What we do
Services
Experts in
How we work
Angular has proven itself a great tool for building complex functionality and delivering a seamless user experience.
We know it from our own experience. Angular was our choice for many projects, helping us create interactive interfaces, marketplace functionality, and comprehensive business tools. Not to say that it helped us reduce development time without sacrificing app quality.
Many popular websites and apps showcase Angular’s capabilities, too. Forbes’ smooth page content update, ClickUp’s responsive interface with rich functionality, and Gmail’s offline access to recent emails — all these features were created with Angular.
But the question is:
Will Angular be a perfect fit for your project?
Today, we want to share examples of websites and apps built with Angular to help you decide whether Angular is a good match for your future product. You’ll learn about:
Make yourself comfortable and follow our lead!
To showcase to you a broad spectrum of Angular capabilities, we chose nine Angular websites and apps for this article:
Let’s look at these Angular application examples and discover how Angular benefits them.
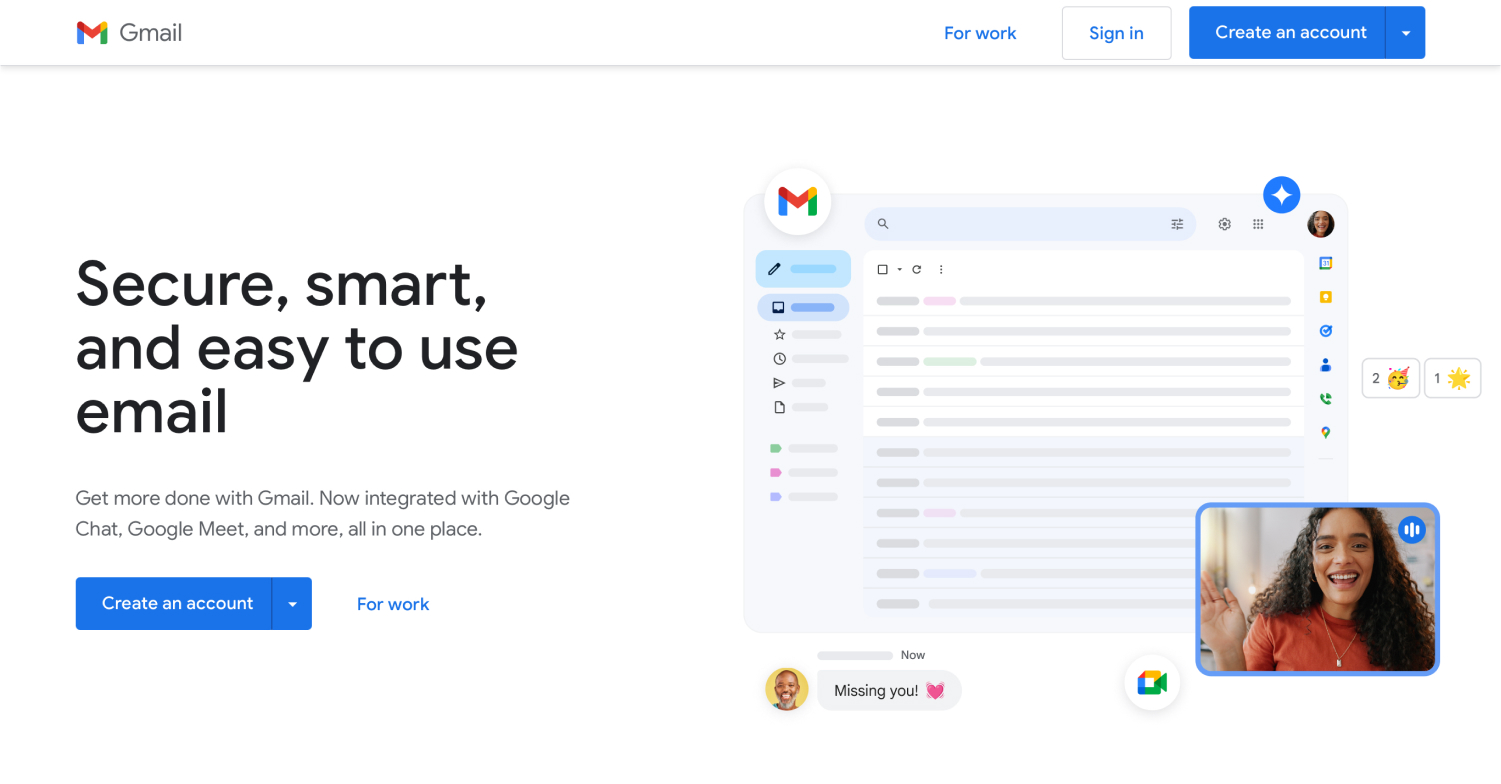
There’s no better way to find out how powerful Angular is than by looking at Gmail service. More than 1.8 billion users enjoy Gmail’s straightforward interface and uninterrupted experience. Angular plays a significant role in making Gmail convenient and smooth to use. That’s a good reason to consider using Angular when building huge user-oriented app.

Gmail – Why Angular?
Gmail is a single-page app. Unlike multi-page websites, this website renders data on the front end, enables access to cached data in the offline regime, and embodies many other amazing SPA advantages. The UX of Angular apps is impressive. You can experience it when using Gmail:
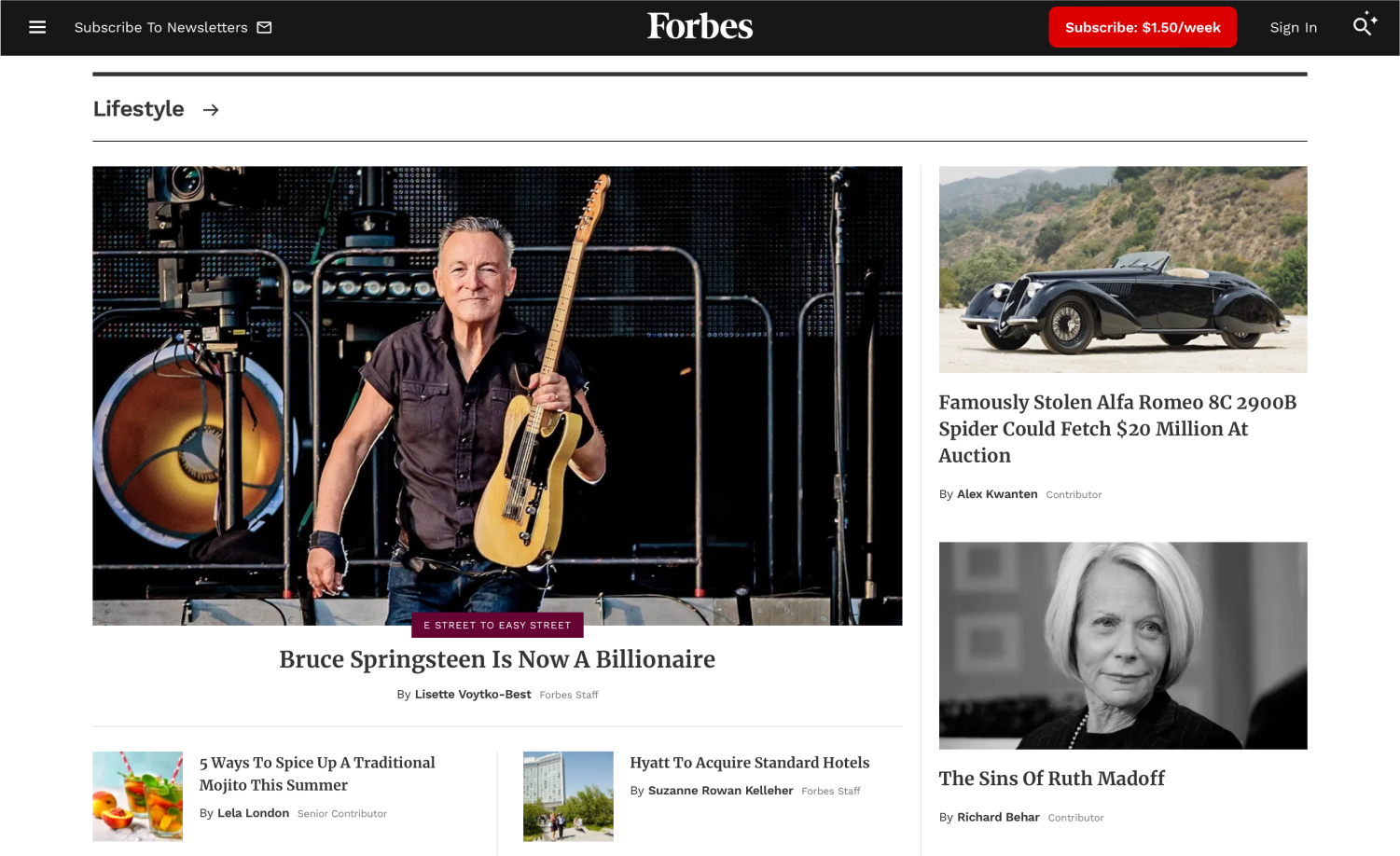
One of the world’s most visited websites is also an Angular web app example. Made with Angular, Forbes has a responsive interface, smooth content updates, and other features that helped it attract over 77 million users per month in the US.

Forbes – Why Angular?
Forbes works well everywhere; Forbes looks nice everywhere. On the website, users can notice how content instantly appears on the pages as they scroll down — that’s possible thanks to Angular. Overall, Forbes gets many benefits from using Angular:
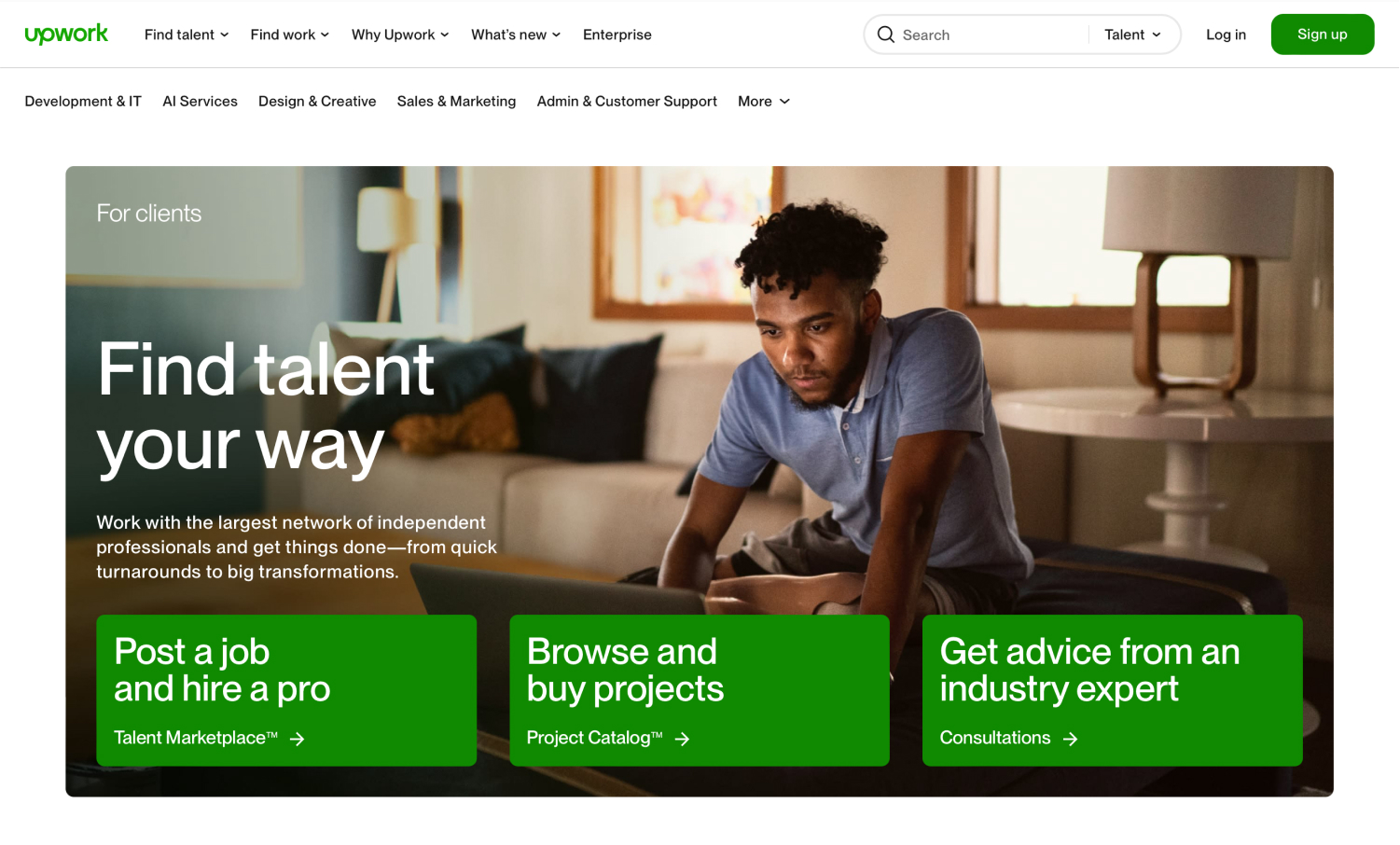
Upwork is one of the Angular apps. It is a service where employers from all over the world can find freelancing specialists for any job, and specialists from different countries can find part-time or full-time employment on a freelance basis.
The service provides brilliant functionality, intuitive design, and data protection for both categories of users. Upwork has 23 million user profiles in over 180 countries, and Angular helps the service provide a great experience even under high traffic.

Upwork – Why Angular?
With Angular, Upwork offers the following features to users:
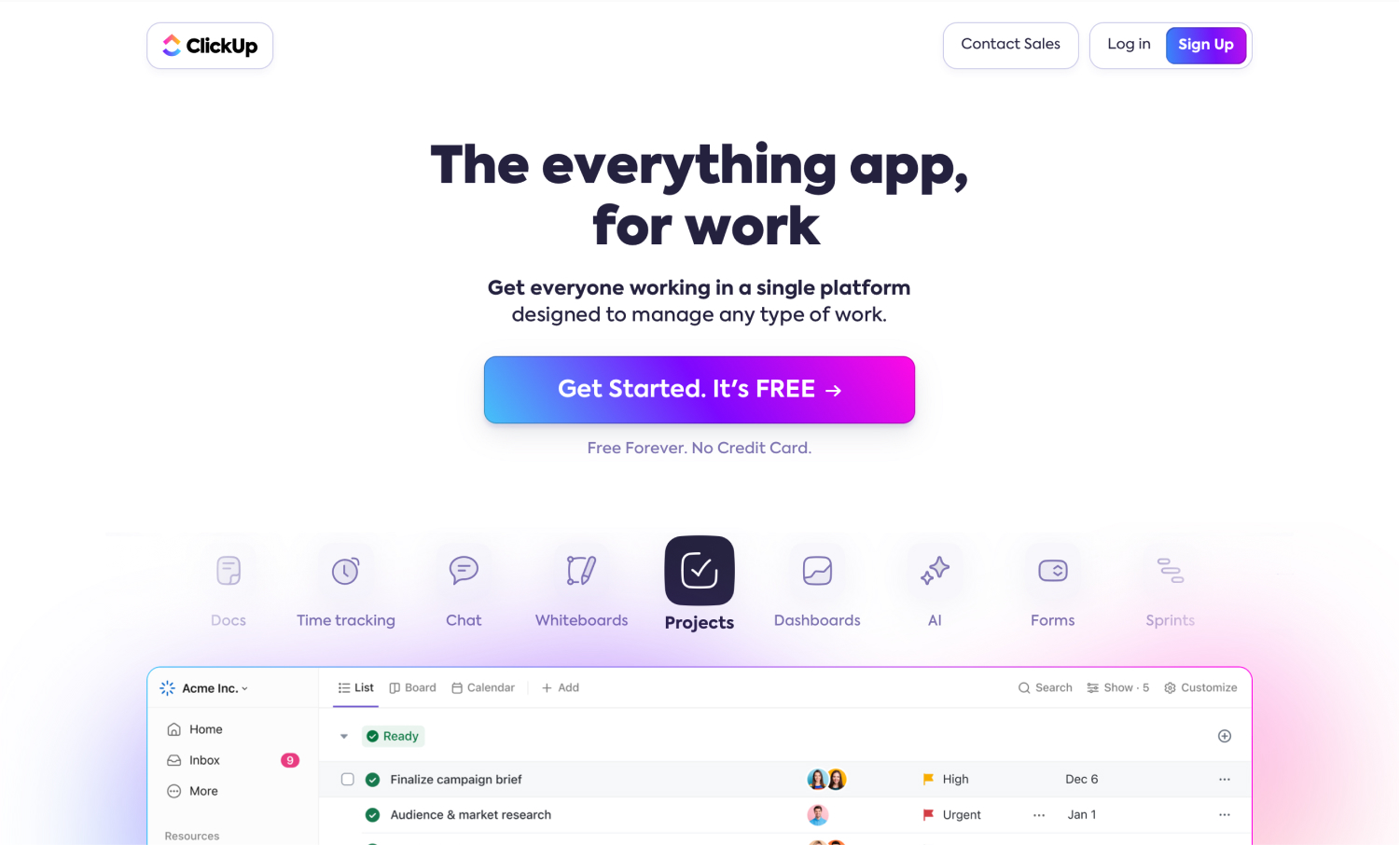
Many teams recognize ClickUp as a comprehensive and convenient project management tool. With its broad functionality and smooth user experience, ClickUp is another great example of how capable Angular is.

ClickUp – Why Angular?
Almost every feature ClickUp has is built with Angular. ClickUp’s founder, Zeb Evans, credits Angular with much of their application success. What does this framework help to achieve? Here are a few examples:
An excellent way to describe how well Angular may work is by demonstrating its use on the Weather.com Angular website. Weather.com offers interactive weather maps, comprehensive forecasts, a variety of notifications and alerts, a news feed, and many other features.

Weather.com – Why Angular?
Angular modules stored in separate directories allow independent teams to work on particular website elements, making app development and maintenance easier. Besides, there are numerous Angular-powered features we can enjoy here:
Combined with a straightforward design, this functionality made with Angular makes weather.com a source of significant information.
Lior Grossman, the founder at Wikiwand, once said: “It didn’t make sense to us that the fifth most popular website in the world, used by half a billion people, has an interface that hasn’t been updated in over a decade. We found the Wikipedia interface cluttered, hard to read (large blocks of small text), hard to navigate, and lacking in terms of usability.”
So this is how Wikiwand, a software wrapper for Wikipedia articles built with Angular, was born.
Wikiwand considers Wikipedia’s disadvantages, such as poor design, navigation challenges, and non-user-oriented interface, and offers a more convenient Wikipedia experience.

Wikiwand – Why Angular?
Wikiwand founders tell us about two main goals they tried to achieve with their product:
As a result, the team reports “higher traffic and usage” on a new version of the old Wiki, thanks to leveraging the Angular framework.
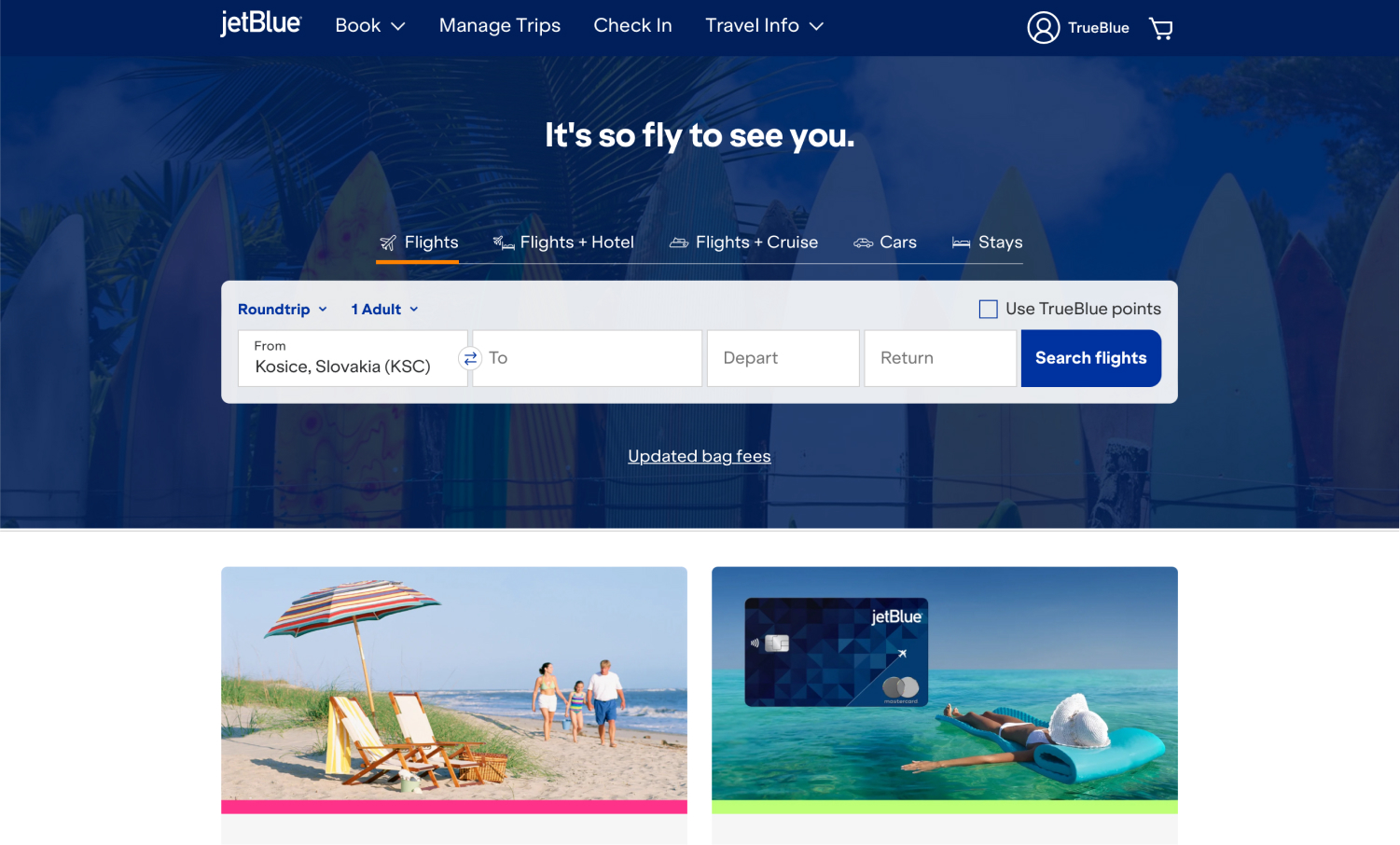
Take a look at the next example of websites that use Angular: JetBlue, a website of a low-cost American airline. In 2023, the airline carried more than 42 million passengers! The company’s app and website must be ready to handle high traffic and present an impeccable interface to thousands of users daily.
JetBlue successfully handles this task, and Angular in its tech stack plays a great role in the website’s performance.

JetBlue – Why Angular?
Dynamic features available with Angular are important for travel and transportation apps. On JetBlue website, you will notice:
This American airline strives to provide an even better experience and actively hires skilled Angular developers to upgrade the JetBlue app’s functionality.
Angular is a good match not only for huge projects like ClickUp and Upwork. This framework can be a good fit for a young startup, too.
Rainforest Connection is a startup aimed to protect rainforests all over the world. The Rainforest Connection team uses devices to build sensors that constantly record sounds in the rainforest. Due to machine learning, these devices can detect the noise of chainsaws. In cooperation with local police, Rainforest Connection helps prevent illegal deforestation.
Another focus of the company is cooperating with research institutes to learn more about the fauna of the rainforests. Researchers analyze audio streams and explore the animals’ behavior patterns.
Angular is the core technology of the Rainforest Connection app’s front end. Our team took part in the development of the dashboard and spectrogram functionality with D3.js and Canvas.
Another product in our list of Angular web applications is our Creadoor project.

Creadoor is a two-sided online marketplace where you can find content producers and bloggers to promote your brand or business. At the same time, content producers can create their accounts on the platform and meet their clients there.
To create a user interface for Creadoor, we’ve used Angular. Angular templates like Fuse helped us reduce development time, adapt the app interface components to different screen sizes, and create an uninterrupted experience on the main page.
As a result, we developed a minimum viable product with a convenient interface and seamless user experience in less than four months.
These Angular websites examples clearly show how powerful and convenient Angular is; it allows the production of reliable, secure, high-quality software solutions of different complexities.
However, it is difficult to showcase all of Angular’s benefits through only nine examples. So, let’s look at the main characteristics that make it one of the best tools for developing an app’s front end.
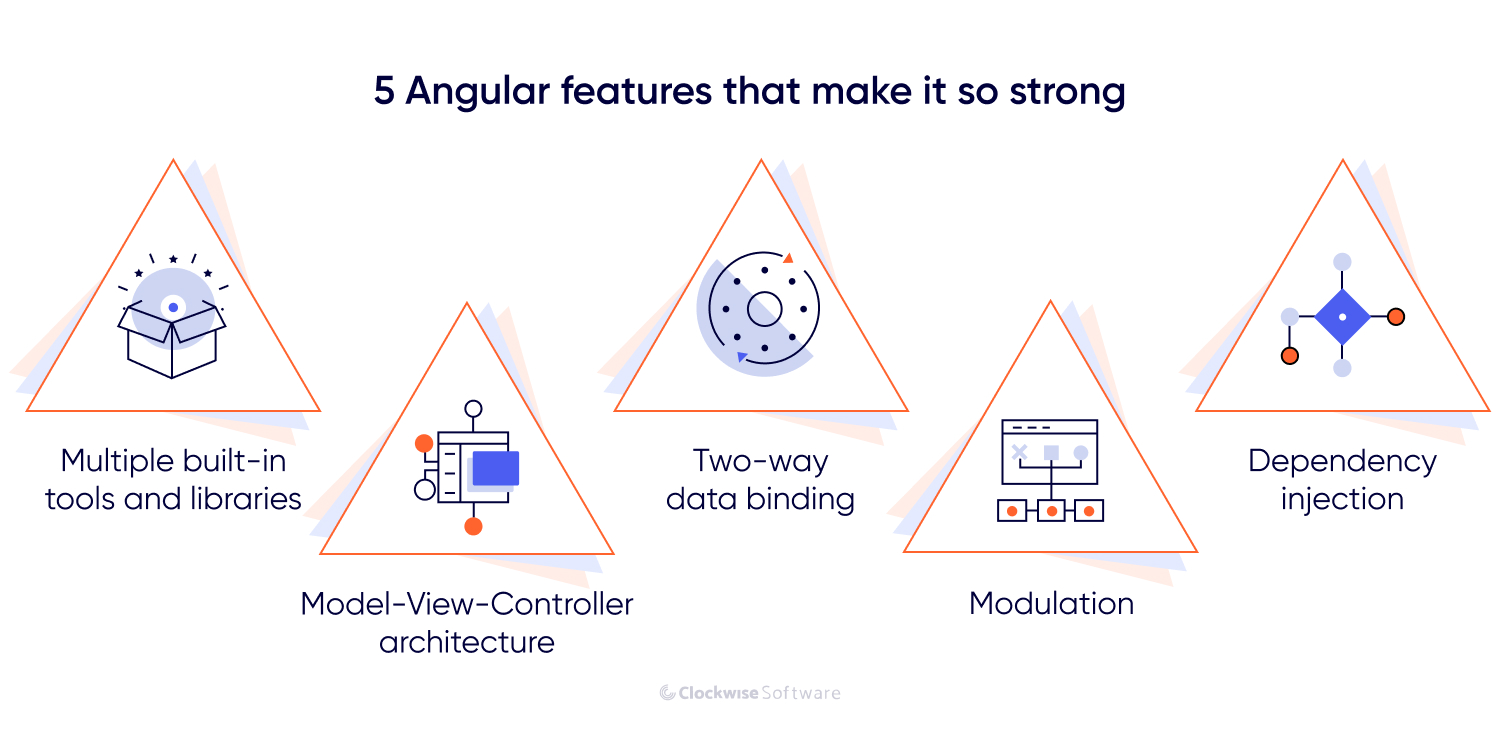
Angular is frequently chosen for app development because of its following characteristics:
Angular is a powerful framework that offers multiple tools, libraries, and extensions right out of the box. It even provides packages for creating apps that comply with Web Content Accessibility Guidelines (WCAG), which is one of the web development trends.
For projects with extraordinary requirements, there are also many external tools and components to choose from. For example, Angular can be integrated with NativeScript, one of the best cross-platform frameworks, which allows you to create Android and iOS apps using Angular. With access to the rich ecosystem, Angular development can help create powerful applications with advanced functionality and impressive UI/UX.
When using Angular, software engineers don’t have to waste time installing dozens of extensions.
Angular is built on Model-View-Controller (MVC) architecture. According to it, when a user interacts with the app’s interface (View), the request goes to the Controller. The Controller interacts with the Model, which manages the data and business logic of the app to retrieve and update data according to the user’s request. Finally, the necessary updates are sent to the View to display.
The MVC architecture allows for isolating the app’s logic from the user interface and improves data binding as well as the entire development process.
Two-way data binding means the data between the Model and the View synchronizes automatically. Any changes in the Model are instantly reflected in the View, and vice versa.
This Angular feature reduces the amount of code needed to keep the View and Model in sync and enables an uninterrupted user experience.
Any Angular website consists of multiple small modules. Each module, in turn, brings together components, services, and directives responsible for a particular functionality.
Modulation makes development and debugging easier.
Any app is built on top of various services that are dependent on each other. Angular helps inject components, services, and dependencies into the right places without breaking the app’s logic or damaging any part of it.
Dependency injections promote modularity, making the code easier to maintain, test, and scale. As a result, it enhances an app’s performance and development process.

These reasons, combined with detailed documentation, a skilled Angular core team, regular updates, and many other benefits, make Angular a popular tool for front-end development. It provides everything you need for development, streamlines development, and helps to avoid various types of risks in software engineering.
Angular can be a perfect fit for developing different applications.
But what app types will benefit the most? Check the list below.
You may consider Angular as your best option for front-end development for the following types of apps:
The opportunity to catch users’ attention with a never-ending news feed, uninterrupted experience, and engaging design becomes a reality thanks to single-page applications. And Angular is one of the best JS frameworks for high-quality SPAs.
Angular is great for developing tools that businesses use internally. This framework allows you to build complex functionality, create highly interactive interfaces, and have an easily maintainable code base. Whether it’s a project management tool, order management system, or any other business tool, it will perform well if built with Angular.
If you want to enable an offline experience for your users, Angular can help you to build such an app. This framework has everything needed to create caching strategies and background data synchronization so you can efficiently create progressive web apps.
Making marketplaces available on the web rather than on mobile platforms is one of the e-commerce trends. And Angular can be your best option for building an online marketplace web app.
Marketplaces must provide a seamless user experience with easy navigation, dynamic product listings, and smooth checkouts. Due to the various built-in tools Angular provides, this framework makes it possible to build these and many other features efficiently.
Security and reliability are must-haves for apps in the public sector. Angular is a perfect framework to achieve these qualities. That’s why many banking websites, government portals, healthcare platforms, and education portals are websites built with Angular. This framework can be your optimal choice, too, if you have an app project in this niche.

If the type of application you’re planning to build is not on this list, it doesn’t mean that it can’t be built with Angular. Conversely, the apps we listed above can also be built with other frameworks like React or Vue.
The competition between Angular, React, and Vue is intense, and there are many opinions on which is the best for each particular case. Check out our Angular vs React vs Vue comparison to learn more about their differences.
The information we provide in this article may help you better understand if Angular fits your project. However, to make your final choice, it’s better to involve software development specialists in the decision-making process.
For example, use software development consulting services. Qualified tech specialists will help you decide on the best frameworks for building your app and suggest a suitable software development team structure to execute the project.
The Angular framework is a brilliant choice for programming solutions of different complexity. Whether you want to build a small messaging app, web store, eCommerce platform, or news app, it will serve you well with front-end development tasks.
Angular can help:
If you decide to use Angular for your app, you can find a skilled team with the necessary skills by outsourcing web development. We provide such services and have experience with building Angular applications for different niches. Drop us a line if you want to learn more about how we can help with your project development.