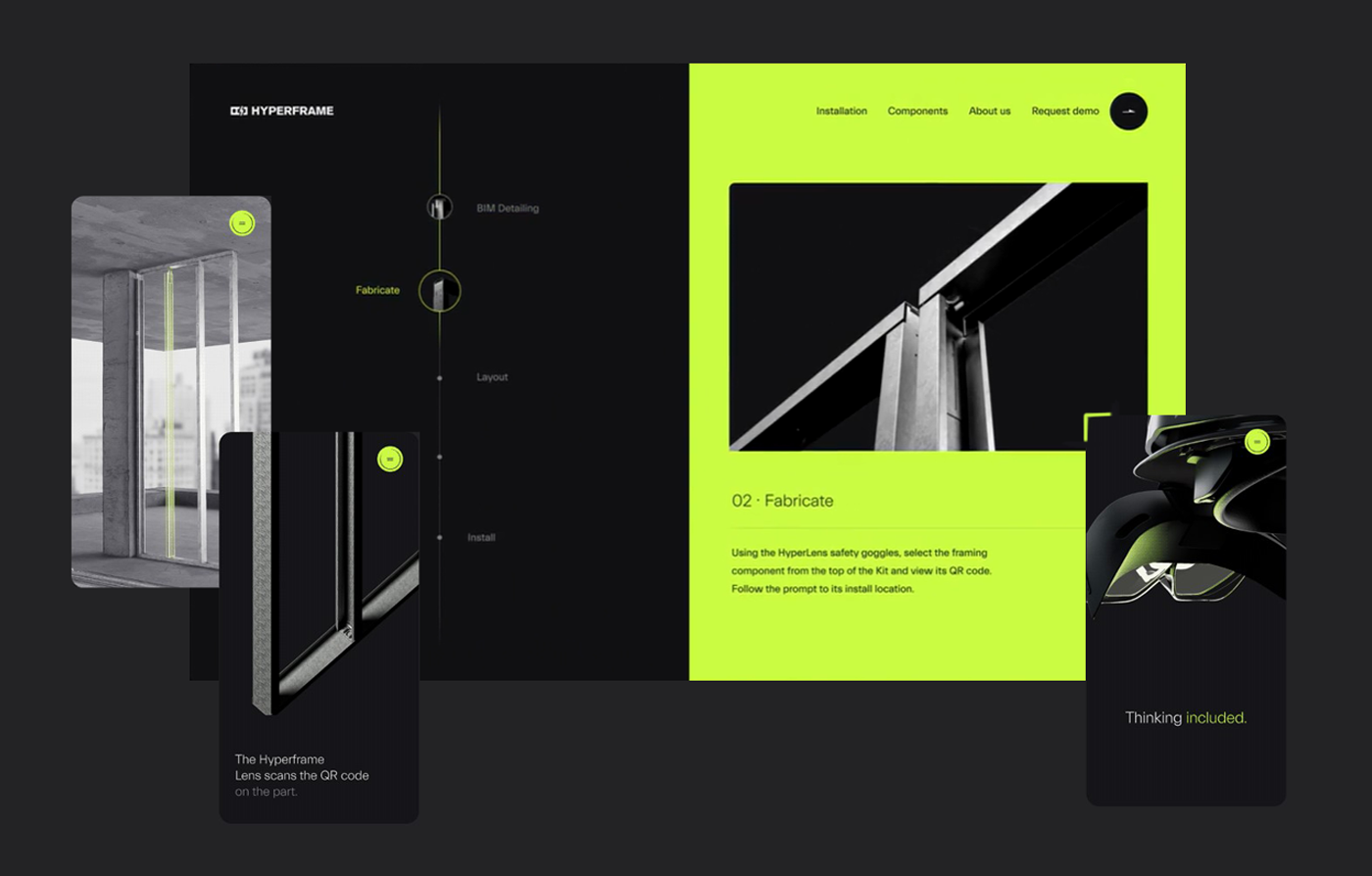
Hyperframe Interactive Experience by Martin Ehrlich and Theo Favereau
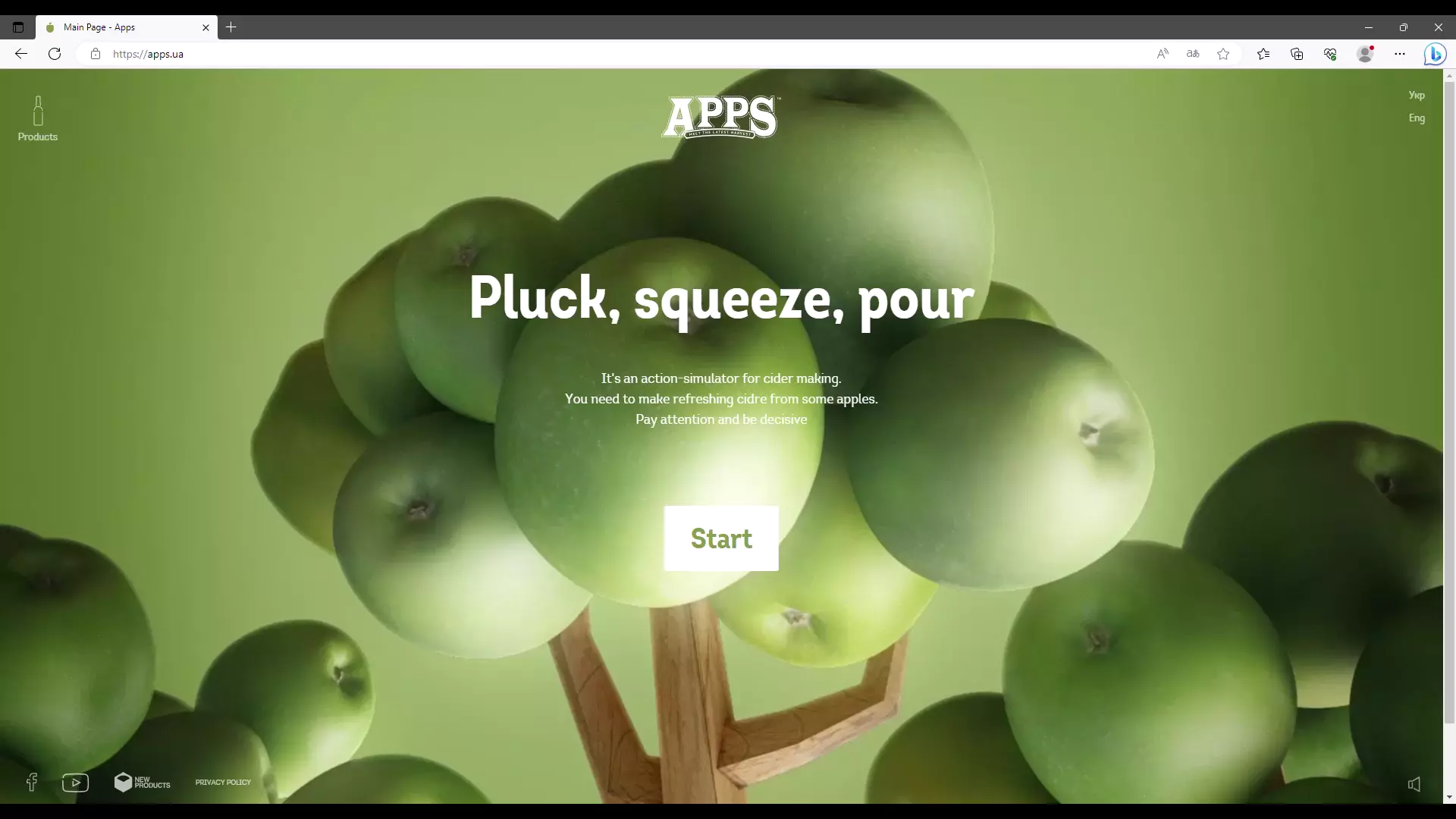
Immersive website design helps to give users a sense of a deep connection and engagement with the content or product. This web design trend involves just-for-fun interactions: loading animations, unexpected responses, hidden surprises, whimsical transitions, microinteractions, or interactive elements that users can explore for entertainment.
These website interactions can create a positive emotional connection with users and encourage their engagement and exploration by adding an element of entertainment or surprise. While just-for-fun interactions may not contribute to the product’s functionality or productivity, they can leave a lasting impression and create a memorable user experience.


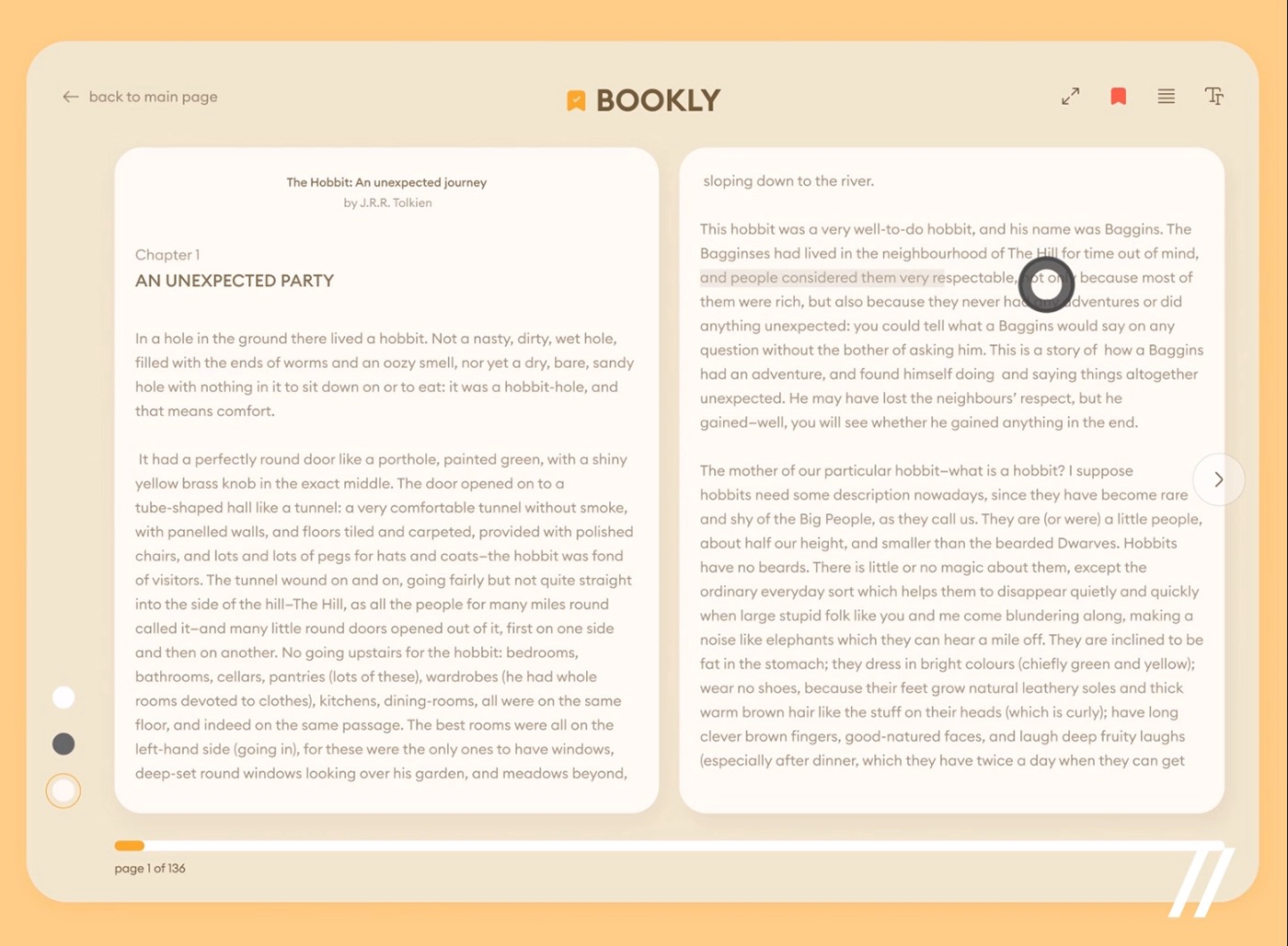
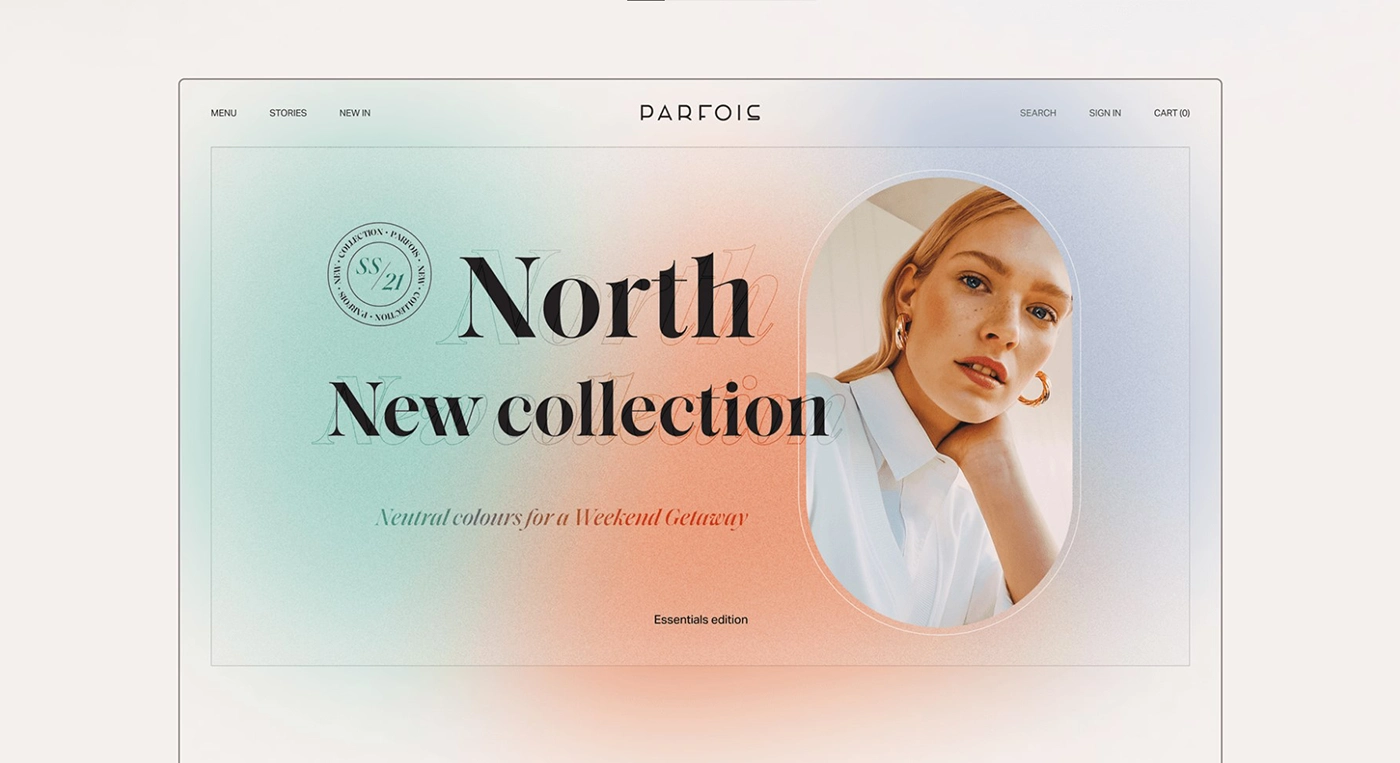
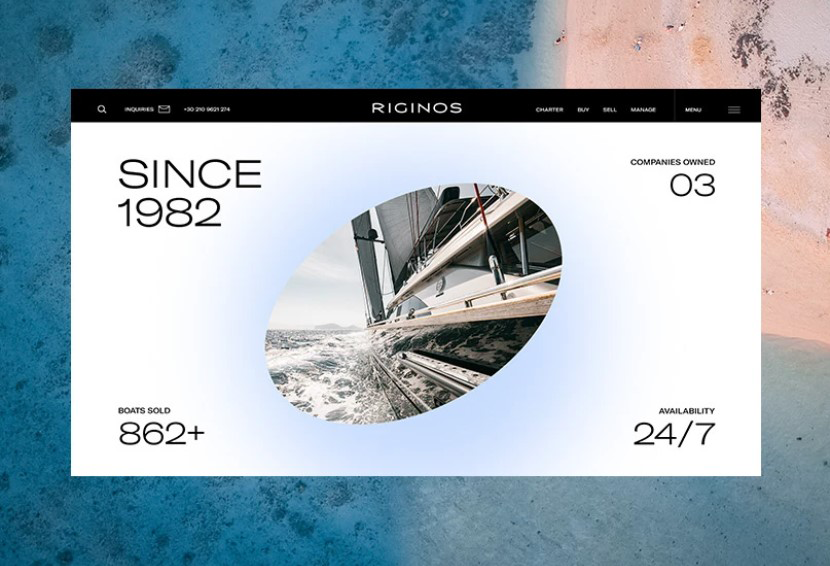
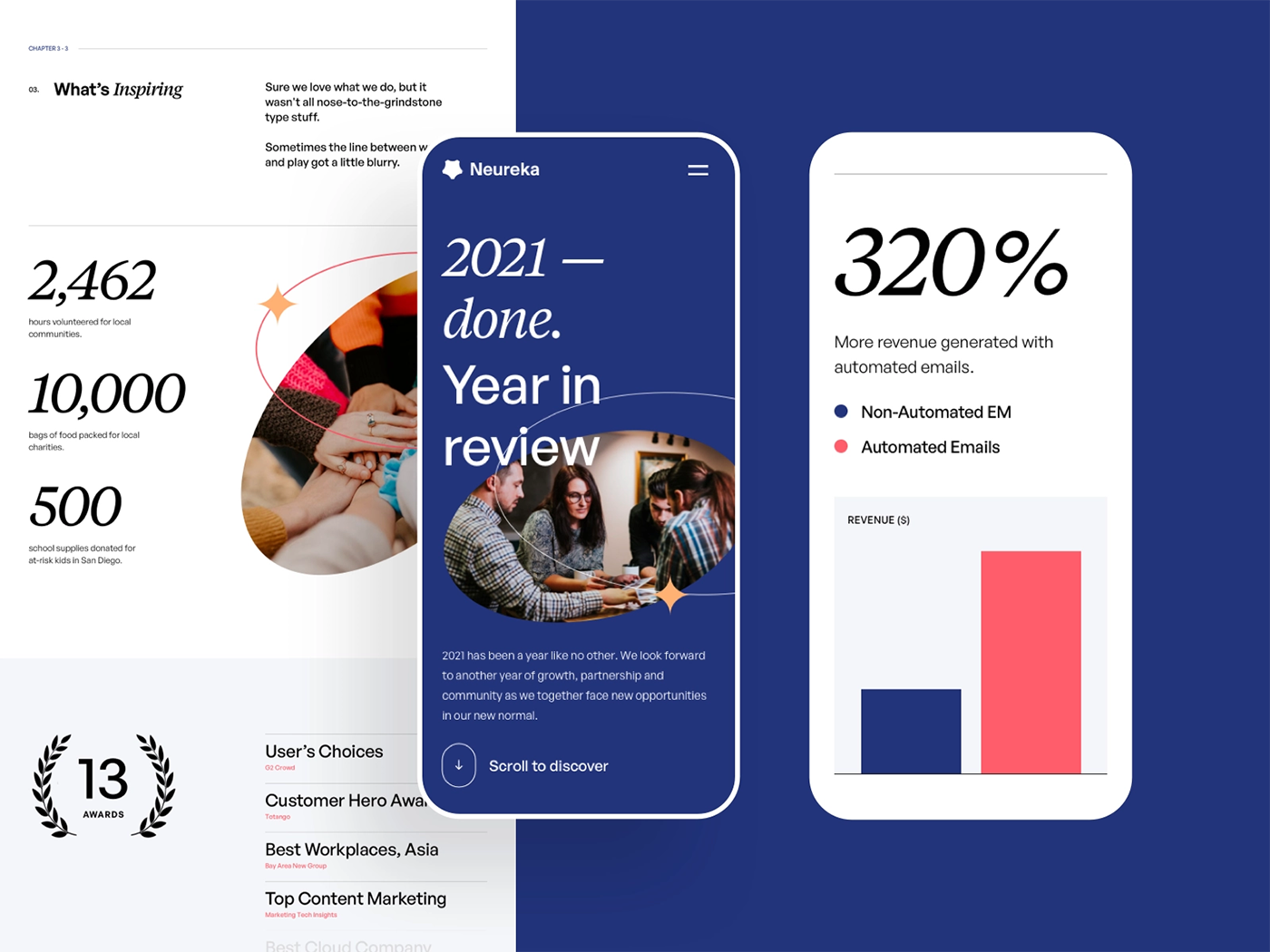
Photographs are still valuable, serving as a source of information. However, everyone is tired of rectangular images. Experiment with the form, and you will win.

Parfois e-commerce website design by Lisa Kiseleva

Riginos Yachts website design by Kommigraphics

Neureka's annual business report design by Kukuh Andik
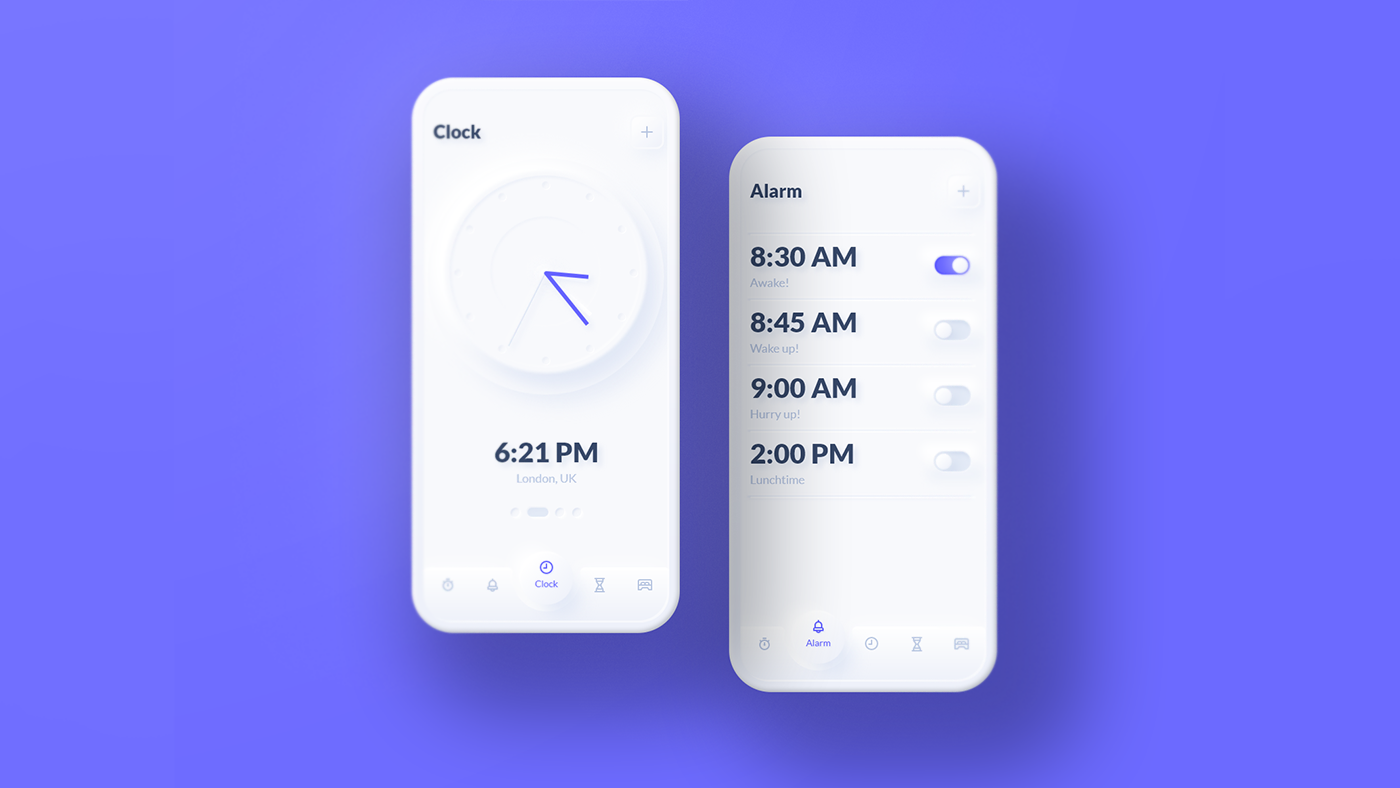
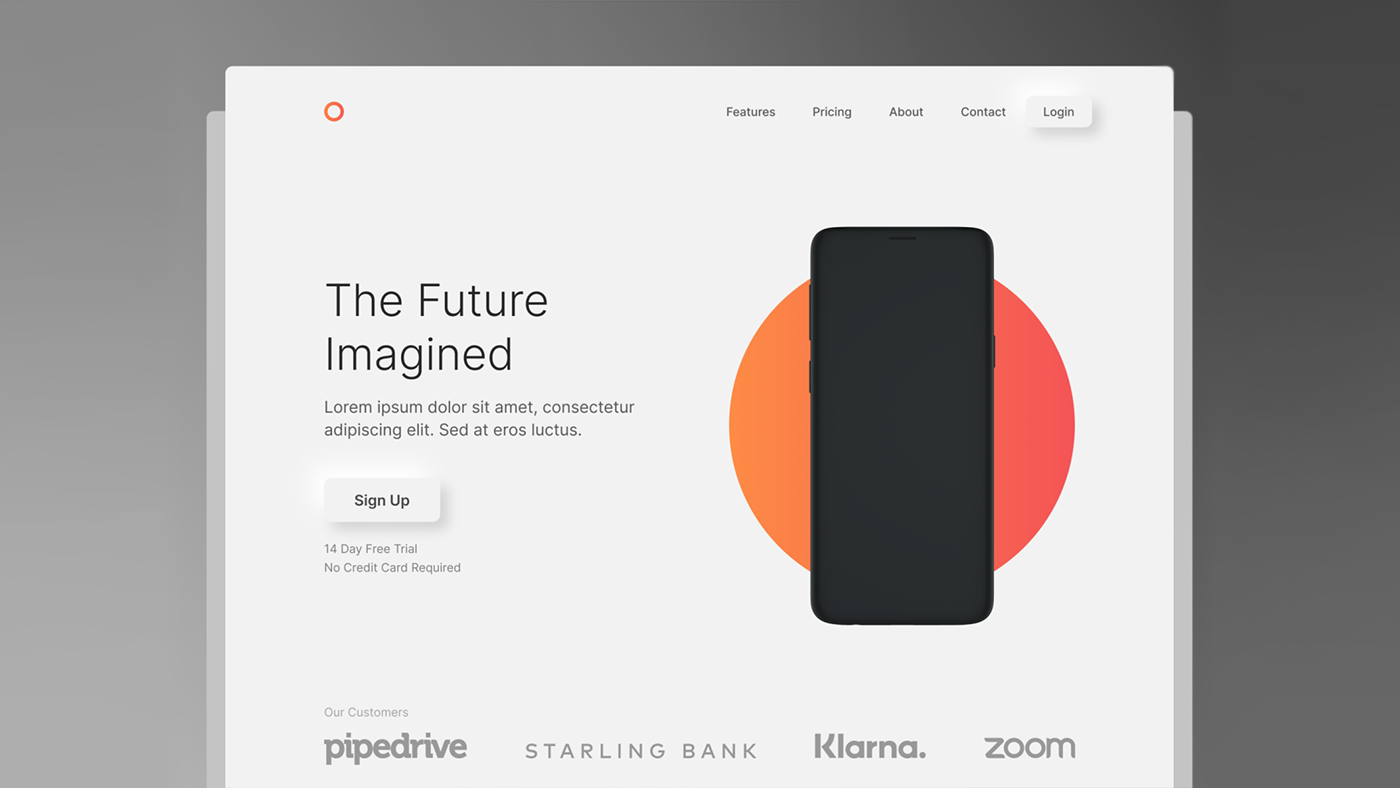
Neomorphism is a UI style that combines design elements imitating real-world objects with a minimalist and modern approach. Neomorphism allows website designers to create user interfaces that mimic physical objects or materials using soft shadows, gradients, and highlights. These techniques help to give elements a three-dimensional or raised appearance, making them look as if they have depth or are elevated from the surface, creating a more realistic and tactile experience.
Neomorphism can combine soft shadows, gradients, minimalist layouts, subtle highlights, minimal color palettes, and claymorphism (a design technique that adds a clay-like texture and appearance to elements). Web designers use it to create user interfaces that are visually engaging, modern, and reminiscent of physical objects while still maintaining a sleek minimalist appearance.

Cloud Storage App by Andrei Simion

Neumorph Clock by Vadim Demenko

Animated product reveals reflect marketplace development trends as businesses strive to create more visually compelling and interactive experiences to stand out in a competitive market.
Using animated reveals instead of simply presenting static images or descriptions can create an engaging and immersive experience for users, capturing their attention and generating interest in the product. You can implement animated product reveals using web design techniques like scrolling with a parallax effect, clickable or hoverable hotspots, slideshows, demo videos, and 3D renders.


While you need to be aware of web design trends, it’s equally crucial to selectively apply them and adapt them to your specific project and target audience.
Balancing innovation with usability and meeting users’ needs should always be a priority in product design and the web and mobile app development process.
Here are some tips on how to follow trends for the maximum benefit to your project:
Remember that a website’s design significantly affects the software development cost. When choosing to incorporate a certain trend, consider how beneficial it will be for your business and what technical requirements it involves. Doing this can prevent you from making product roadmapping mistakes.
These 2023 web design trends offer exciting possibilities, paving the way for a better web experience for users across various industries. Many of them reflect current web development trends. As businesses strive to build websites that engage and captivate their audiences, these trends provide valuable insights and inspiration.
Animated product reveals and motion design provide exciting and immersive experiences, pushing the boundaries of users’ expectations of what web pages can offer.
Meanwhile, expressive typography, retro revival, neomorphism, and digital maximalism contribute to a strong brand identity and establish an emotional connection with users. They can evoke nostalgia, excitement, and a sense of uniqueness, impacting users’ emotions and providing a better web experience.
By embracing these trends, web designers can unleash their creativity and create innovative and stunning websites that deliver exceptional experiences. By leveraging these web design trends in web development strategies businesses can stand out, engage their target audiences, and succeed in the competitive digital landscape.
