What we do
Services
Experts in
React is everywhere.
Looking for a perfect web development tool, you find it among the top-recommended JS frameworks. Checking its appearance all over the web, you see that prominent web products like Facebook and Instagram are built on its basis. Surprisingly, there are over 2,000,000 of websites that use React.
For businesses aiming to build high-performance, scalable interfaces, React JS development services offer a modern and efficient solution. Whether you're building a dynamic single-page application or a complex front-end system, this framework consistently delivers.
There’s no better way to discover how cool this framework is than clicking through its ambassadors – websites built with React. In this article, we describe the most prominent ones, and so much more! Here, you will:
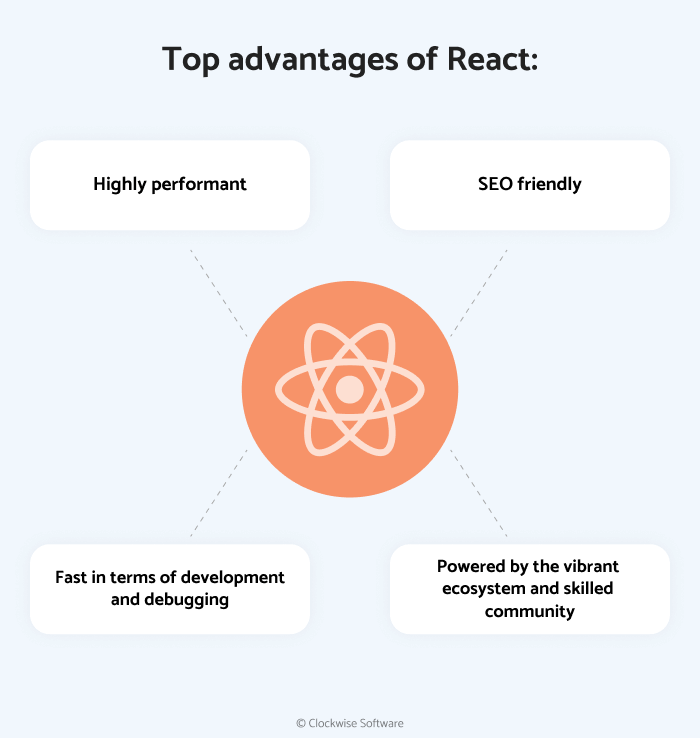
There are numerous reasons to opt for React as a primary tool for website UI development. Here, we highlight the most prominent ones and explain why these specifics are so important:

JavaScript websites use the Document Object Model (DOM) hierarchy. They look like digital trees where each leaf is a particular node, or an object representing a part of a web document. Once a user requests a web page refresh, the browser updates the entire DOM structure. That takes too long. While users expect the website’s elements to load immediately, long waiting time may repel them forever.
React.js fixes this issue. It uses a virtual DOM, which is a lightweight, improved DOM version. With its help, browser updates only nodes where changes are required. Virtual DOM allows significant load time reduction: performance jumps, and so user satisfaction does.
So, here’s our first conclusion: React JS websites are faster.
Your website loses its sense without visitors and readers. To make it accessible and visible for a potential target audience, you need to make sure the search engine renders it correctly.
Unlike websites with client-side rendering, React JS websites are famous for its server-side rendering feature. It makes an app much faster, much better for search engine ranking in comparison to products with client-side rendering.
Conclusion number two: React provides more opportunities for the website’s SEO. Hence, React websites can occupy higher positions on the search results page.
React website or app consists of multiple separate modules. The entire codebase is cut into pieces or modules. Each module has its specific purpose, as well as interacts with the rest of the modules. It contributes significantly to the development and debugging process:
Conclusion number three: React improves development and debugging processes; thus, it results in faster time to market.
The number of tools and extensions available for React developers is tremendous. Along with impressive out-of-the-box functionality, more opportunities emerge once you discover how big the React galaxy is. No wonder there are so many websites built with React. Its “learn once – write everywhere” ideology powered with a myriad of ready-made tools for development process improvement is precious. A React.js development company also helps you widen the horizons and take advantage of hybrid app development with React Native.
But wait, we haven’t talked about people who dedicate their efforts to React. As you already know, originally, it’s the product of Facebook. But once React library demonstrated its advantages, more and more software engineers followed Facebook’s lead and became React contributors (now, it’s almost 1,500 specialists on Github). Meanwhile, on LinkedIn, you can find more than 1,000,000 developers with deep expertise in React.
In 2019, React occupied 2nd position in the rating of most loved web frameworks.
Conclusion number four: React has a vibrant community. Supported by Facebook engineers, used by more than a million engineers worldwide, it is a reliable and popular tool for website development.

Now, it’s time to look at real web products built on top of the React library. You may even use some of them daily! So, which names of React websites look familiar?
Of course, we start with the Facebook website. That’s a pioneer that reflected all the React’s advantages before someone barely knew about the framework. Now, the website built with React looks utterly different from its initial version. We enjoy the redesign and new amazing features! But what is more important, we’ve noticed that page load speed increased.
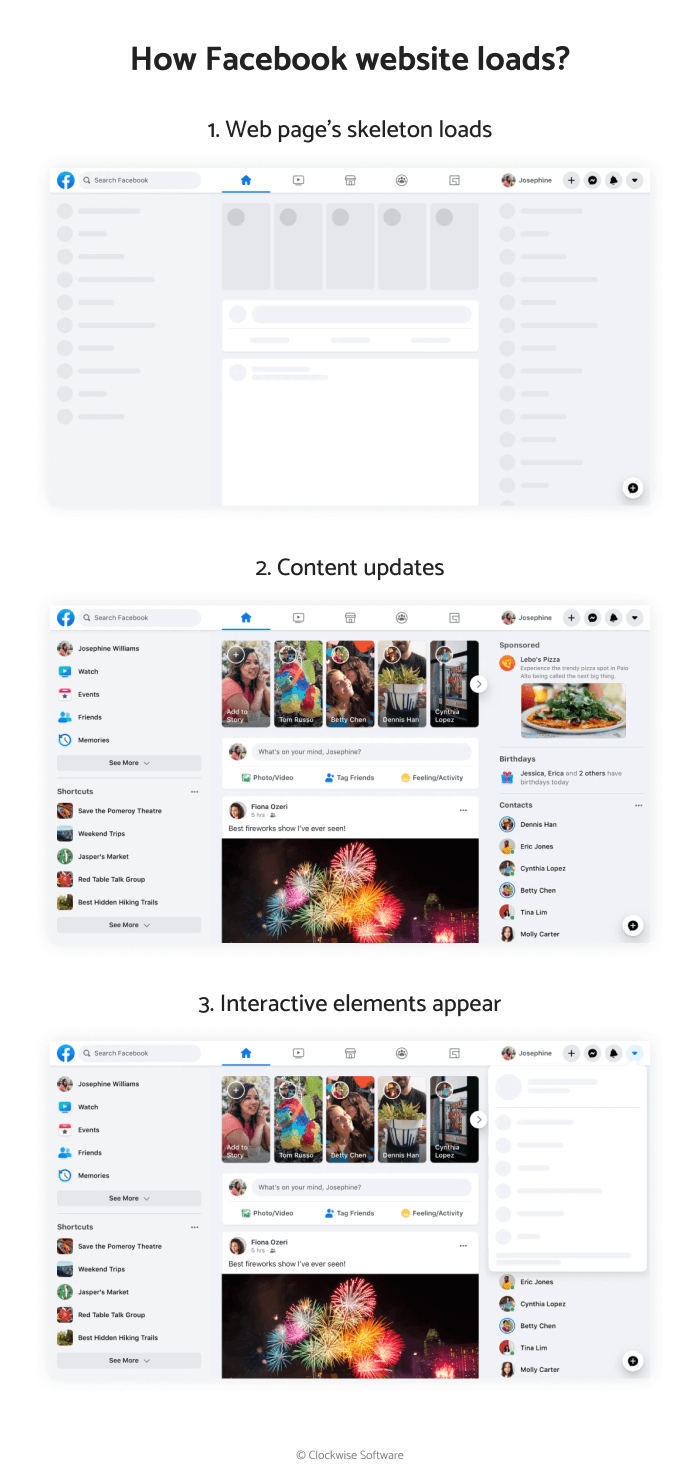
To improve Facebook.com, the team used the combination of React library and Relay – GraphQL client for React. The engineers implemented the “as little as possible, as early as possible” principle.
Page load process includes three rounds:

The team shared experience on the Facebook tech blog, describing how exactly they’ve reached such a prominent UX on Facebook’s pages.
Unicorns are React fans! Just take a look at Uber website: with overall 50M of visitors, occupying the first position in ground transportation rank, this website ought to provide a sky-high user experience. React plays an essential role here.
Uber engineering team utilized React features from the very moment the website was born. With its help, the team created numerous open-source libraries (you can use them for your project!). The most impressive ones are the tools made for mapping visualization.
Besides, Team Uber created Base Web – a design system providing reusable components for UI development. It’s built on a top of React and enables building device-agnostic user interfaces. The team says that reliability, accessibility, and customization are its primary features and encourage utilizing the system for any web project.
Now, Netflix video streaming company is a leader in the industry, with more than $20 billion of revenue in 2019. The company makes titanic efforts to provide customers with the expected level of service and quality. But how this all started?
In 2015, the team utilized the React library for UI redesign.
“Why did they choose React?”, you may ask. Here’s what the team says:
“Our decision to adopt React was influenced by a number of factors, most notably: 1) startup speed, 2) runtime performance, and 3) modularity.”

Startups like Uber and Netflix utilized React for high-quality UI development, and… reached unforeseen heights. Since 2015, the Netflix website has passed through numerous changes and upgrades, but React remains the principal tool for front-end development. Highly performant TV UIs engage and win users’ hearts. A simple user-oriented interface makes authorization and log in a piece of cake, while intuitive web design and convenient filtering help visitors find what they want. These and many other React-powered features allowed Netflix to blow up the video streaming niche.
This world-known vacation rentals platform uses React on the front-end, too. Have you ever noticed how fast, how well web page elements load on a screen? Cut to several blocks, content updates organically, with no delays or flaws.
Leland Richardson, one of the Airbnb engineers, describes React advantages in two simple phrases:
“Reusability/portability: React components are extremely reusable
Refactorability: React tends to make your code very easy to refactor and iterate on.”
It’s been a while since Airbnb utilized React. But the choice was right: platform grows and expands, and at the same time, React doesn’t stop improving. Each new version provides handy features for the upgrade and maintenance of such a massive P2P marketplace like Airbnb.
Meanwhile, Airbnb engineers contribute to the React ecosystem. For instance, they presented a useful React Sketch.app library for developers’ and designers’ needs.
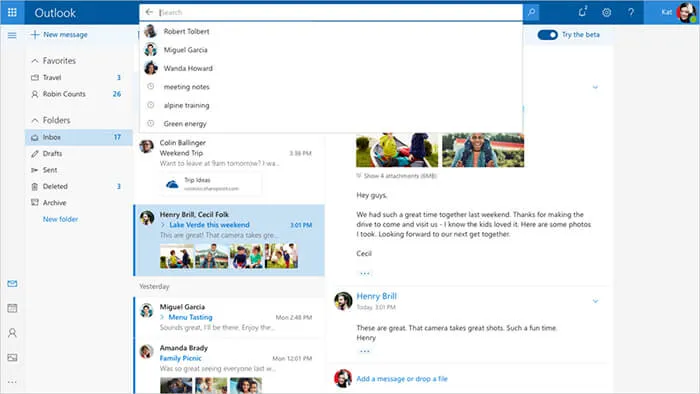
Here comes another market leader that utilized React potential for its web software product. In 2017, Microsoft introduced Microsoft Outlook – a tool for personal information management. It includes Email, Calendar, Contacts, and Tasks components. The product is available in web and mobile versions. Here, we draw particular attention to the website.

On its blog, Microsoft tells us about “…implementing a more responsive web development framework that delivers an upgraded search feature, a fresher look with a modern conversation style and a new design to let you see, read, and attach files and photos faster.”
Guess what framework are they talking about? Yeah, it’s React.
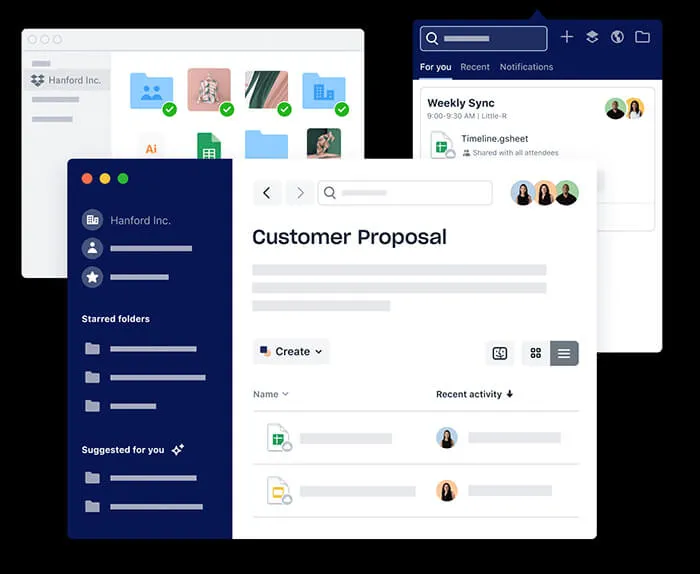
Dropbox, the file hosting service, tells us a different story. Their story is about successful but challenging migration from CoffeeScript to a winning combination of Typescript and React.
Back in 2012, the solution was a buggy mess. Numerous software engineers contributed to the codebase. However, only some of them were aware of what’s going on inside the website. The team chose Typescript language and later, in 2016, started redesign with React library. Built with React and Typescript, the website reached great performance results.

Have you ever noticed how rapidly you can access any document preview on Dropbox? Collecting the file’s data, React analyzes page count and page size, builds the skeleton, and visualizes a preview while a user scrolls down. The team Dropbox employed the mix of React JS, other JS tools, and several optimization techniques to create “a butter-smooth experience across all supported browsers”.
The platform that provides coding classes and serves the needs of more than 25 million users runs its UI on React. The website demonstrates engaging graphics, seamless transitions between pages, and content that plays a significant role in millions of lives.

The website is user-oriented and highly performant. But what else does Codecademy get with React as one of the leading development tools?
The team shares positive impressions about building animations with React. Earlier, we’ve mentioned that React libraries are useful for designers. Now, we’ll emphasize that with React, beautiful animations for your websites can appear with minimum coding. React framework can help you with both seamless UX and attractive UI.
This is the next product in our list of the best React websites.
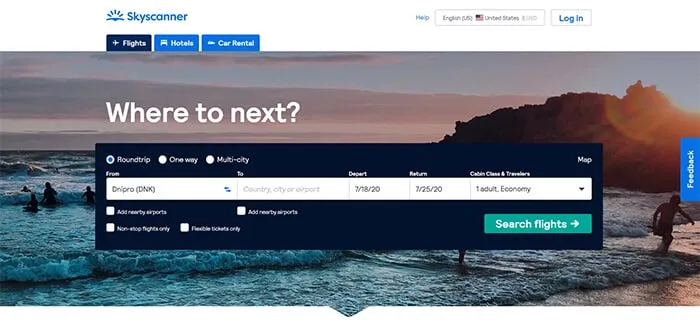
Skyscanner is a life savior once you plan a trip on a budget. Skyscanner is a powerful web engine full of up-to-date information about cheap flights all over the world. Expensive flights are here as well – just come and browse.
To serve the needs properly and establish a reputation in the travel industry, Skyscanner needed to utilize appropriate tech stack. React framework belongs to the list.

In 2019, the Skyscanner website passed through a massive redesign. The engineering team created Backpack – an entire design system. It is based on React components. Backpack’s fundamental purpose is to create a consistent, flawless interface for all users. No matter what platform people access Skyscanner from – UI/UX design and brand appearance are impeccable.
For almost ten years, a web-based task management system ran on the Backbone JS framework and Coffeescript. Back in 2009, it was a relatively powerful tech stack. But time flies, and so do JS tools. So the team decided to migrate to a more vibrant stack.

There were two significant problems for the development team to solve
React and Typescript were chosen as the primary tools for dealing with uprising issues. Later, GraphQL joined the squad. As a result, we can enjoy the simplicity of using the Trello website, it’s well-designed components, and fantastic responsiveness.
As you may have already noticed, above, we mentioned words like “cross-platform” and “device-agnostic”. These adjectives describe React’s essence precisely: the tool can turn any startup idea to a viable software product for any device, any platform. You can use it either for website development or for building web applications:
A single-page app is a website consisting of one page only that doesn’t fully reload during user experience. Particular elements, or states, change only. Facebook, the social network we paid so much attention to in this article, is a single-page app built with React.
Progressive web app, or PWA, is a website that looks and feels right like a native mobile app. Without any installations, a user can simply access the website and enjoy the native experience.
Twitter Lite is one of the largest and the most successful PWAs written in React. Twitter engineers had a reasonable goal: to create a highly performant product that works well even if the connection is weak. They completed the mission, and React helped them greatly.
If you plan to go mobile in the future, React will be handy. Due to a reusable codebase, it may significantly cut your development time. Build a React website now and use a part of code repeatedly when building a cross-platform mobile app in React Native. With this, you can save time, effort, and money.
Tip from Clockwise team: consider mixing the React UI framework with Node.js on the back-end. MERN stack, the combination of MongoDB, Express.js, ReactJS, and Node.js may be a perfect choice for a project of any complexity. Numerous brands ran their web products on this set of technologies.
Choosing the best tool for website development, React framework may come to your mind. The framework built by Facebook engineers established its position and won the attention of powerful brands and young startups.
React is an excellent choice for products like:
Numerous established brands migrate their web UI to React; plenty of ambitious startups use it as a runway for prosperous takeoff. All these examples prove React’s might and inspire to try it for the next project.
Build your app from scratch or rewrite the existing solution - React will come in handy anyway. Act like leaders and become a leader.