What we do
Services
Experts in
How we work
Quick insight: Node vs. React comparison isn't quite correct due to the fact these two are completely different technologies. Although they both are JavaScript-based, it's just like comparing an apple with a pineapple. You can't compare these fruits as well as you can't say if an apple is better, and pineapple worse, or vice versa. You just choose between two of them depending on your needs or buy both. Node.js and React comparison has the same story: you can choose between them depending on your project or purpose, or combine.
In the JavaScript-driven software development galaxy, so many things may seem to be unclear. But don't worry! We'll take you on a trip to the JavaScript technologies world, introduce you to the specifics of Node.js and ReactJS and explain their fundamental differences.
If you're planning a modern web application, working with a trusted React JS development company can help you unlock the full potential of this powerful frontend library — especially when combined strategically with Node.js on the backend.
In this article, we will tell you which technology would be perfect for your future project, and answer why you may need to consider the winning combination of two of them. Let's go!
First things first. And as we've started our introduction with the words "JavaScript-based," let's shed some light on what it means.
JavaScript is the most popular programming language nowadays. According to the up-to-minute Stackoverflow developer survey, JavaScript is the most popular technology used by software engineers. It keeps its position for eight years in a row, belongs to the top 10 most loved languages, and grows day by day.
With no exaggeration, its ecosystem is enormous, as well as the number and variety of tools based on JavaScript.

Primarily as a language for user interface development, it became a base for powerful frameworks and libraries like Angular, Vue, etc. React finds its place in a list, too. This is a JavaScript-based library for creating astounding user interfaces.
In 2009, it broke the front-end borders. With Node.js framework launch, software engineers got an opportunity to use JavaScript command-line tools to build web applications' back-end, or server-side.
Here's the key thing we should all keep in mind when reading this article and anytime in the future, planning to build a highly-performant web app:
ReactJS or Node.js?
Similarity: both tools are JavaScript-based
Difference: they are two sides of a coin. Node.js allows building app's server-side, and ReactJS is used to develop the user interface.
Now, let's find out more.

Software engineers use React to build user interfaces, or everything users can see once opening a website or a web app.
Created as a response to existing UI development frustrations, React wins the attention of millions of engineers worldwide. React is Facebook's product. Once a need to upgrade the Instagram web version emerged, Facebook's engineers offered a new robust JavaScript framework for UI development.
Now, thanks to this powerful tool, world-known websites like Instagram and Facebook demonstrate spectacular front-end. Companies build open-source React tools so everyone can use them in their startups. React allows building both multi-page and single-page applications, startup UIs, front-end parts for well-established websites, etc.
React is a basis of React Native, a cross-platform development framework. If you are looking for ways to build both web and mobile products simultaneously, React and React Native combination may be the right choice. You create a web part, reuse a piece of the codebase for React Native applications, and speed up the MVP development process significantly. As a result, your app's interface will look great on any browser, any device.
React has a rich ecosystem where software engineers can find tools and plugins for solving almost any task. No need to waste time on reinventing the wheel – the framework has it all.
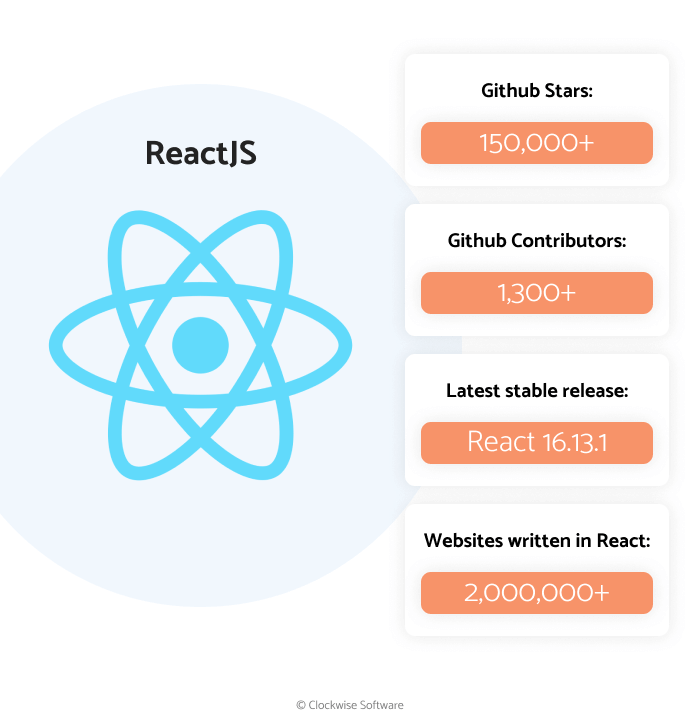
If you are looking for a highly stable solution for the user interface, then React.js development services may become one of the best choices. A vibrant developer community dedicates much time and effort to make the framework impeccable. Now, not only team Facebook belongs to contributors: many skilled engineers worldwide joined forces for React upgrade. Usually, there are several minor version updates per year.
React 16 is the latest stable release.

Unlike React, Node.js is a library for back-end development. With its help, you can build a data access layer - something that users cannot see, but it is responsible for all the functionality behind your website.
How did the Node.js development story start? Ryan Dahl, the creator of the tool, worked with Ruby, a programming language for server-side development. He noticed some limitations with handling a large number of concurrent connections and thought about how to fix them.
"I thought: oh, wow! I think JavaScript plus asynchronous IO plus some HTTP server stuff would be a cool thing. And I was so excited about that idea that I just worked on it non-stop for the next four years.", says Dahl.
And the idea really turned out to be a cool thing.
Unlike JS and its other frameworks, Node.js is an entire environment that allows running JS code outside a browser. With its help, you can build the server-side of a website, online store, or marketplace. You can develop API for web and mobile apps, as well as use it to create advanced back-end functionality for an existing software product.
Node.js is suitable for both promising startups and well-established enterprises. Built on Google V8 JavaScript engine and C++, that's a highly performant and fast framework.
Node.js implements the idea of asynchronous requests to the database. It processes queries in the event loop. Unlike similar web technologies, where each new request creates a new string in programming code, Node.js allows running single-threaded web apps. This makes an app significantly faster and easier to install, set up, and use.
Building the app's back-end with Node.js, you follow a "JavaScript everywhere" principle. It means the entire app is built in a single JS language but using different frameworks.
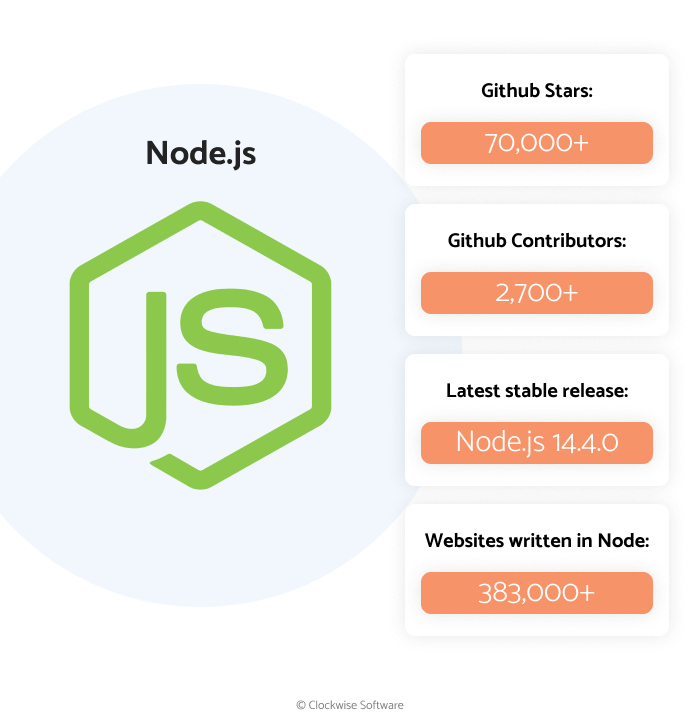
Node.js provides codenames for long-term support releases. They are named after chemical elements. For example, current versions Node.js 13 and 14 are known as Fermium.
The answer is yes. You can mix Nodejs and React to get a powerful web solution. Nodejs is a perfect server-side ground to run your React app's UI.
We are not going to dive into technical specifics and provide multiple code lines here. However, we have a brief and clear answer to why Node.js and ReactJS work so good together:
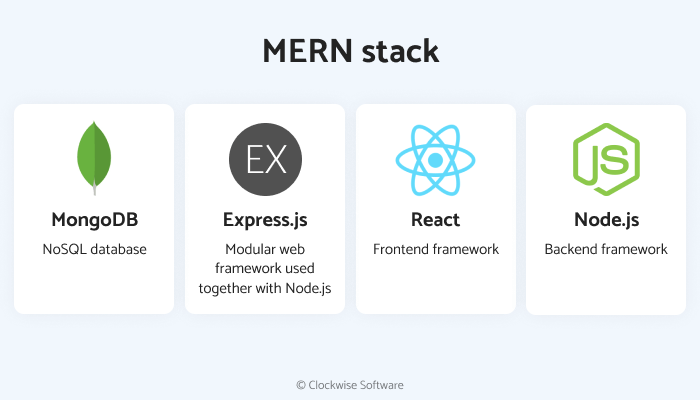
These frameworks are the elements of MERN stack, which includes:

Depending on your team's experience and expertise, you can use some of the React alternatives. Angular and Vue are the most common ones. As a result, you can work with MEAN or MEVN stack, respectively.
We bet you use many of them frequently! Take a look at some of the millions-worth web products built with React and Node:
The enormous video streaming app needs to rely on dependable development tools. And that's the impressive example of results you can reach with Node.js and ReactJS.

On the Medium blog, Netflix shares some fascinating insights. Several years ago, their team focused on building an app with remarkable performance and decided to use Node.js for it. As a result, the startup time was 70% reduced.
Initially, the website was built in Java on a server-side together with JS and jQuery on a client-side. Once a user entered the website, he or she needed to wait too much before the required web page element loads. Migrating to Node.js and React, team Netflix reduced processing time and improved rendering in a single language.
Using a new stack, engineers replaced large dependencies with small JavaScript modules. It led to JavaScript payload reduction and improved user experience. It was a significant step forward: users got a choice to interact with a web page much faster.
Uber, one of the most successful transportation startups of our age, started its path with Node.js and React.

Uber is one of the first companies that used Node.js for production, and the tool played a vital role in the marketplace. Asynchronous programming available with Node made it possible to process a higher number of requests, larger volumes of data. Faster deployment, together with quick bug detecting and analysis, made it possible for a development team to deliver better results. The large and active community of Node engineers helps the Uber team provide top quality for their app's users.
On a front-end side, React allows seamless rendering and state handling. The particular advantage is that engineers can share React modules and components. This feature cuts development significantly.
Uber has built numerous programming solutions, plugins, and libraries on React. Some of the tools are open-source, and you can find them on the company's Github. That's a great way to utilize a ready-made solution developed by such a powerful team for your startup's needs.
The Twitter team went even further. Company's engineers migrated the mobile app to JS technologies only, says Nicolas Gallagher's, React developer at Twitter. ReactJS, Node.js, and Express.js power the Twitter browser-based web app. It is a progressive web app that demonstrates incredible UI/UX and convenient functionality:

Users reacted positively and shared the thoughts on improved experience on Gallagher's Twitter.
The secret of a viable startup hides in a minimum viable product. This is how Facebook, Airbnb, and numerous other unicorns started. The promising MVP should meet two criteria: the right timing and affordable budget. It means that you should minimize time-to-market and present the idea in the shortest terms. Let it be a simple app with basic functionality only. But with its help, you can study market needs and customer preferences as well as get one step ahead of your competitors.
With a high-quality MVP powered with basic functionality, you can bring your idea to life quickly, collect users' feedback, and attract your first investors. After it, the process is recurring: you invest funds in your business – you upgrade your app – you get even more investments.
To build a clear picture of how much it costs to build a software app, you should be aware of medium prices for development services.
In different countries, the prices for development services may vary. We have analyzed the situation in the USA, Western European countries, and Eastern European countries. And here's what we've got.
| US | Germany |
Ukraine |
|
|
React development services |
$100+ per hour | $40-60 per hour | $25-50 per hour |
|
Node.js development services |
$120+ per hour | $60-80 per hour | $25-60 per hour |
As you can see, software development outsourcing may be a simple way to invest less in high-quality services. Besides, this option eliminates costs for HR services, office rent, needed hardware, and software, etc. Thus, IT outsourcing is a proven method of cost optimization.
The bigger your project is, the more critical role your engineering team plays. In some cases, hiring React developers and Node.js developers may be not enough. To launch a high-quality app, you need to work with an entire team of professionals.
Typically, the development team includes:
You may be doubtful about the size of the team you need to hire. In this case, just drop us a line: we'll make everything clear, provide you with detailed answers, and advise the best solutions.
React and Node.js are two completely different JS-based products. React allows creating the app's front-end while Node.js is a tool for back-end development. They both have substantial skilled communities and rich ecosystems and serve well thousands and millions of apps all over the web.
The significant thing is that you can use the two of them and build amazing software products for any industry. Inspired by the example of Netflix, Uber, Twitter, and many other successful businesses, choose this stack as a basis for your next software product!
Node.js is a library for back-end development while React is a front-end development framework.
Yes, you can utilize both of them to build high-quality SPAs and PWAs, high load websites, data streaming platforms, online marketplaces, online shops, social media web apps, etc.
No, you can opt for MEAN/ MEVN stack and replace React with Angular or Vue frameworks, respectively.