What we do
Services
Experts in
How we work
Imagine that you are writing a novel in your native language, let’s say it’s English. But you see, a lot of people who potentially want to read the novel don’t understand any English. So, you have to translate the whole text sentence by sentence into other languages, like Spanish, German, French, etc. This entire process takes almost as long as writing the book. Even more, you have to pay to a translator, and finding a translator for some rare languages can be a challenge.
Unfortunately, there isn’t any other way to bring your creation to a wider audience.
Now, let’s talk about apps. If you plan to build an application, you have to rewrite all the code from scratch for each platform you want to support. That takes time and requires you to hire expensive extra specialists.
However, you can cut your time and cost expenses by choosing hybrid app development. There are dozens of frameworks that allow you to build apps for various platforms reusing the code you have already written. In this article we will focus on the two most popular JavaScript cross-platform frameworks: React Native and Ionic.
Creating an app for iOS or Android platforms means that you opt for a native development approach. In a case with React Native and Ionic, you implement cross-platform development methods. Cross-platform app building is a faster, cheaper, and easier way to meet the demands of all the most popular mobile OS users. It means that a single team uses web technologies to make your app run seamlessly on two major mobile platforms: Android and iOS. Since both React Native and Ionic are based initially on frontend frameworks (React and Angular respectfully), most of the codebase of your web app can be reused to build mobile software.
Today, we take a closer look at two powerful frameworks for cross-platform app development. In this article, we introduce Ionic and React Native, tell about their specifics, pros, and cons, as well as answer the critical question: which is better for your startup app.
Ionic is an example of a successful startup. Two childhood mates – Ben Sperry and Max Lynch - created the product. Both founders worked in different startups before they've started their own business – Drifty development company. With the software engineering experience and a clear vision of the market, the team discovered a gap in cross-platform development. Thus, they offered their own solution – a cross-platform development tool based on web technologies.
Ionic is built on top of HTML, CSS, and AngularJS. For over seven years, the team keeps working on Ionic improvement. The latest versions of the framework, Ionic 4 and Ionic 5, allow engineers to employ any of the top JavaScript UI frameworks – let it be Angular, React, or Vue. The framework utilizes Apache Cordova (former PhoneGap) tool to access hardware features like Camera, GPS, Contacts, etc.
The well-known "write once - use everywhere" principle means that software engineers create just one app and can use it on any platform, any device. Ionic allows building hybrid mobile apps, desktop, and Progressive Web Applications.
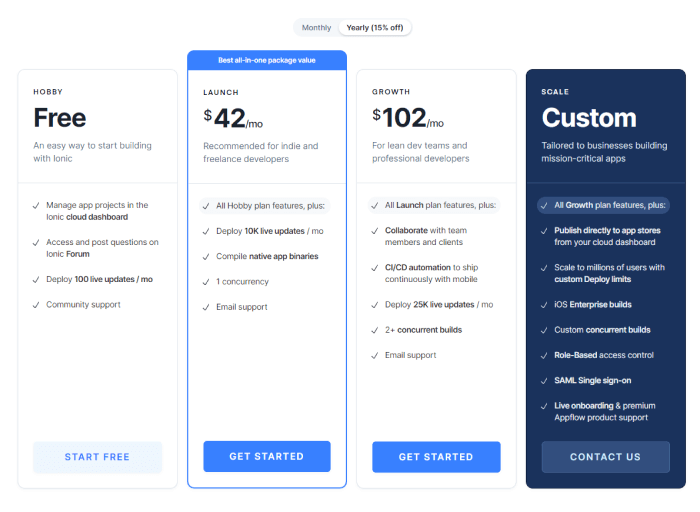
Startupers themselves, Sperry and Lynch, definitely know how to help startups reach their goals. Ionic allows to cut the development time significantly, roll out the MVP as fast as possible, and validate the app's concept. With up and running MVP, app founders can attract investments just like Sperry and Lynch did. In 2014, the team Ionic raised its first $1 million from venture capital firms.
In February 2020, the team announced a new upgraded version – Ionic 5. The release comes with design updates, features for custom animations development, improved colors, and so much more!


But bugs and issues are an integral part of the development process. The point is that team Ionic regularly works on framework improvement, flaws revealing and fixing. Each update of the framework includes fixes for recently discovered bugs, which enables building better cross-platform products.
Have a glance at some of the successful Ionic products:
Untappd is a huge social network for more than 4 million beer lovers. The app migrated from Cordova to Ionic in 2016. It allowed providing users with seamless, close-to-native experience. Ionic helped to roll out the updated app quickly, and proved to be the right choice of the company's founders:
"Ionic is the perfect match of dynamic binding and easy, simple UI elements.",
says Greg Avola, co-founder and CTO at Untappd.
Marketwatch, a news and market analysis app, runs on Ionic, too. First and foremost, the app targets the marketwatch.com community, which is more than 20 million monthly visitors.
Working with JS web technologies, you don't need to hire a separate team to build a cross-platform app on Ionic. Angular, React, and Vue developers may deal with this task. For example, the Marketwatch engineering team is small, and they mainly focus on web technologies. Thus, Ionic was a perfect choice.
"We picked Ionic because of how heavily it leans on existing technologies that we are familiar with and use regularly, but we wanted something that also didn't compromise on the app experience,"
says one of the team's developers.
Earlier, we've highlighted the well-established businesses with millions of users. However, the framework's fundamental purpose is serving the startups' needs. Recently, we've had an opportunity to contribute to one.

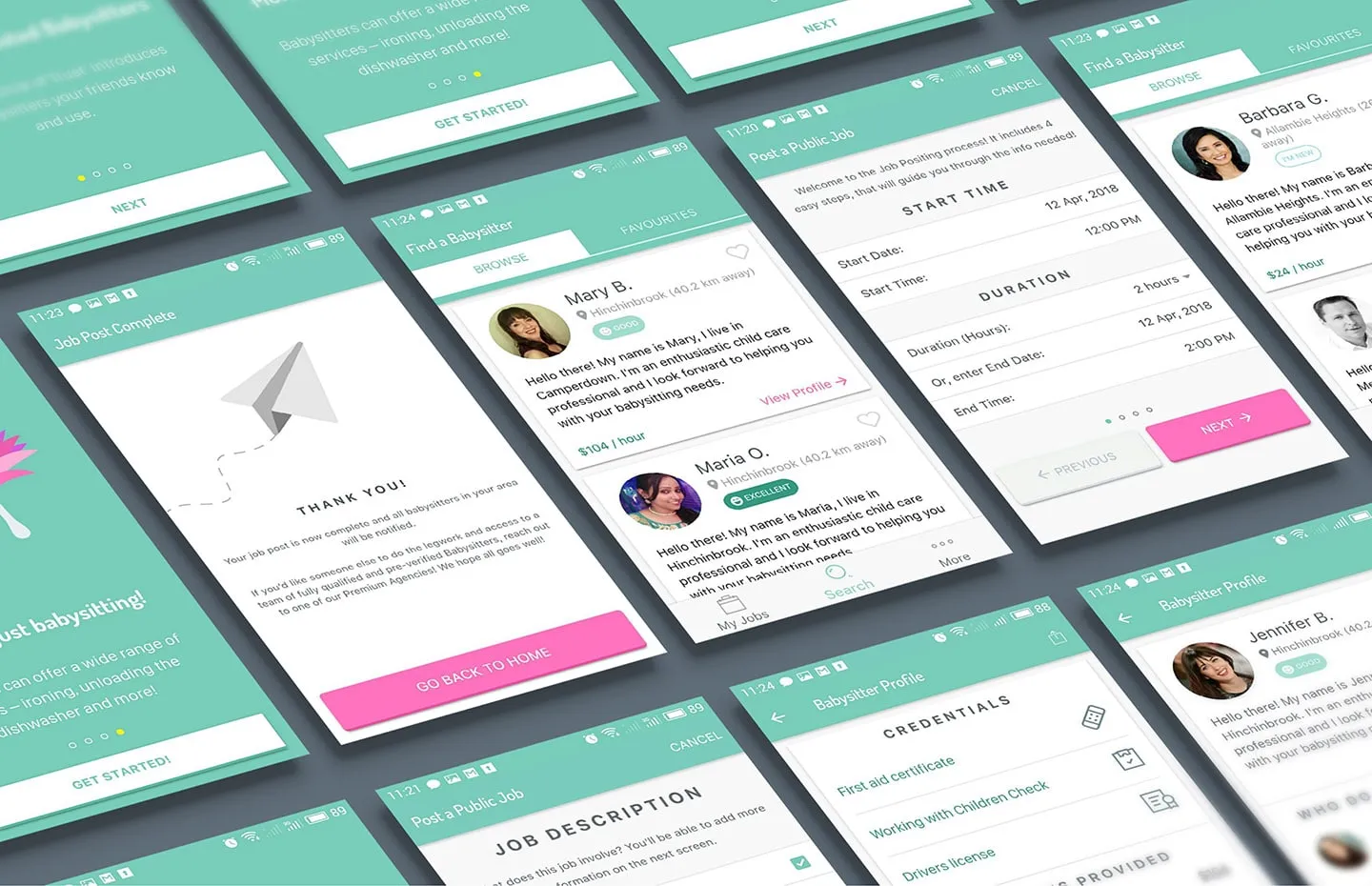
Toddy is a mobile app that helps parents find reliable babysitters. We've started with building an iOS app and later launched a similar app for the Android platform.
We focused on development time minimization while delivering high-quality code. Ionic made this all possible. As a result of cooperation with an Ionic app development company, Toddy owners got a full-featured, simple marketplace with huge potential to grow.
The success story of React Native differs a lot. Unlike Ionic, which was born as a startup, React Native is a product of one of the world's most influential technology companies, Facebook.
"The biggest mistake we made as a company was betting too much on HTML5", said Zuckerberg. HTML5 played a critical role in creating UX for the Facebook website and apps. As time passed and the number of users increased, it turned out the app's performance suffered.
Facebook promised to provide a better, more stable solution for its mobile apps. After brainstorming, hackathons, and gazillions of lines of code, React Native was launched.
React Native is a robust hybrid or cross-platform development framework that enables the empowerment of React code with native platform capabilities. It runs as a background process on a user's device and interacts with the device's native components via bridging.
Platform's key purpose is to build an app as close to native as possible while utilizing a majority of the same codebase for different platforms: Android and iOS. React knowledge is mandatory to build a React Native app. Also, the development of some specific functionality requires the usage of native code (Java or Kotlin for Android, Swift, or Objective C for iOS). However, this is rather rare, and in most cases, React Native knowledge is enough to launch an app. For example, according to Airbnb's experience:
"The primary benefit of React Native is the fact that the code you write runs natively on Android and iOS. Most features that used React Native were able to achieve 95–100% shared code, and 0.2% of files were platform-specific".
We bet you use many of them daily. Of course, there's a Facebook app written in React Native. As we've already mentioned, Airbnb used React Native in the past (later, the company migrated to native technologies). Uber Eats and many other leading companies use it for their software products. This means, that collaborating with a React Native development company to build your next app is the decision that can bring you to success.
Let's have a glance at some of the applications built on top of this technology
Instagram, a world's most popular photo-sharing app owned by Facebook, is built in React Native. In 2016, Instagram started integrating React Native in their up-and-running native iOS and Android apps. As the company emphasizes, development speed is crucial for them, and with React Native, it became possible to speed up the process while keeping the quality on the highest level. Thanks to code sharing, higher iteration speed, and hot reloading features, Instagram managed to roll out new features almost twice as fast.

"React Native allowed product teams to ship features faster to both our iOS and Android apps.", says the Instagram engineering team.
Bloomberg, a powerful player among media companies, launched a consumer mobile app written in React Native, too. The engineers focused on a chance to roll-out two upgraded close-to-native apps for Android and iOS simultaneously. React Native made it happen. It eliminated delays; the process got optimized and more efficient.
Gabriele Lew, the software engineer at Bloomberg, says that React Native "is the best out there," and expects other Bloomberg apps to utilize this framework in the future.
Walmart, a multinational retail giant, had a clear goal to satisfy mobile users' demands in the best way possible. The company's development subsidiary, Walmart Labs, needed to choose between native and cross-platform development methods. As native development takes more time and effort, they opted for cross-platform. Combine it with the fact that Walmart's website is written in React.js, and here the solution comes. The company employed React Native, reused some code from the website frontend, and created a fantastic experience for Walmart app users.

Besides, if you reuse a part of React.js frontend code, the development process becomes even faster!
The team is completely satisfied with their choice. However, some challenges were mentioned:
"While React Native does have some fantastic selling points, there are also a few things you need to keep in mind... Firstly, while React Native does a good job bridging the gap between iOS and Android, you're not going to achieve complete parity between the two operating systems. There are certain things that one platform can do that the other can't handle, mostly related to styling views… (and) performance testing."
So, you've come up with a striking app idea, you see your goals clearly, and you're acquainted with React Native vs Ionic competition, as well as strengths of both tools. Here, we've collected weighty factors you should consider before making your final choice:
| React Native | Ionic | |
| Tech Stack | Strong JavaScript and React.js knowledge are mandatory. | Basic knowledge of HTML/CSS, JavaScript and any of the available frontend development frameworks, including Angular, React or Vue. |
| Learning Curve | Rather sharp if you are new to React. No tech stack flexibility.
Java/Kotlin, Swift/Objective-C skills may be needed. |
It’s easier to start with Ionic: basic engineering skills would be enough. Besides, you can choose a framework you’re the most proficient in. |
| Code Reusability | The same codebase can be used for Android and iOS devices, however, a small piece of platform-specific code may be needed. | Use the same code to build apps for any platforms, any devices and OSs. |
| Code Testing | You may need an emulator or device to test React Native properly. | Testing can be performed right in the browser. |
| Rendering | Hot reloading features enable real-time rendering. | An app refreshes after you implement a change. |
| Performance | React Native app performance is as close to native as possible. Some of the native components are used as well. | Apps built with Ionic are a bit slower. |
| Community | Huge; powered with Facebook and its community. | Very supportive but weaker. |
Now, let's make things clear. React Native vs Ionic, what should you opt for?
Build your brand-new mobile app in React Native, if:
As the real examples show, React Native is an excellent tool for building photo-sharing apps, news apps with never-ending feeds, eCommerce apps, etc.
Opt for the Ionic framework and produce a successful app, if:
Ionic is the right choice when launching a video streaming app, fitness app, social media app, P2P marketplace, etc.
Ionic app is a fast, easy, and affordable way to attract initial investments for your startup growth. With its help, you can launch your business, collect first customers' feedback, and work on startup growth. But if you have enough time and money to work on a more performant, more powerful app, use React Native.