What we do
Services
Experts in
The mobile phone operating system landscape was much more diverse 10 to 15 years ago. There was Windows Phone, BlackBerry OS, and Symbian along with the now well-known iOS and Android.
However, the variety of operating systems was a real challenge for software developers, who had to build a whole new app for each platform they wanted to support. The development process a decade ago was much harder and more expensive than it is now. Developers released their apps on the operating systems that were most popular among their target audiences and ignored less popular OSs.
Symbian, BlackBerry OS, and Windows Phone ultimately proved less popular than iOS and Android, and supporting them didn’t pay off. So these platforms died, and the world of mobile operating systems is now binary: only iOS and Android have been competing for the last few years.

This has made life easier for app developers, as they can build two versions of their apps and reach the majority of smartphone users worldwide.
But things can be even better. You can now reach both iOS and Android users with a single cross-platform app. And along with targeting smartphones, you can use a cross-platform app to target other devices such as smartwatches and smart TVs — no matter what platform they operate on. With one app to rule them all.
It sounds like cross-platform development erases the borders between operating systems and gives you almost endless possibilities. But are things really so promising as they first seem? Let’s find out.
If you’re already familiar with this topic, feel free to scroll down to the next section. But if you want to enhance your understanding of the development process, keep reading. We’ll keep it short.
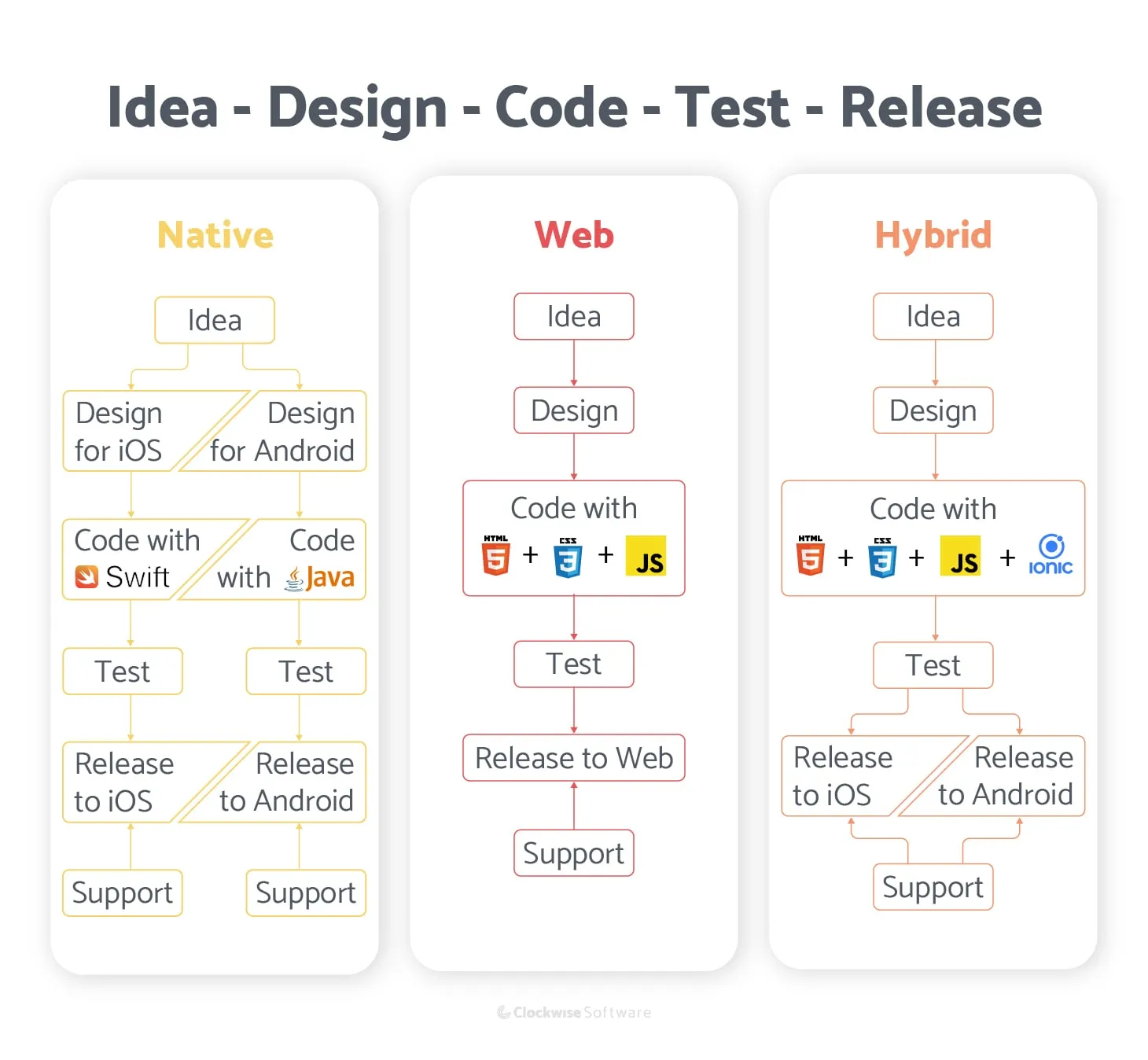
Generally, there are three approaches to software development: building a native app, building a cross-platform app, or building a web app.

Native applications are classic apps. They’re built specifically for each platform. Usually, developers build native apps for iOS and Android.
As you can see, apps for iOS and Android are built with completely different programming languages, which means you have to hire a separate team of developers to build, update, and support each of them.
Advantages of native apps:
Disadvantages of native apps:
Conclusion:
Developing a native app is expensive, but it’s well worth it when it comes to performance-critical apps.
When starting your business, you likely can’t allocate the budget needed to build two separate apps. And the development time also doesn’t look inspiring.
But don’t worry: there are much cheaper and faster options.
Web applications work in browsers. This means they can run on any device with a browser, regardless of the particular browser and the operating system.
Advantages of web apps:
Disadvantages of web apps:
Conclusion:
Web apps can be built fast and cost much less than native apps. They’re also easy to update, which is great if you want to be on the edge of web development trends.
Generally, web apps are a perfect choice for startups when time to market is critical. They give you a chance to test your idea without risking a fortune.
Cross-platform applications combine the best of two worlds: these are real apps you install on your smartphone, and in most cases, users can’t tell they aren’t using a native app. At the same time, there’s no need to hire two separate development teams since iOS and Android apps are built with exactly the same toolset: one of several JavaScript frameworks or Google’s new Flutter.
Advantages of cross-platform apps:
Disadvantages of cross-platform apps:
Conclusion:
The capabilities of cross-platform apps can cover the needs of almost any small to medium-sized business. The only cases when cross-platform apps may be insufficient are when performance is critical or you need to access platform- or device-specific functionality. However, these issues can be solved by employing third-party plugins or including native code in the app.
In fact, cross-platform application development is a silver bullet for almost any type of software. Let’s focus on this approach and find out more about cross-platform programming.
But before you jump to the next section, check out our comprehensive article on web, native, and cross-platform development to dive deeper in the topic and get answers to all possible questions.
You already know that applications for various platforms can be built with the same toolset. However, development approaches differ according to project needs, a developer’s skills, and the allocated budget. There are two variations on the cross-platform approach:
What’s the difference between hybrid and native cross-platform development?
How does hybrid development work?
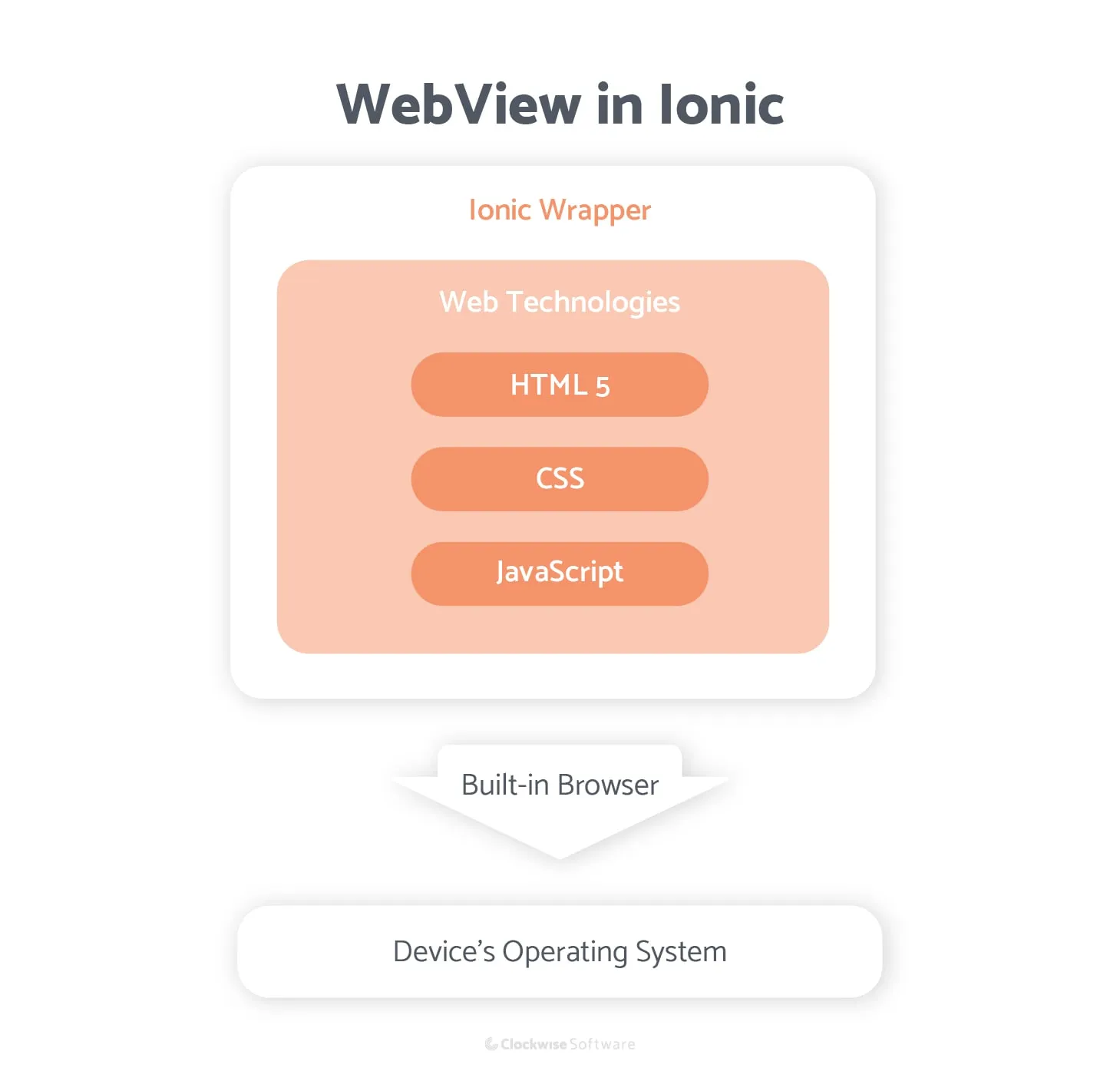
With the hybrid development approach, you can build a single mobile application using web technologies: HTML, CSS, and JavaScript, to be exact. These technologies run within a browser embedded in a native application: WKWebView for iOS and WebView for Android.

To make the website code available to the embedded browser, you need a wrapper. The most popular solutions currently are Cordova and Ionic. Both of these wrappers support a variety of plugins that extend the capabilities of the browser and can access most platform-specific features. Moreover, you can make your hybrid app available via the App Store and Google Play Market.
With a hybrid app, users never notice that they’re using a browser since WebView and WKWebView perfectly imitate a native application interface, gestures, and controllers.
A significant advantage of hybrid apps is that any updates to your software are instantly available to users — there’s no need to install updates from an app store.
The drawback of this approach is a unified design. It’s impossible to adhere to the design guidelines of both Google and Apple at the same time. When you build one application that will be used by iOS and Android users, some users will notice slight design discrepancies. However, hybrid apps do tend to look and feel rather native.
When should you choose hybrid app development?
There are dozens of situations when hybrid development is the preferable approach. Here are some of them:
Top hybrid app examples
We’ve emphasized that a hybrid approach is good for new businesses and startups with simple applications. However, you might be surprised by all the capabilities of hybrid apps. Check out these powerful apps built with Ionic development:
By the way, the links to the apps mentioned above include real case studies with detailed descriptions of challenges, solutions, and the cross-platform development process. You’ll probably want to take a look at them.
Some time ago, hybrid app development was considered a compromise. However, over the last few years, the capabilities of modern browsers have dramatically improved, as have hybrid frameworks. As a result, most common app functionality is easily supported by a browser.
The conclusion is clear: hybrid app development is a stable and powerful solution that enables you to smartly use available resources.
But if you’re looking for an even more powerful approach, consider cross-platform native development.
Previously, we talked about native development as the use of platform-specific technologies to build software for iOS and Android. Then we found out that it’s possible to build a single hybrid application and make it available on all platforms through a built-in browser.
Cross-platform native development is a smart blend of both approaches and is absolutely worth your attention.
How it works
When it comes to native cross-platform technologies, there’s one clear leader: React Native based on JavaScript. The recently released Flutter based on Dart is a promising technology as well, but due to its youth, it’s still far behind its main competitor. For more on these two technologies, check out our detailed review of React Native and Flutter.
Even though these frameworks are different, they share the same goal: to build custom apps for multiple platforms using the same technology stack. React Native and Flutter apps for iOS and Android may share much of the codebase, but there’s still platform-specific code that needs to be written from scratch for each app.
Why do we call this approach native? Because a cross-platform native app doesn’t need an intermediary (a browser) to run on a smartphone. React Native compiles JavaScript into native code (Java or Swift, depending on the platform).
You also have the chance to create a platform-specific UI and ensure a native look and feel.
When to choose native cross-platform development
We’ve already mentioned that hybrid app development covers most use cases and is perfect for small businesses. However, you should consider cross-platform development with React Native if:
Top native cross-platform app examples
Even though Flutter shows great results, React Native remains the go-to option for native cross-platform development. Let’s take a look at a few pieces React Native app developers have created. You’ll be amazed by their performance and their native look and feel.
As you see, React Native has multiple use cases:
Comparing React Native and Ionic will help you better understand the difference between hybrid and native cross-platform apps.
Cross-platform apps are not limited to smartphones. You can build cross-platform apps for:
You can convert an Ionic app to support Wear OS smartwatches or Tizen OS smart TVs within a few hours.
When working with React Native, you can reuse an app’s back end and only adjust the user interface to the platform you wish to support. This usually takes a matter of days.
Cross-platform development used to be a low-cost yet poor quality compromise solution that only startups with no initial investment would choose. However, these times are over.
Today, unicorns like Uber and Pinterest use React Native to reduce development speed and deliver high-quality updates faster. Banks choose Ionic for security-critical apps because it satisfies their requirements. And startups opt for Ionic because of the accelerated development speed, ability to iterate fast, and unquestionable reliability.